Firebase Realtime Database uses a NoSQL cloud database to store data. The data stored in it remain available when the app goes offline. It stored data in JSON format.
Let start first with the setup of the Firebase database.
Step:-1 First go to https://console.firebase.google.com/ and sign in using your Google Account.
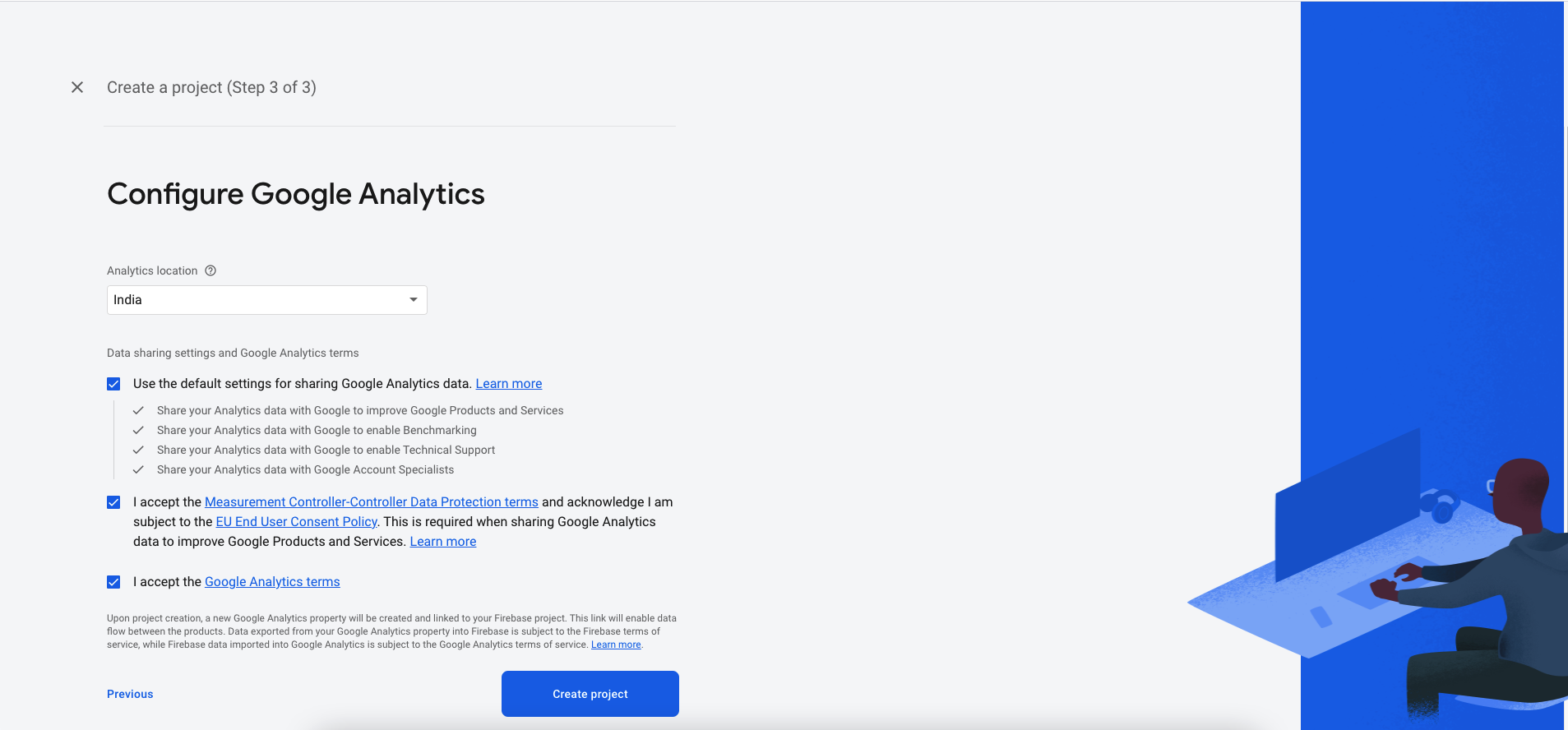
Step:-2 Create a new firebase project by following the below screenshots.
