
If we look forward to any app nowadays, all of them are having a notifications feature but Local Notifications have become an integral part of the applications with time.
We can use Local Notification to inform the user about any information.
Local Notifications originate from the application itself, as opposed to Push Notifications which are triggered from a remote server.
In this blog, we will learn how to implement Flutter_Local_Notification.
Before we start, check more information about our Flutter App Development Company.
Now, we will show a small demo to show how to integrate it into the flutter application.
In flutter, we had a package to do it. Therefore, the package provides us with the required functionality of Local Notification.
We can integrate Local Notifications in both android and iOS apps.
Let’s Start The Steps For Integrating Flutter_Local_Notification In Flutter
Step1: Create a flutter project.
Step2: Add the below dependencies in pubspec.yaml file.
|
1 |
flutter_local_notifications: ^1.4.4+2 |
Therefore In order to check the updated version of the dependency click here.
Step3: Now add The Given Three Permissions on top after manifest declaration.
|
1 2 3 |
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/> |
Step4: Now add the following receivers in your Androidmanifest.xml file.
|
1 2 3 4 5 6 7 |
<receiver android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationBootReceiver"> <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED"></action> <action android:name="android.intent.action.MY_PACKAGE_REPLACED" /> </intent-filter> </receiver> <receiver android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationReceiver" /> |
Step5: Now start the coding for the same.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
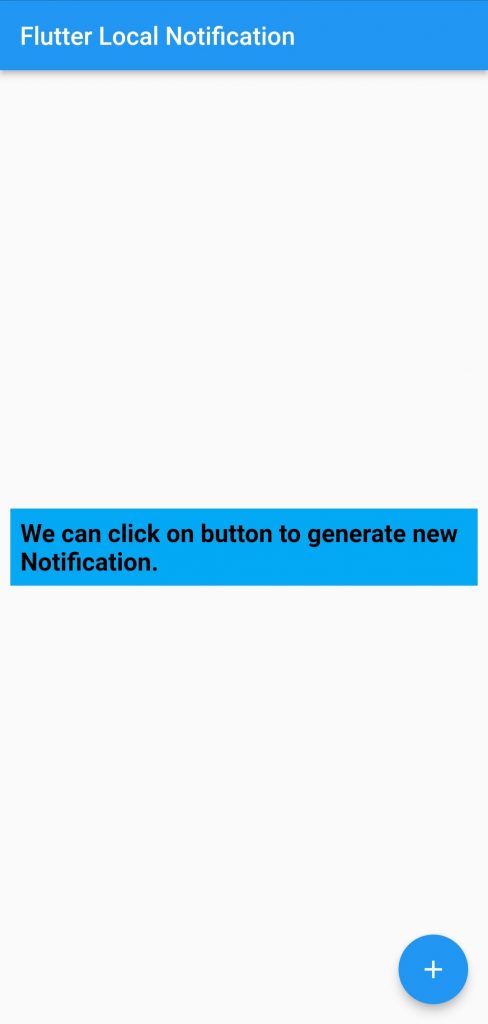
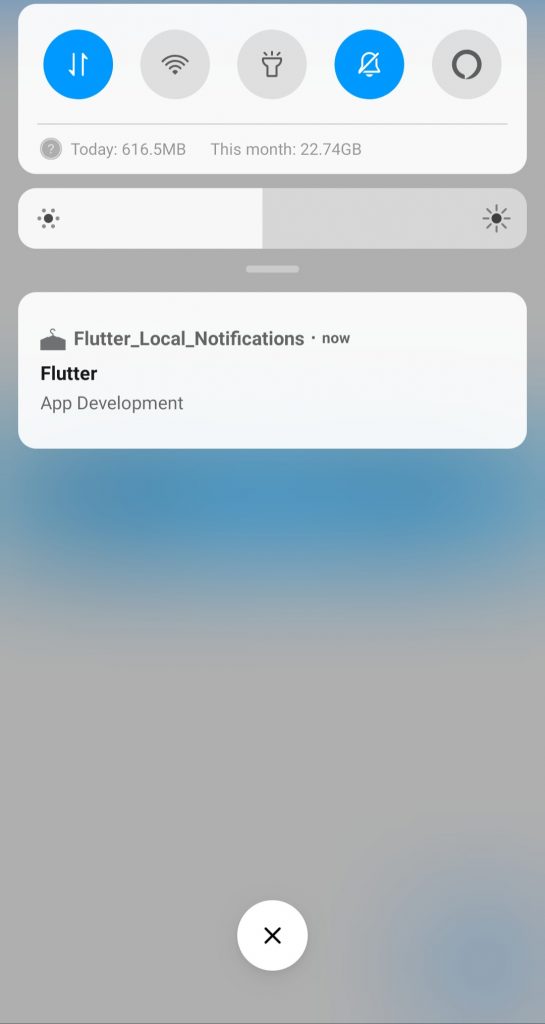
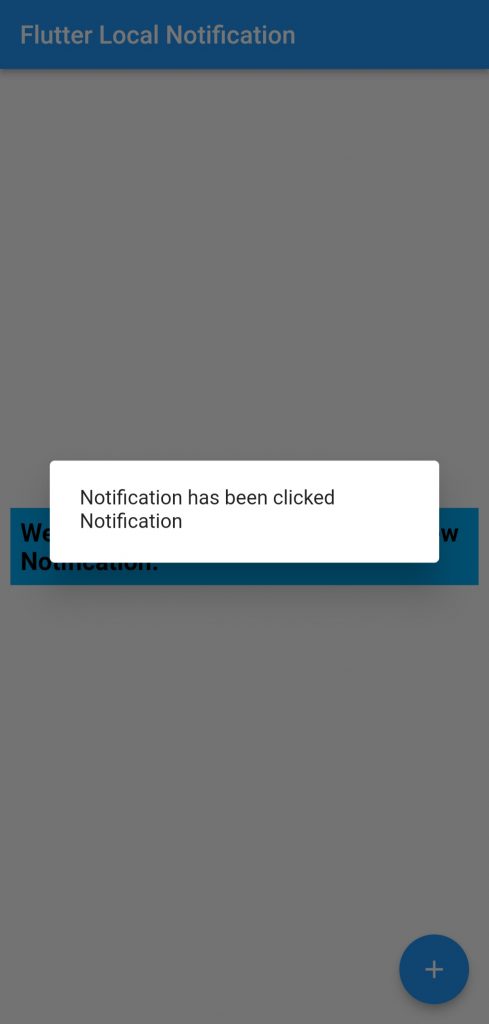
import 'package:flutter/material.dart'; import 'package:flutter_local_notifications/flutter_local_notifications.dart'; class MyNotificationScreen extends StatefulWidget { @override _MyNotificationScreenState createState() => _MyNotificationScreenState(); } class _MyNotificationScreenState extends State<MyNotificationScreen> { FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin(); @override void initState() { // TODO: implement initState super.initState(); var initializeForAndroid = new AndroidInitializationSettings("icon"); var initializeForIOS = new IOSInitializationSettings(); var settingInitialization = new InitializationSettings(initializeForAndroid, initializeForIOS); flutterLocalNotificationsPlugin.initialize(settingInitialization, onSelectNotification: