Charts are frequently used in business settings and can help viewers quickly grasp the information being conveyed — a valuable benefit, given the volume of information everyone must process each day, especially in today’s hyper-connected world. In Flutter we used fl_Chart in Flutter to show the relationship between multiple data sets as a graphical view.
Before we get started I urge you to go and check out our Flutter App Development Company.
What Is a Chart?
A chart combines text, symbols and/or graphics to show the relationship between multiple data sets. They are a popular method for sharing information in different settings. For instance, a bar chart could show how sales of a particular flavor of ice cream have changed over the past five years. The length of each bar would indicate sales for that year.
We’re going to use the LineGraph from the fl_chart package.

Line Graphs
Line graphs typically are used to show changes or trends in continuous data over a period of time, with a line connecting the dots that represent the different values. For instance, in a line chart showing a company’s stock price over the past week, a line would connect the dots that visualize the change in price each day.
Add these two packages to your pubspec.yaml file.
|
1 2 |
fl_chart: ^0.63.0 date_format: ^2.0.7 |
fl_chart to use the chart package and date_format to format the date.
Create a new file graph_view.dart.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
class GraphView extends StatelessWidget { const GraphView({this.data, Key? key}) : super(key: key); final List<GraphModel>? data; @override Widget build(BuildContext context) { return LineChart( LineChartData( lineBarsData: [ LineChartBarData( spots: data! .asMap() .entries .map((element) => FlSpot( element.key.toDouble(), element.value.value, )) .toList(), isCurved: false, preventCurveOverShooting: true, color: Colors.white70), ], borderData: FlBorderData( border: const Border( bottom: BorderSide(color: Colors.white70), left: BorderSide(color: Colors.white70))), gridData: const FlGridData(show: false), titlesData: FlTitlesData( rightTitles: const AxisTitles( sideTitles: SideTitles(showTitles: false), ), topTitles: const AxisTitles(sideTitles: SideTitles(showTitles: false)), bottomTitles: AxisTitles( sideTitles: SideTitles( getTitlesWidget: (graphDate, value) { final date = data![graphDate.toInt()].date; return Transform.rotate( angle: 5, alignment: Alignment.bottomCenter, child: Padding( padding: const EdgeInsets.only(left: 40, top: 34), child: Text( formatDate(date, [d, '-', M, '-', yyyy]).toString(), style: const TextStyle( fontSize: 9, fontWeight: FontWeight.w500), ), ), ); }, showTitles: true, reservedSize: 55)), leftTitles: AxisTitles( sideTitles: SideTitles( getTitlesWidget: (data, value) { return Text( data.toString(), style: const TextStyle( fontSize: 9, fontWeight: FontWeight.w500), ); }, showTitles: true, reservedSize: 30)), ), ), ); } } |
Add a new file for model data. graph_model.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class GraphModel { final DateTime date; final double value; GraphModel({ required this.date, required this.value, }); } class Data { String? dateAdd; String? amount; Data({this.dateAdd, this.amount}); } |
Create a new file to manage and add the dummy data in Graph View. graph_data_helper.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
List<GraphModel> getGraphData(List<Data> <em>r</em>) { List<GraphModel>? returnObj = []; var today = DateTime.now(); if (<em>r</em>.isNotEmpty) { try { for (int i = 0; i < <em>r</em>.length; i++) { var date = DateTime.<strong>parse</strong>(<em>r</em>[i].dateAdd.toString()); returnObj.add(GraphModel( <em>date</em>: DateTime(date.year, date.month, date.day), <em>value</em>: double.<strong>parse</strong>(<em>r</em>[i].amount.toString()))); if (i + 1 == <em>r</em>.length) { for (int j = DateTime.<strong>parse</strong>(<em>r</em>[i].dateAdd.toString()).day; j <= today.day; j++) { returnObj.add( GraphModel( <em>date</em>: DateTime( today.year, today.month, (j < 9) ? int.<strong>parse</strong>("0$j") : j), <em>value</em>: 0), ); } } } /* To add empty data in a graph to show dots in graph. */ for (int j = 1; j <= lastDayOfMonth(today).day; j++) { returnObj.add(GraphModel( <em>date</em>: DateTime( today.year, today.month, (j < 9) ? int.<strong>parse</strong>("0$j") : j), <em>value</em>: 0.0)); } // To arrange date in a sequence returnObj.sort((<em>a</em>, <em>b</em>) => <em>a</em>.date.compareTo(<em>b</em>.date)); } catch (e) { //To Add empty data in a graph returnObj.add(GraphModel( <em>date</em>: DateTime(today.year, today.month, today.day), <em>value</em>: 0.0)); for (int j = 1; j <= lastDayOfMonth(today).day; j++) { returnObj.add(GraphModel( <em>date</em>: DateTime( today.year, today.month, (j < 9) ? int.<strong>parse</strong>("0$j") : j), <em>value</em>: 0.0)); } } } else { //To Add empty data in a graph returnObj.add(GraphModel( <em>date</em>: DateTime(today.year, today.month, today.day), <em>value</em>: 0)); for (int j = 1; j <= lastDayOfMonth(today).day; j++) { returnObj.add(GraphModel( <em>date</em>: DateTime(today.year, today.month, (j < 9) ? int.<strong>parse</strong>("0$j") : j), <em>value</em>: 0)); } } return returnObj; } |
|
1 |
<strong>To calculate the last day in a month function.</strong> |
|
1 2 3 4 5 6 |
DateTime lastDayOfMonth(DateTime month) { var beginningNextMonth = (month.month < 12) ? DateTime(month.year, month.month + 1, 1) : DateTime(month.year + 1, 1, 1); return beginningNextMonth.subtract(const Duration(days: 1)); } |
Let’s add dummy data.
