To implement the Flatlist component in React Native. In this blog, I am discussing the FlatList.
FlatList is a react-native component and is used to load the list of data. It’s an easy way to make an efficient scrolling list of data.

Not only is it efficient but it’s got an incredibly simple API to work with. If you’ve used or are familiar with the ListView component it’s very similar, just better in (almost) every way.
Now ListView is deprecated on react-native. FlatList has two major props to render the list of data. such as renderItem and data.renderItem is used to load each Item View and data your list data set.
|
1 2 3 4 5 |
<FlatList data={this.state.products} extraData={this.state} renderItem={({item}) => { return <Text>{item.name}<Text>} /> |
The feature of FlatList
- It provides Scroll loading.
- pagination of ListOf data.
- Rendering List and Grid View Type.
- Dynamically changing View Type (List & Grid) on a button Click.
- passing extra state data to rerender items via “extraData” props.
- Fully cross-platform.
- Optional horizontal mode.
- Configurable viewability callbacks.
- Header support.
- Footer support.
- Separator support.
- Pull to Refresh.
- ScrollToIndex support.
Dynamically changing ViewType
FlatList uses key props to change the View Type of its items such as List to Grid. Also, one important thing is that we need to change the no. of columns dynamically for Grid Type.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<ScrollView> <FlatList data={this.state.products} key={this.state.isGrid ? 1 : 0} numColumns={this.state.isGrid ? 2 : 1} extraData={this.state} renderItem={item => { return this.state.isGrid ? ( <CategoryGridProduct productData={item.item} onPress={this._onPressProduct.bind(this)} onPressAddToCart={this._onPressAddToCart.bind(this)} /> ) : ( <CategoryListProduct productData={item.item} onPress={this._onPressProduct.bind(this)} onPressAddToCart={this._onPressAddToCart.bind(this)} /> ); }} keyExtractor={item => { return item.id + ""; }} ListEmptyComponent={ <EmptyLayoutComponent message={StringConstant.EMPTY_SELLER_PRODUCT} /> } onEndReached={this.fetchResult} onEndReachedThreshold={0.6} style={{ alignSelf: "stretch" }} /> </ScrollView> |
In the Above Code snipped I have used List View and Grid View display of FlatList items.
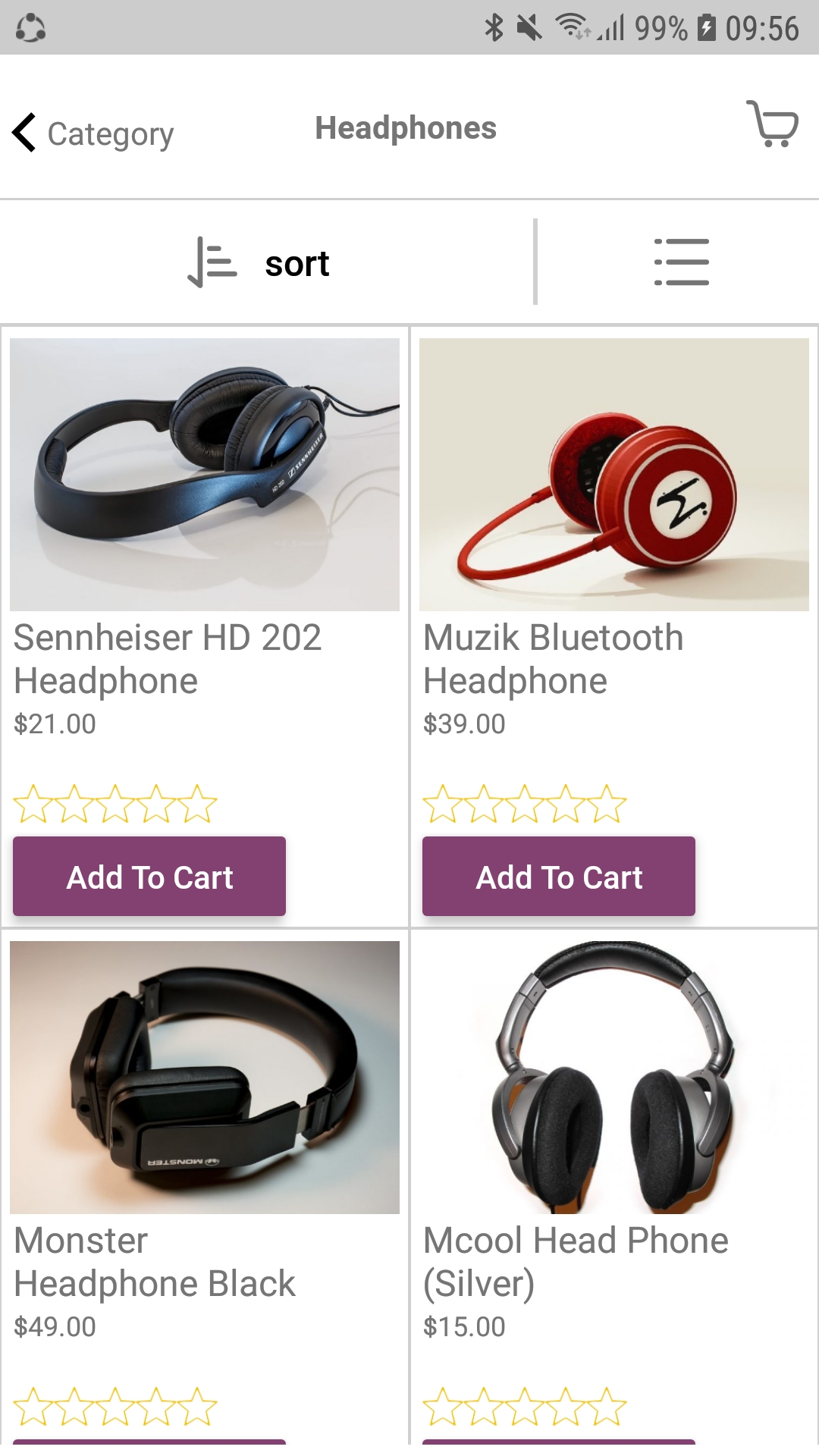
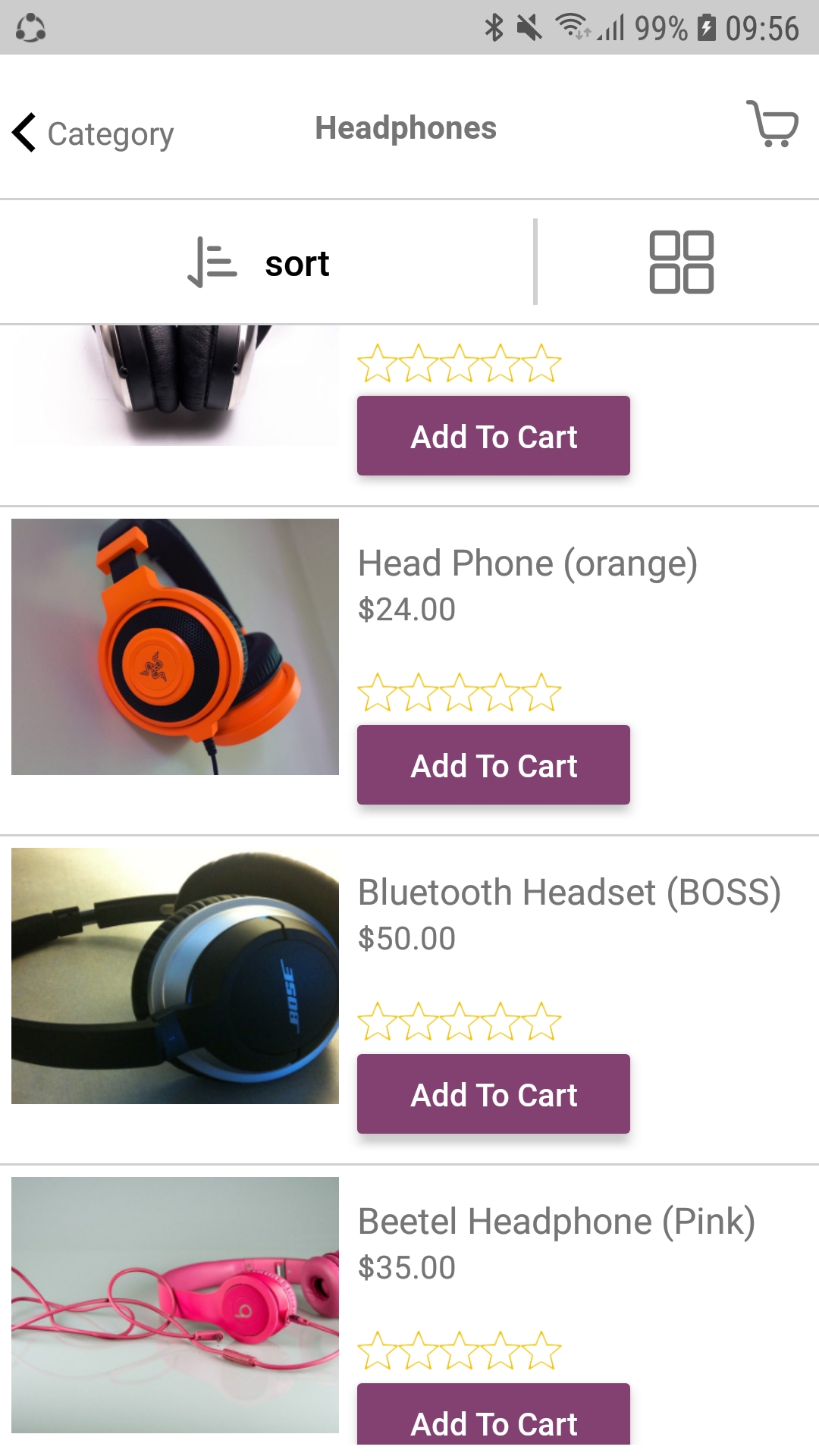
In Grid View use 2 columns and in List View use 1 column. “this.state.isGrid” changes according to the type of view after clicking the button.
ListEmptyComponent props use for displaying my Empty component when List data is empty.
onEndReached props use for pagination of list data and loading second-page data when the user reaches on the last item after scrolling.
Here is The Output Of The Project:


Issues with FlatList- If I am using FlatList in my App I have faced one issue on Scrolling,
- Some data has not been displayed or is not completely displayed with react-navigation,
- When Scrolling huge amounts of data rapidly FlatList Item is not displayed. I am troubled more days. finally, I have found a solution to add FlatList inside the ScrollView of react-native.
Conclusion
This exploration of FlatList in React Native highlights its power to create efficient and responsive lists for your applications.
By utilizing its features for dynamic rendering and state management, you can build a seamless user experience, especially for e-commerce platforms.
In this blog, implement the Flatlist component in React Native effectively for displaying product data with flexible layouts.
You can also check other blogs from here.
Thanks for reading this blog ❤️
We hope this guide has enriched your understanding of FlatList and inspired you to implement advanced list features in your React Native projects.

Be the first to comment.