So, what is Haptic Feedback in Flutter? Firstly, before start coding, we should know about haptic feedback. And why we use haptic feedback.
As we know, when a user taps on the screen and feels a reaction from the device. That reaction from the device is called haptic feedback.
Generally, haptic feedback alerts the users when some action is performed or some event is clicked.
Check our Flutter app development page.
Different types of Haptic Feedback in Flutter
- HeavyImpact – Provides a haptic feedback corresponding a collision impact with a heavy mass
- MediumImpact – Provides a haptic feedback corresponding a collision impact with a medium mass.
- LightImpact – Provides a haptic feedback corresponding a collision impact with a light mass.
- Vibrate – Provides vibration haptic feedback to the user for a short duration.
- SelectionClick – Provides a haptic feedback indication selection changing through discrete values.
Steps to create Haptic Feedback in Flutter
First of all, we need to create three classes main.dart, home. dart and second.dart.
main.dart code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import 'package:flutter/material.dart'; import 'home.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } |
In this, we just created the root of the application using the stateless widget
We do not code here bcoz we don’t want to make our app’s main thread heavy.
Home.dart code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'second.dart'; class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { //"space" used for space between widgets final space = SizedBox(height: 55); @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.greenAccent, appBar: AppBar( title: Text("Haptic Feedback"), backgroundColor: Colors.indigo, elevation: 2, ), body: SingleChildScrollView( child: Padding( padding: const EdgeInsets.all(8.0), child: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceAround, children: [ Text( "Press button for touch impact", style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold), ), space, // Buttons wrapped in containers Container( width: MediaQuery.of(context).size.width, height: MediaQuery.of(context).size.height / 12, child: ElevatedButton( child: Text("Heavy Impact"), onPressed: () { HapticFeedback.heavyImpact(); Navigator.push( context, MaterialPageRoute( builder: (context) => SecondPage())); }, ), ), space, Container( width: MediaQuery.of(context).size.width, height: MediaQuery.of(context).size.height / 12, child: ElevatedButton( child: Text("Light Impact"), onPressed: () { HapticFeedback.lightImpact(); Navigator.push( context, MaterialPageRoute( builder: (context) => SecondPage())); }, ), ), space, Container( width: MediaQuery.of(context).size.width, height: MediaQuery.of(context).size.height / 12, child: ElevatedButton( child: Text("Medium Impact"), onPressed: () { HapticFeedback.mediumImpact(); Navigator.push( context, MaterialPageRoute( builder: (context) => SecondPage())); }, ), ), space, Container( width: MediaQuery.of(context).size.width, height: MediaQuery.of(context).size.height / 12, child: ElevatedButton( child: Text("Vibrate "), onPressed: () { HapticFeedback.vibrate(); Navigator.push( context, MaterialPageRoute( builder: (context) => SecondPage())); }, ), ), space, Container( width: MediaQuery.of(context).size.width, height: MediaQuery.of(context).size.height / 12, child: ElevatedButton( child: Text("selectionClick "), onPressed: () { HapticFeedback.vibrate(); Navigator.push( context, MaterialPageRoute( builder: (context) => SecondPage())); }, ), ), ], ), ), ), ), ); } } |
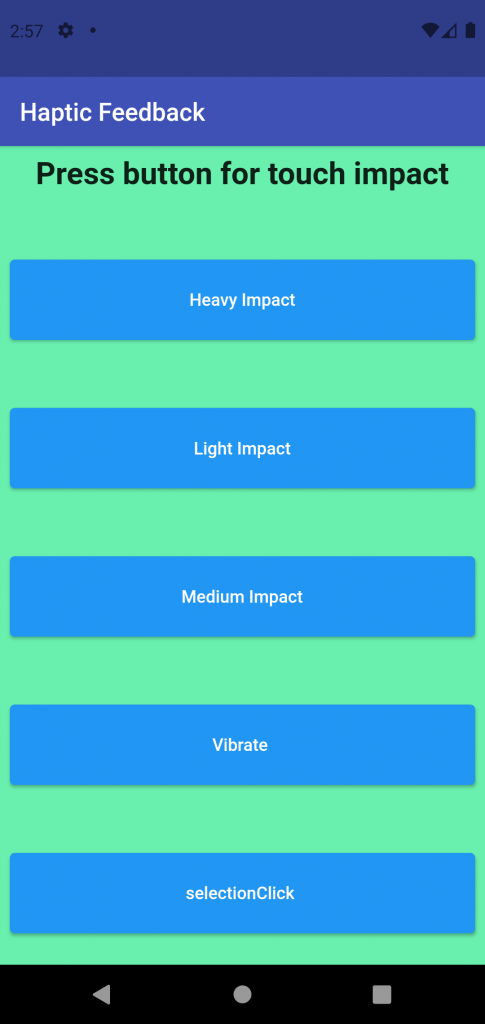
In this code, as you see I created a well-designed UI that contains buttons for performing haptic feedback.
Now when the user will tap on the button it gives a reaction. That reaction is called haptic feedback.
Second.dart code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; class SecondPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Second Page"),), body: Center( child: Container( // Button to go back to home page child: ElevatedButton(child: Text("Back to Home"),onPressed: (){ Navigator.pop(context); },), ), ), ); } } |
Overall, this is my third and the last screen of UI, and the only motive to create this page is to navigate from the home page to the second page when the user taps the button.
Here, the images of the screen


I hope this blog will help you to learn about Haptic Feedback using flutter and you will be able to implement them.
Happy Learning ✍️
Reference Link
https://medium.com/tagmalogic/implement-vibration-with-flutter-c0a7d2d4007
https://api.flutter.dev/flutter/services/HapticFeedback-class.html

Be the first to comment.