onNotificationSelected); } Future onNotificationSelected(String payload) { showDialog( context: context, builder: (context) { return AlertDialog( content: Text("Notification has been clicked " + '$payload'), ); }); } Future onShowNotification() async { var detailsForAndroid = new AndroidNotificationDetails("ID", "FLUTTER", "APP DEVELOPMENT"); var detailsForIOS = new IOSNotificationDetails(); var detailsForGeneralNotification = new NotificationDetails(detailsForAndroid, detailsForIOS); await flutterLocalNotificationsPlugin.show( 0, "Flutter", "App Development", detailsForGeneralNotification, payload: "Notification"); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Flutter Local Notification"), ), floatingActionButton: FloatingActionButton( child: Icon(Icons.add), onPressed: () { onShowNotification(); }, ), body: Center( child: Padding( padding: const EdgeInsets.all(8.0), child: Container( color: Colors.lightBlue, child: Padding( padding: const EdgeInsets.all(8.0), child: Text( "We can click on button to generate new Notification.", style: TextStyle( color: Colors.black, fontWeight: FontWeight.bold, fontSize: 20), ), )), ), ), ); } } |
There are different types of Flutter Notification :
- Schedule Notification – In this, we need to add schedule timer for the same.
|
1 2 3 4 |
var scheduledTime = DateTime.now().add(Duration(seconds: 5)); await flutterLocalNotificationsPlugin.schedule(0, "Flutter", "App Development", scheduledTime, detailsForGeneralNotification, payload: "Notification"); |
2. Periodically Show Notification – In this, we need to add an interval after which the notification will repeat.
|
1 |
await flutterLocalNotificationsPlugin.periodicallyShow(0, "Flutter", "App development", RepeatInterval.EveryMinute , detailsForGeneralNotification); |
3. ShowDailyAtTime Notification – In this, we need to provide a specific time at which Notification will be invoked.
|
1 2 |
var time = new Time(3 ,16, 0); await flutterLocalNotificationsPlugin.showDailyAtTime(0, "Flutter", "App", time, detailsForGeneralNotification); |
Finally, we can run the code and as a result, we can see the below output.
Conclusion
In conclusion, Flutter_Local_Notification is a cross-platform plugin for displaying local notifications in a flutter application.
In this blog, we have discussed Flutter_Local_Notification In Flutter.
I hope it will help you out in understanding and getting a brief about it.
Similarly, for more interesting blogs check out here – https://mobikul.com/blog/
Thank you for reading!!




Be the first to comment.