Isolation in the context of Flutter refers to the isolation of Dart code from the main application code. Dart is the programming language used by Flutter, and it employs a single-threaded event loop for executing code. This means that if any piece of code blocks the main thread, it can lead to performance issues, including jank and stuttering in the UI, making the app less responsive. Isolation is a mechanism designed to prevent these issues.
You may also check our Flutter app development services.
Benefits of Isolation in Flutter
- Improved Performance:Isolation allows you to execute code in separate isolates (Dart’s lightweight threads). By doing so, expensive computations and I/O operations can be performed without blocking the main thread. This keeps the UI responsive, resulting in a smoother user experience.
- Enhanced Security:Isolates are cannot share memory. This isolation provides a layer of security, preventing data leaks or unauthorized access. This is particularly important for apps that handle sensitive information, such as financial data or personal user data.
- Concurrency and Parallelism:Isolates enable concurrency, allowing multiple tasks to be performed simultaneously. This is crucial for tasks like background data fetching, image processing, or complex calculations, which can be handled in parallel isolates without affecting the main application’s responsiveness.
- Scalability:Isolates are a scalable solution, making it easier to utilize multiple CPU cores efficiently. This is beneficial for creating high-performance apps, especially on devices with multi-core processors.
How to Use Isolation in Flutter
- Create an Isolate:To use isolates in Flutter, you need to create an isolate using the
Isolate.spawn()function. This function takes a function as an argument and runs it in a separate isolate.
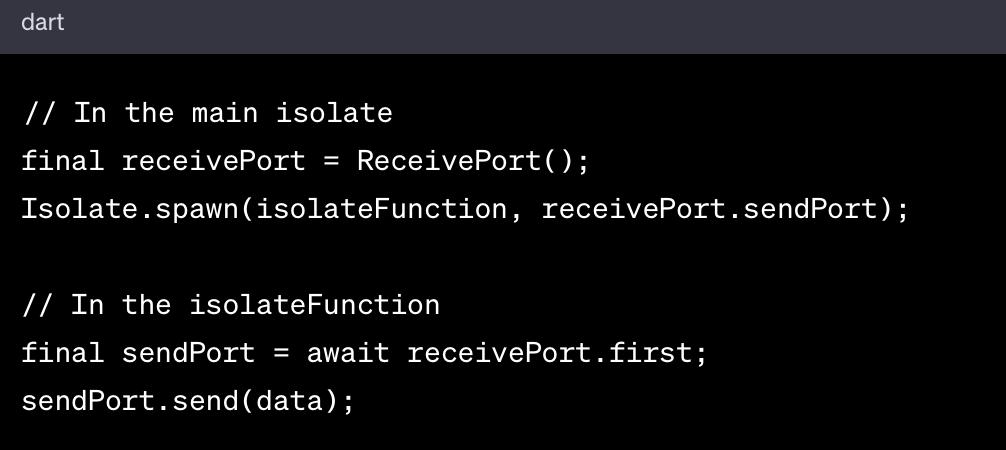
2. Communication between Isolates: Isolates cannot directly share data with each other due to their isolated memory spaces. To communicate between isolates, you can use message passing. Flutter provides a mechanism called SendPort and ReceivePort for this purpose. You can send data from one isolate to another using these ports.
3. Error Handling:It’s important to handle errors in isolates. If an isolate encounters an unhandled exception, it can crash without affecting the main application. To handle errors, wrap your isolate code in a try-catch block.
Conclusion
Flutter’s isolation mechanism is a powerful tool for enhancing the performance and security of your applications. By isolating code execution in separate threads, you can ensure that your app remains responsive, even during resource-intensive operations. Additionally, the security benefits of isolates make them a valuable asset for protecting sensitive data.
As you continue to explore Flutter for your app development needs, consider how isolation can be leveraged to optimize your code and create a more robust user experience. By using isolates effectively, you can build high-quality Flutter apps that perform exceptionally well and maintain a high level of security.
You can also check our other blog here.




Be the first to comment.