Firestore in Firebase in IOS Application
Firestore in Firebase is important for storing data in the remote for your IOS Application. We can use the same database for all the three platform i.e, IOS Application, android Application and Web application. Firebase provide us very fine others tools as well and Google is working on the upgrading its Firebase platform , we various developer tools to find, all the things in one place which makes it more versatile and dynamic in nature.
In This post I am going to show how can we use Firestore for storing , fetching and deleting data for your IOS Application.
Please follow the below steps for implementation of the Firestore in Firebase.
Step – 1 Create a IOS demo Project and create a project on Firebase as well.
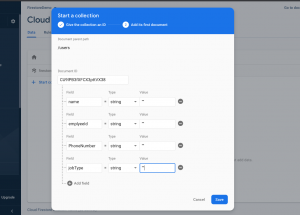
Step – 2 Now enable the firebase from your Firebase projector your IOS Application. And create a document of any name as per your preference.
Step – 3 Now Please try to create the required variables as required by you in the project.
Step – 4 Firstly create a reference to the database’s collection then use the document with its Id and creating your New data entry into your collection. After that we can create the new user from our IOS Application. Once the collection is created.
If that document already exists then we can edit it and save if it not present then we will create it .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
func uploadDocument(url: String) { var docRef: DocumentReference! var currentPeople = People(peopleName: peopleName, id: "", category: categoryId, peopleDescription: peopleDescription, imageUrl: url, services: peopleServices, address: peopleAddress, peopleGmail: EmailData.email ?? "", phoneNumber: peoplePhoneNumber, peoplePostalCode: peoplePostalCode, coordinates: GeoPoint(latitude: latutide, longitude: longitude)) if let peopleToEdit = people { docRef = Firestore.firestore().collection("peoples").document(peopleToEdit.id) currentPeople.id = peopleToEdit.id }else { docRef = Firestore.firestore().collection("peoples").document() currentPeople.id = docRef.documentID } let data = People.modelToData(people: currentPeople) if editBtn { docRef.updateData(data) { (error) in self.activityIndicator.stopAnimating() if let error = error { print(error.localizedDescription) self.simpleAlert(title: "Error", msg: "Fails to Update User Data") return } self.simpleAlert(title: "Alert", msg: "Your data is updated successfully") print("Your data is updated successfully") self.navigationController?.popViewController(animated: true) } } else { docRef.setData(data, merge: true) { (error) in self.activityIndicator.stopAnimating() if let error = error { self.handleError(error: error, msg: "Unable to upload Firestore") return } self.simpleAlert(title: "Alert", msg: "Your data is save successfully") print("Your data is save successfully") self.navigationController?.popViewController(animated: true) } } } |
Step-5 We will now create a reference of database of our Firestore.
|
1 2 |
var db: Firestore! db = Firestore.firestore() |
Step-6 For fetching the data you have to create the reference to the documents and from DocRef can use to get the reference of the documents and use it to configure in your IOS Application
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
func fetchCollection() { let collectionRef = db.collection("peoples") listener = collectionRef.addSnapshotListener { (snap, error) in if let error = error { print(error.localizedDescription) return } self.peoples.removeAll() guard let documents = snap?.documents else { return } for document in documents { let data = document.data() let newPeople = People(data: data) self.peoples.append(newPeople) } self.tableView.reloadData() } } |
Step-7 You can fetch data without listener as with listener we can fetch the data with changes in the database.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
func fetchCollection() { let collectionRef = db.collection("peoples").whereField("category", isEqualTo: category.id) listener = collectionRef.addSnapshotListener { (snap, error) in if let error = error { print(error.localizedDescription) return } self.peoples.removeAll() guard let documents = snap?.documents else { return } for document in documents { let data = document.data() let newPeople = People(data: data) self.peoples.append(newPeople) } self.tableView.reloadData() } } |
Step-8 Now deleting the data we need to get the document id reference. After that we can delete the data from the Firestore.
|
1 2 3 4 5 6 7 |
self.db.collection("peoples").document(self.peopleID).delete { (error) in if let error = error { print(error.localizedDescription) self.simpleAlert(title: "Error", msg: "Fails to delete data") } } |
Please read the Firebase documentation from here
Please checkout my other blogs from here



Be the first to comment.