Deeplinking in flutter
In this blog, we are going to integrate Deeplinking in Flutter. We will cover the android deep linking part in this blog. So let’s get started.
When a clicked link or programmatic request invokes a web URI intent, the Android system tries each of the following actions, in sequential order, until the request succeeds (Offical Definition of Deep Linking by Google Developers):
- Open the user’s preferred app that can handle the URI, if one is designated.
- Open the only available app that can handle the URI.
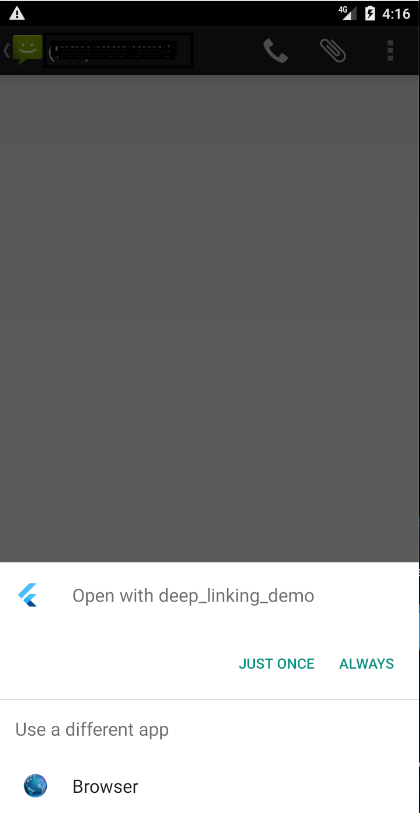
- Allow the user to select an app from a dialog.
In simple words, we can say that deep linking is a process in which you are getting information from a web URL and open it into apps.
Eg. Let suppose you have an eCommerce website in which you have a product URL you want that when the user clicks on it. It should be open into the android application rather than Browser. So here Deep linking comes.
We can get the information from the website URL.
Read about the variety of Flutter App Development Services offered by Mobikul
Add intent filters for incoming links:
To create a link to your app content, add an intent filter that contains these elements and attribute values in your manifest:
<action>Specify theACTION_VIEWintent action so that the intent filter can be reached from Google Search.<data>Add one or more<data>tags, each of which represents a URI format that resolves to the activity. At minimum, the<data>tag must include theandroid:schemeattribute.You can add more attributes to further refine the type of URI that the activity accepts. For example, you might have multiple activities that accept similar URIs, but which differ simply based on the path name. In this case, use theandroid:pathattribute or itspathPatternorpathPrefixvariants to differentiate which activity the system should open for different URI paths.-
<category>- Include the
BROWSABLEcategory. It is required in order for the intent filter to be accessible from a web browser. Without it, clicking a link in a browser cannot resolve to your app.Also, include theDEFAULTcategory. This allows your app to respond to implicit intents. Without this, the activity can be started only if the intent specifies your app component name.
those attributes are the most important part of setup the deep links in your android app without them you can not achieve the deep linking.
AndroidManifest.xml:
|
1 2 3 4 5 6 7 8 9 10 11 |
<activity <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:host="deeplinking.example" android:pathPrefix="/" android:scheme="https" /> </intent-filter> </activity> |
Here we have completed the Android native code.
Here we start the dart code to get the link. First, we implement a third-party library uni_links to get the link.
pubspec.yaml :
|
1 2 3 4 |
dependencies: flutter: sdk: flutter uni_links: ^0.5.1 |
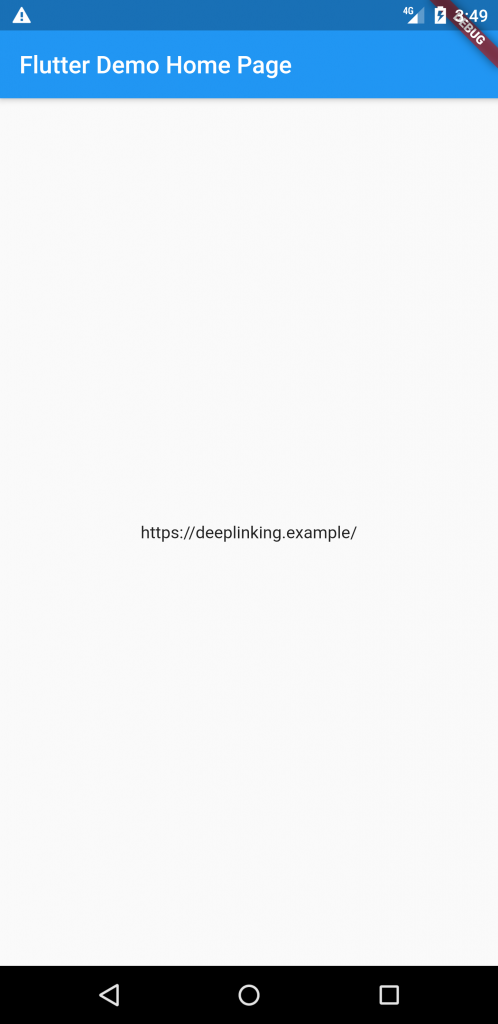
Now we show the link in text that we got from the deeplinking. Here is my main.dart file.
main.dart :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:uni_links/uni_links.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { String link = ""; @override void initState() { initUniLinks().then((value) => this.setState(() { link = value; })); super.initState(); } Future<String> initUniLinks() async { // Platform messages may fail, so we use a try/catch PlatformException. try { final initialLink = await getInitialLink(); // Parse the link and warn the user, if it is not correct, // but keep in mind it could be `null`. return initialLink; } on PlatformException { // Handle exception by warning the user their action did not succeed // return? } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( link == null ? "" : link ), ], ), ), ); } } |



Be the first to comment.