Equatable in Flutter is a package used to compare the object.
If we want to compare objects normally then we have to override the == operator as well as hashCode.
Overriding == operator is a lengthy and very tedious process as we need to write extra code for this.
If we fail to override it correctly it will not behave as we expect.
So, if you want to compare objects then Equatable is a convenient package for defining classes.
Classes can be compared for equality based on their properties rather than their identity. This is especially useful when you want to compare two instances of a class based on their content rather than their memory address.
Read more about our Flutter app development services.
How to Implement Equatable
First of all, we need to add a dependency to pubspec.yaml file.
|
1 2 3 4 |
dependencies: equatable: ^2.0.5 |
Let’s take a simple example to understand the scenario.
Person. dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Person { final String personName; final String image; const Person({ required this.personName, required this.image, }); } Let's create a two object of the above class and compare them. |
|
1 2 3 4 5 6 |
final Person person1 = const Person( personName: 'Person1 ' , image: 'assets/images/person1.png'); final Person person2 = const Person( personName: 'Person1' , image: 'assets/images/person1.png'); |
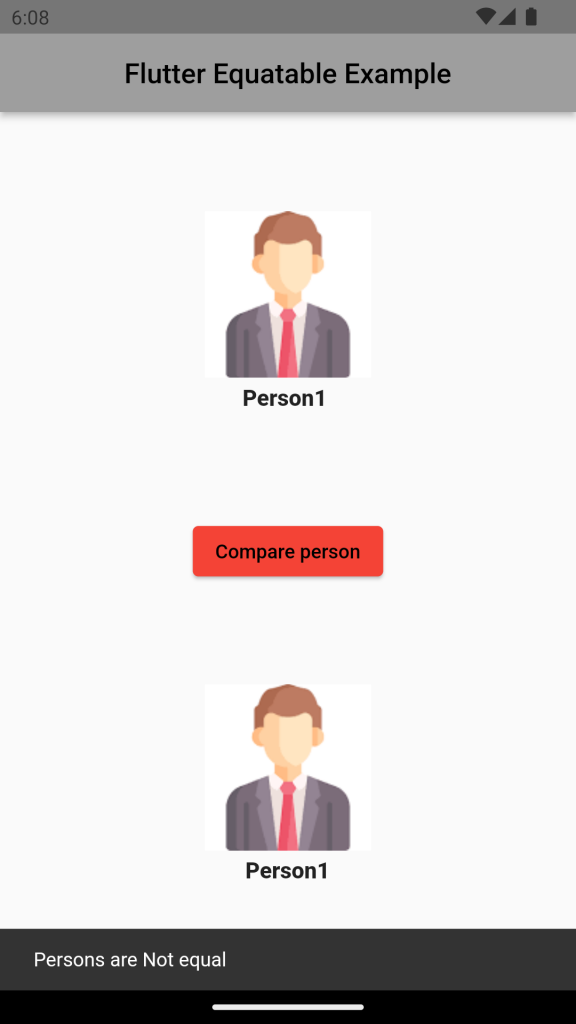
If we compare the above objects they are not the same the reason for this is Dart doesn’t compare the objects by their value.

Now, Let’s use Equatable in Person class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
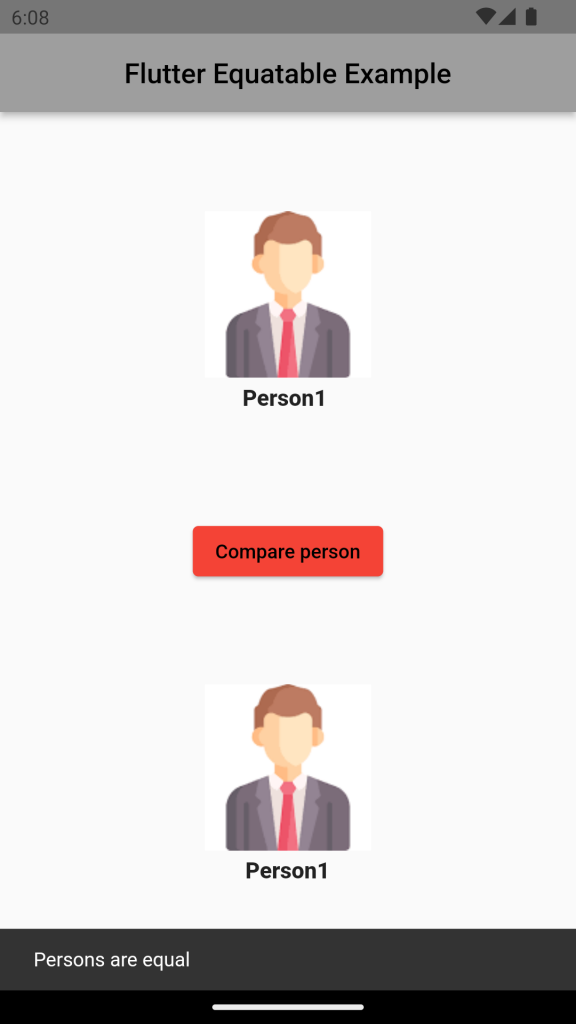
import 'package:equatable/equatable.dart'; class Person extends Equatable{ final String personName; final String image; const Person({ required this.personName, required this.image, }); @override List<Object?> get props => [personName,image]; } Now if we compare the previous object then they will be same. |

Full code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Equatable Demo', theme: ThemeData( primarySwatch: Colors.grey, ), home: const MyHomePage(), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({Key? key}) : super(key: key); @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { final Person person1 = const Person( personName: 'Person1 ' , image: 'assets/images/person1.png'); final Person person2 = const Person( personName: 'Person1' , image: 'assets/images/person1.png'); comparePerson(BuildContext context) { if (person1 == person2) { ScaffoldMessenger.of(context) .showSnackBar(const SnackBar(content: Text("Persons are equal "))); } else { ScaffoldMessenger.of(context).showSnackBar( const SnackBar(content: Text("Persons are Not equal"))); } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Flutter Equatable Example'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ PersonDetailWidget( name: person1.personName, image:person1.image ), ElevatedButton( style: ButtonStyle( backgroundColor: MaterialStateProperty.all(Colors.red), ), onPressed: () { comparePerson(context); }, child: const Text("Compare person"), ), PersonDetailWidget( name: person2.personName, image:person2.image ), ], ), ), ); } PersonDetailWidget({ required name, required image, }) { return Column( children: [ Image.asset( image, fit: BoxFit.contain, ), const SizedBox(height: 5), Text( name, style: const TextStyle( fontSize: 16, fontWeight: FontWeight.w800, ), ), const SizedBox(height: 5), /* Text( age, style: const TextStyle( fontSize: 14, fontWeight: FontWeight.w500, ), ),*/ ], ); } } |
Conclusion :
In this blog, we have tried to explain how we can use Eqatable for comparison.
Thanks for reading this blog. Feel free to share your ideas or any feedback.

Be the first to comment.