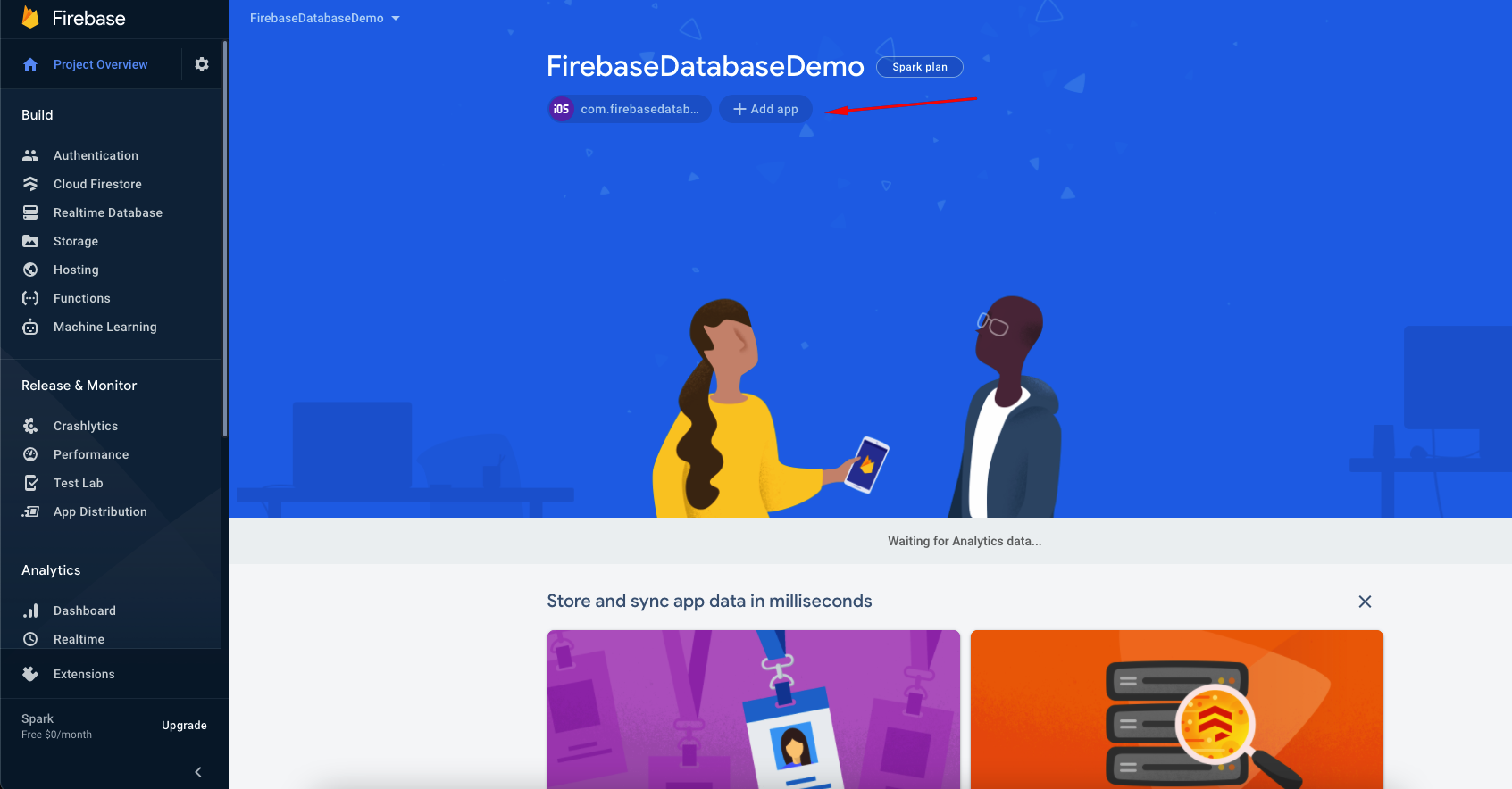
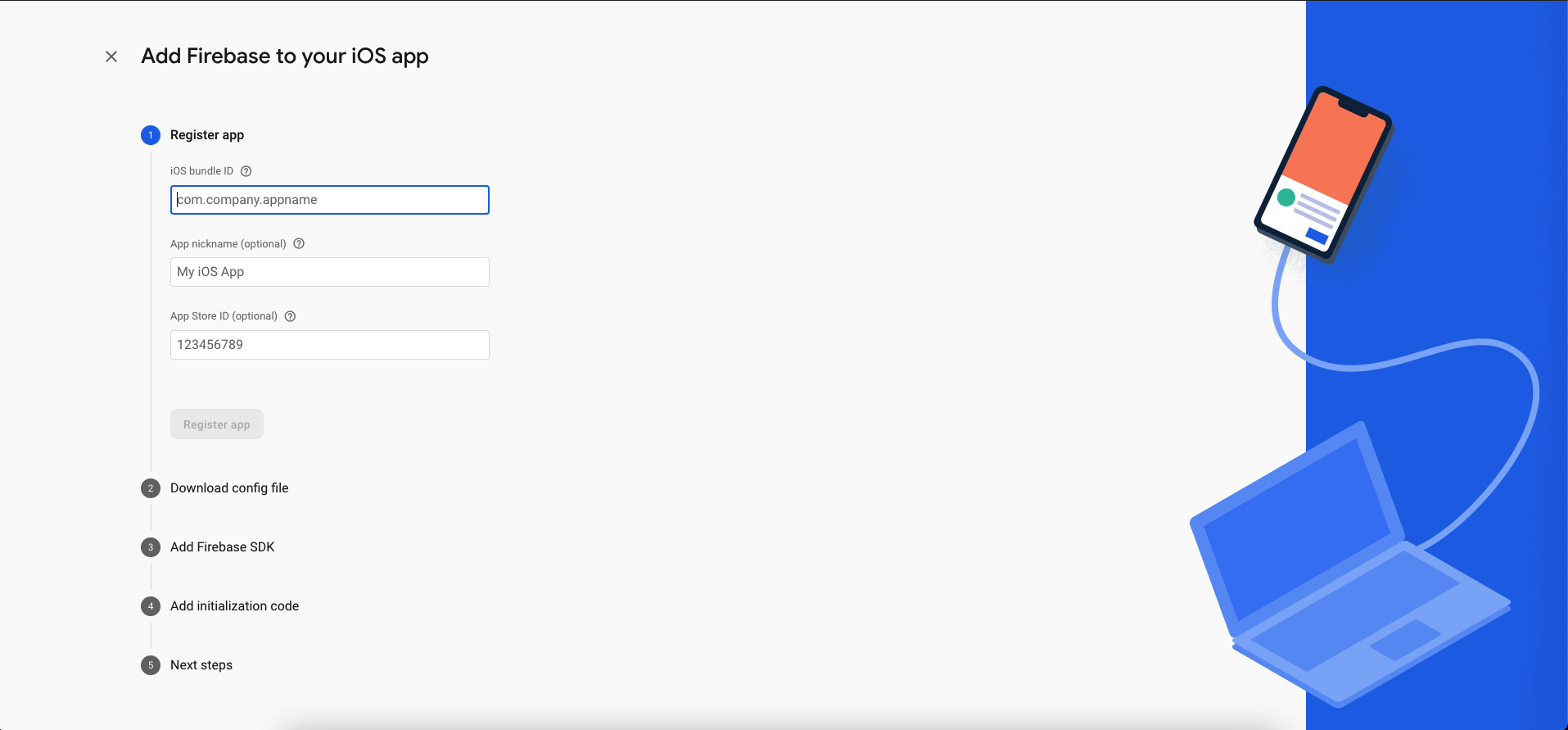
Step:-3 Open your firebase project and add your iOS app by following the steps provided by the firebase.
Step:-4 Add ‘Firebase/Database’ in the project and run the command pod install.
|
1 |
pod 'Firebase/Database' |
Step:-5 Add GoogleService-Info.plist file in your project and FirebaseApp.configure() line in the AppDelegate after that build and run your project.
|
1 2 3 4 5 |
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. FirebaseApp.configure() return true } |
Step 6:- Now from the firebase console select Realtime Database. And create a new database in test mode.
