Flutter provides great support for animations. However, this is not the case with Dialogs. The default animations in Flutter’s dialogs are simple and predetermined because of this we need to do a lot of work to animate dialogs. In this article, we are going to learn how to animate dialogs in Flutter app. We are going to animate dialogs by using a third-party package and without using any third-party package.
Read more about Flutter app development from mobikul.
Animate Dialog without using Third Party Library
First, we are going to animate dialogs without using any external package that is we are going to write our own code.
Simple Dialog
showDialog() method in Flutter allows us to display basic dialogs with default animation.
The following GIF shows a basic dialog in flutter.

showGeneralDialog() is also another method provided by flutter to show dialogs.
This function allows for the customization of aspects of the dialog popup. This function takes multiple params but we are going to need only two of them described below.
transitionBuilder: It is used to define how the route arrives on and leaves off the screen. By default, the transition is a linear fade off the page’s contents.transitionDuration: It is used to determine how long it takes for the route to arrive on or leave off the screen. This argument defaults to 200 milliseconds.
Let’s animate dialog
- Rotate Dialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import 'package:vector_math/vector_math.dart' as math; Widget _dialog(BuildContext context) { return AlertDialog( title: const Text("Dialog title"), content: const Text("Simple Dialog content"), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: const Text("Okay")) ], ); } void _rotateDialog() { showGeneralDialog( context: context, pageBuilder: (ctx, a1, a2) { return Container(); }, transitionBuilder: (ctx, a1, a2, child) { return Transform.rotate( angle: math.radians(a1.value * 360), child: _dialog(ctx), ); }, transitionDuration: const Duration(milliseconds: 300), ); } |
Output

2. Scale Dialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
Widget _dialog(BuildContext context) { return AlertDialog( title: const Text("Dialog title"), content: const Text("Simple Dialog content"), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: const Text("Okay")) ], ); } void _scaleDialog() { showGeneralDialog( context: context, pageBuilder: (ctx, a1, a2) { return Container(); }, transitionBuilder: (ctx, a1, a2, child) { var curve = Curves.easeInOut.transform(a1.value); return Transform.scale( scale: curve, child: _dialog(ctx), ); }, transitionDuration: const Duration(milliseconds: 300), ); } |
Output:

Animate Dialogs by using Third Party Library
The benefit of using a third-party library is that we do not have to write the whole logic on our own. Flutter has packages for almost everything. It also has a package to animate dialogs which is flutter_animated_dialog. So we are going to use this package.
Follow the below instructions to install and use this package.
With Flutter
flutter pub add flutter_animated_dialog
This will add a line like this to your package’s pubspec.yaml (and run an implicit flutter pub get):
dependencies:
flutter_animated_dialog: ^2.0.1
Now in your Dart code, you can use:
import 'package:flutter_animated_dialog/flutter_animated_dialog.dart';
Animate dialogs by using library:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
showAnimatedDialog( context: context, barrierDismissible: true, builder: (BuildContext context) { return ClassicGeneralDialogWidget( titleText: 'Title', contentText: 'content', onPositiveClick: () { Navigator.of(context).pop(); }, onNegativeClick: () { Navigator.of(context).pop(); }, ); }, animationType: DialogTransitionType.none, ); |
showAnimatedDialog() method accepts a paramater animationType that is used to vary animations. Please head over here to know about supported animationType.
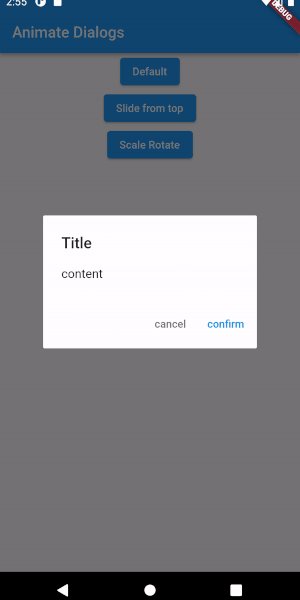
Output:

Conclusion
In this article, we learnt about how we can animate dialogs in flutter. These are some of the basic and easy animations but you may use more complex animations.
I hope this blog will help you in getting some basic knowledge about dialog animations.
Thank you for reading!!

Be the first to comment.