Hello guys, Today we learn about Gradient Color With Animation In Swift.
What is gradient color :-
Gradient color is a specific position range that is depending upon multiple colors.
By using gradient color functionality we can add multiple colors in a single UIView(), UIImageView().
In the application, every developer uses the color combination along with view or image to make the app more effective and look good.
Animation:-
Animation is a method in which images or lists are modified to appear as moving objects. by using animation we give the extra effect in or app by moving table list with different- different effects like – animation list from the top, bottom, left, and right e.t.c
Getting Start:-
Step1:- Firstly, create a new Xcode project
File -> New -> Project -> choose ios -> choose App -> next and add your project name and create.
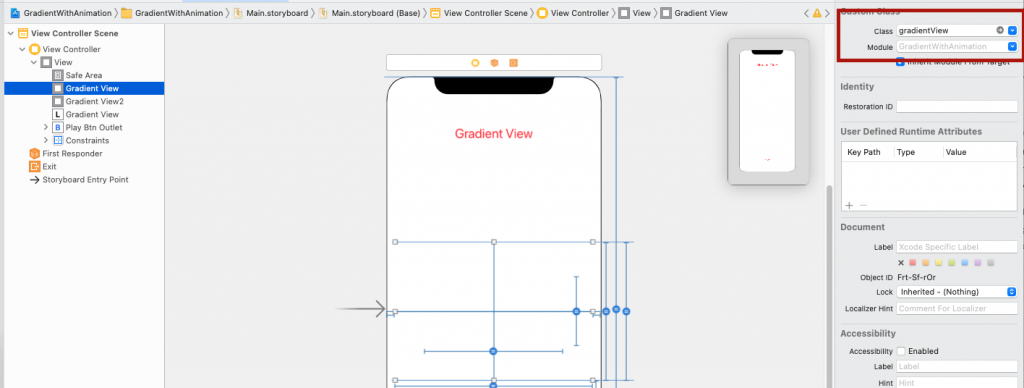
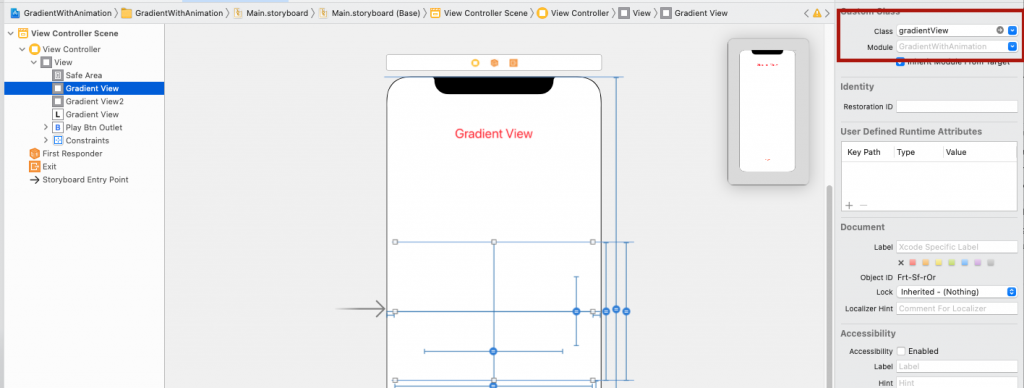
Step2:- Then, create the design in the storyboard –

step 3:- Now, create one UIVIew() class for gradient view for example I create MyGradientClass.swift class file and add the code for gradient view and animation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import Foundation import UIKit class gradientView: UIView{ @discardableResult func addGradientLayer(colors: [CGColor], location: [NSNumber]?) -> CAGradientLayer { let gradientLayer = CAGradientLayer() gradientLayer.frame = self.bounds gradientLayer.startPoint = CGPoint(x: 0.0, y: 1.0) gradientLayer.endPoint = CGPoint(x: 1.0, y: 1.0) gradientLayer.colors = [colors[0], colors[1], colors[0]] gradientLayer.locations = location self.layer.addSublayer(gradientLayer) return gradientLayer } func addAnimation() -> CABasicAnimation { let animation = CABasicAnimation(keyPath: "locations") animation.fromValue = [-1.0, -0.5, 0.0] animation.toValue = [1.0, 1.5, 2.0] animation.repeatCount = .infinity animation.duration = 0.9 return animation } func startAnimating(colors: [CGColor], location: [NSNumber]){ let gradientLayer = addGradientLayer(colors: colors, location: location) print("fff\(colors)") let animation = addAnimation() gradientLayer.add(animation, forKey: animation.keyPath) } } |
Step 4:- Then, add your UIView() class name in created view in the storyboard.

Step 5:- Now, create the outlets
|
1 2 3 |
@IBOutlet weak var playBtnOutlet: UIButton! @IBOutlet weak var gradientView2: gradientView! @IBOutlet weak var gradientView: gradientView! |
Step 6:- Lastly, add the code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import UIKit class ViewController: UIViewController { @IBOutlet weak var playBtnOutlet: UIButton! @IBOutlet weak var gradientView2: gradientView! @IBOutlet weak var gradientView: gradientView! var isSelected = false override func viewDidLoad() { super.viewDidLoad() gradientView.startAnimating(colors: [#colorLiteral(red: 0.1960784346, green: 0.3411764801, blue: 0.1019607857, alpha: 1).cgColor,#colorLiteral(red: 0.721568644, green: 0.8862745166, blue: 0.5921568871, alpha: 1).cgColor], location: [0.0, 0.5, 1.0] ) gradientView2.addGradientLayer(colors: [#colorLiteral(red: 0.8862745098, green: 0.1289999932, blue: 0.1099999994, alpha: 1).cgColor, #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0).cgColor], location: [0.0, 0.5, 0.9]) // Do any additional setup after loading the view. } @IBAction func playButton(_ sender: Any) { isSelected = !isSelected if isSelected { playBtnOutlet.setTitle("stop", for: .normal) gradientView.addGradientLayer(colors: [#colorLiteral(red: 0.1019607857, green: 0.2784313858, blue: 0.400000006, alpha: 1).cgColor,#colorLiteral(red: 0.4745098054, green: 0.8392156959, blue: 0.9764705896, alpha: 1).cgColor], location: [0.0, 0.5, 1.0] ) gradientView2.startAnimating(colors: [#colorLiteral(red: 0.5058823824, green: 0.3372549117, blue: 0.06666667014, alpha: 1).cgColor, #colorLiteral(red: 0.9764705896, green: 0.850980401, blue: 0.5490196347, alpha: 1).cgColor], location: [0.0, 0.5, 0.9]) }else{ playBtnOutlet.setTitle("play", for: .normal) gradientView.startAnimating(colors: [#colorLiteral(red: 0.1960784346, green: 0.3411764801, blue: 0.1019607857, alpha: 1).cgColor,#colorLiteral(red: 0.5843137503, green: 0.8235294223, blue: 0.4196078479, alpha: 1).cgColor], location: [0.0, 0.5, 1.0] ) gradientView2.addGradientLayer(colors: [#colorLiteral(red: 0.8862745098, green: 0.1289999932, blue: 0.1099999994, alpha: 1).cgColor, #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0).cgColor], location: [0.0, 0.5, 0.9]) } } } |
step 6:- Finally, run the code and see the output
Conclusion:-
In this blog, we discussed Gradient color with animation
I hope this blog will help you to get about gradient color with animation
Thanks for reading!!

Be the first to comment.