Step 7:- After our database is created now we will create a small app “Todo”. This app will save and fetch data from the database.
Let Starts
Steps for creating a ToDo app.
Step 1:- First we create a view controller and add table view and bar button item in it.
Step 2:- For the todo data, we create a model. For storing data in the model.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import Foundation struct ToDoModel { var header: String var sectionData = [SectionData]() init(sectionData: [SectionData], header: String) { self.header = header self.sectionData = sectionData.map({SectionData(time: $0.time, value: $0.value)}) } } struct SectionData { var time: String var value: String init(time: String, value: String) { self.time = time self.value = value } } |
Step 3:- Add the below code over the viewDidLoad method.
|
1 2 |
var refernce: DatabaseReference! var totdoData = [ToDoModel]() |
Step 4:- We will create an alert containing a text field, from which we get value from the users. We will save this value to our database. We will save hierarchy like inside “Todo” there will be currentDate. And inside the current date, we will save value with the current time.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
let alert = UIAlertController(title: "ToDo", message: "", preferredStyle: .alert) alert.addTextField { (textField) in textField.text = "" textField.placeholder = "ToDo" } alert.addAction(UIAlertAction(title: "OK", style: .default, handler: { [weak alert] (_) in let taskListname = alert?.textFields?.first?.text let dateFormatter = DateFormatter() dateFormatter.dateFormat = "HH:mm:ss" let timeChild = dateFormatter.string(from: Date()) dateFormatter.dateFormat = "dd-MM-yyyy" let dateChild = dateFormatter.string(from: Date()) self.refernce.child("ToDo").child(dateChild).child(timeChild).setValue("\(taskListname ?? "")") self.getDataFromDatabase() })) alert.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil)) self.present(alert, animated: true, completion: nil) |
Put the above code inside the bar button item action.
Step 5:- Now we will fetch data from the database and save it inside our model.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
func getDataFromDatabase(){ refernce = Database.database().reference() self.totdoData.removeAll() refernce.child("ToDo").observeSingleEvent(of: .value) { (snapshot) in if let dataSnapshot = snapshot.children.allObjects as? [DataSnapshot]{ for rest in dataSnapshot{ var sectionData = [SectionData]() if let value = rest.value as? [String:Any]{ for valueData in value{ sectionData.append(SectionData(time: (valueData.key), value: (valueData.value as? String ?? ""))) } } self.totdoData.append(ToDoModel(sectionData: sectionData, header: rest.key)) } } self.todoTableView.delegate = self self.todoTableView.dataSource = self self.todoTableView.reloadData() } } |
we will call this method from viewDidLoad and from our bar button item action.
Step 6:- This is the final step in which we will load data in our table view.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
extension ViewController: UITableViewDelegate,UITableViewDataSource{ func numberOfSections(in tableView: UITableView) -> Int { return totdoData.count } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return totdoData[section].sectionData.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { guard let cell = tableView.dequeueReusableCell(withIdentifier: "ToDoTableViewCell", for: indexPath) as? ToDoTableViewCell else { return UITableViewCell() } cell.todoItem = totdoData[indexPath.section].sectionData[indexPath.row] return cell } func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? { return totdoData[section].header } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import UIKit class ToDoTableViewCell: UITableViewCell { @IBOutlet weak var timeLbl: UILabel! @IBOutlet weak var valueLbl: UILabel! @IBOutlet weak var todoLbl: UILabel! override func awakeFromNib() { super.awakeFromNib() } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) } var todoItem: SectionData?{ didSet{ if let todoItem = todoItem{ self.timeLbl.text = "Created at : \(todoItem.time)" self.valueLbl.text = todoItem.value } } } } |
When you run your app you will see its functionality like this.
Thanks for reading the Firebase Realtime Database blog.
You can also check other blogs from here. if you have any issue or suggestion you can leave your query/suggestion in the comment section.









Be the first to comment.