|
1 2 3 4 5 6 |
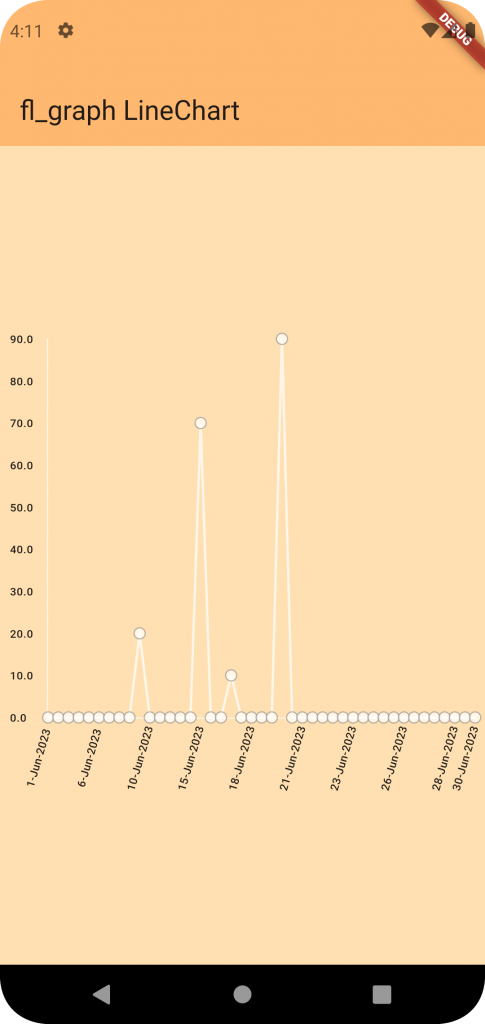
List<Data> listOfGraphData = [ Data(dateAdd: "2023-06-17", amount: "10.0"), Data(dateAdd: "2023-06-10", amount: "20.0"), Data(dateAdd: "2023-06-15", amount: "70.0"), Data(dateAdd: "2023-06-20", amount: "90.0"), ]; |
Main.dart file code is here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import 'package:flutter/material.dart'; import 'graph_data_helper.dart'; import 'graph_model.dart'; import 'graph_view.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.orange), scaffoldBackgroundColor: Colors.orange.shade100, useMaterial3: true, ), home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key? key}) : super(key: key); List<Data> listOfGraphData = [ Data(dateAdd: "2023-06-17", amount: "10.0"), Data(dateAdd: "2023-06-10", amount: "20.0"), Data(dateAdd: "2023-06-15", amount: "70.0"), Data(dateAdd: "2023-06-20", amount: "90.0"), ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).colorScheme.inversePrimary, title: const Text('fl_graph LineChart'), ), body: Center( child: Container( padding: const EdgeInsets.only(top: 20, left: 8, right: 8, bottom: 8), height: MediaQuery.of(context).size.height * 0.5, child: GraphView(data: getGraphData(listOfGraphData)), ), ), ); } } |
That’s all for this Article 🎊 .
Conclusion
fl_chart in Flutter In this blog we’ve learned how to use the LineGraph in Flutter app.
Use can visit the fl_chart GitHub page for more examples.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.

Be the first to comment.