Being a developer, Debugging is also an essential part of any development process.
Here, in this blog, we will be sharing some Debugging Tips and Tricks for Flutter Developers, to make the debugging process easier and faster.
You may also explore our Flutter app development page.
Before starting with the tips and tricks, let’s begin with understanding Debugging
Debugging is a process of finding bugs/errors in the source code and to fix up those issues.
In order to provide users with a seamless experience with your software, it is very important to debug the issues, but this task could be troublesome if we do not know the best practices to do so.
So, Let’s begin with the tools & techniques offered by Flutter…
print() Statement
When it comes to debugging the first thing that comes to our mind is the print statement.
We will add some print statements at various places within the code block so that we can debug the issue that lies within this block, this is the most basic approach used for debugging.
|
1 2 3 4 5 |
void main() { for (int i = 0; i < 5; i++) { print('Index ${i + 1}'); } } |
This print command will help us to display the complete set of results.
print() statements have some downsides –
- Firstly, if we write print() statements within the code, these statements will print the logs even in production mode.
- print() statements may also sometimes hamper the security as it may log some of the sensitive information.
Breakpoints
The next approach is to add breakpoints within our code. The breakpoints make sure that once the compiler has reached it the next command will not be executed if the breakpoint is applied.
We can add multiple breakpoints within our code and can also evaluate the complete expression at each line and debug the statement/conditions that cause an error.
We can also add breakpoints within the code programmatically i.e. with the help of a debugger() statement.
In order to use a debugger() statement we need to import ‘dart: developer’. It also takes an optional when parameter inside it.
when is used to specify the break when a certain condition is met.
|
1 2 3 4 5 6 |
import 'dart:developer'; void calculate(double value) { debugger(when: value > 12.0); } |
Flutter DevTools
DevTools is a complete set of debugging and profiling tools.
It can perform various tasks such as –
- It helps in inspecting the layout of our app
- Performance analysis
- Detecting Jank animations within the app
- General log and diagnostics issues as per the running app and a lot more…
When it comes to debugging, it is a very efficient tool.
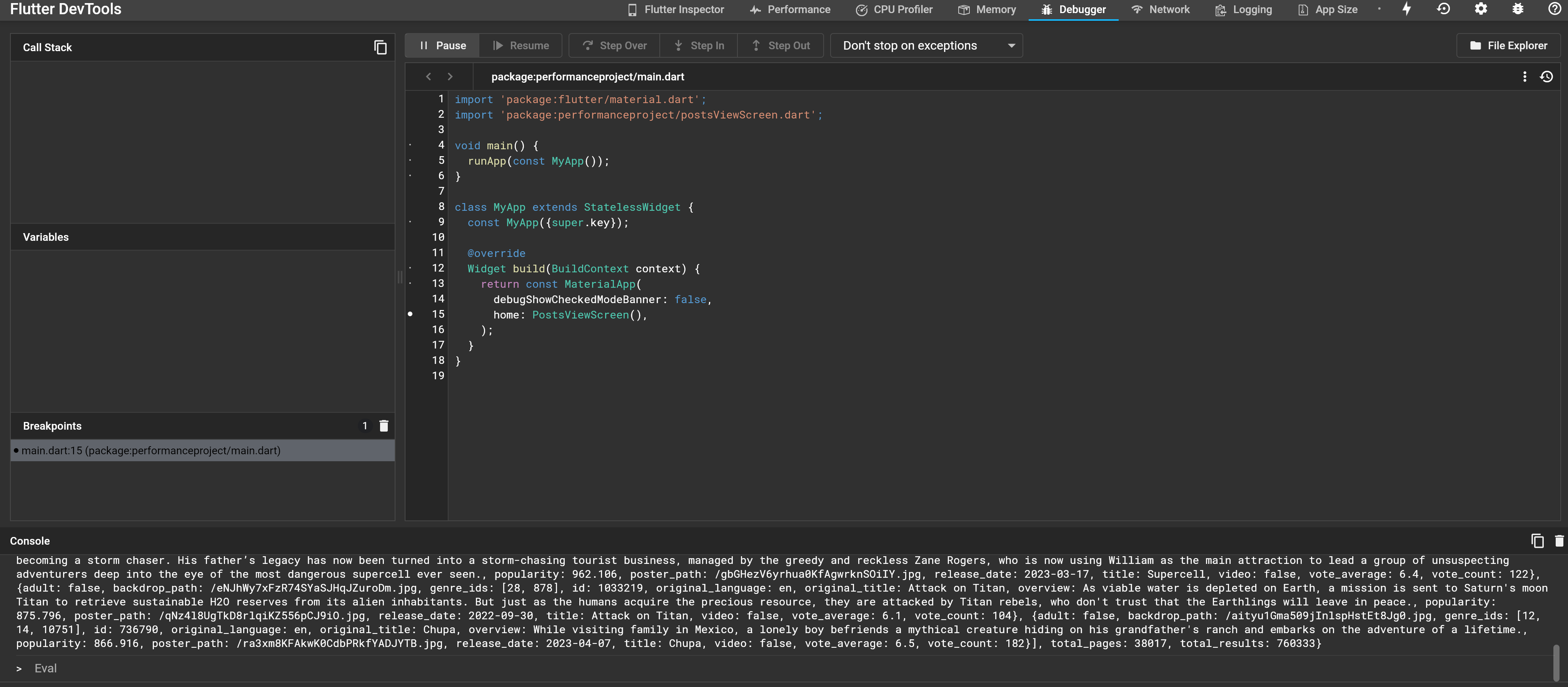
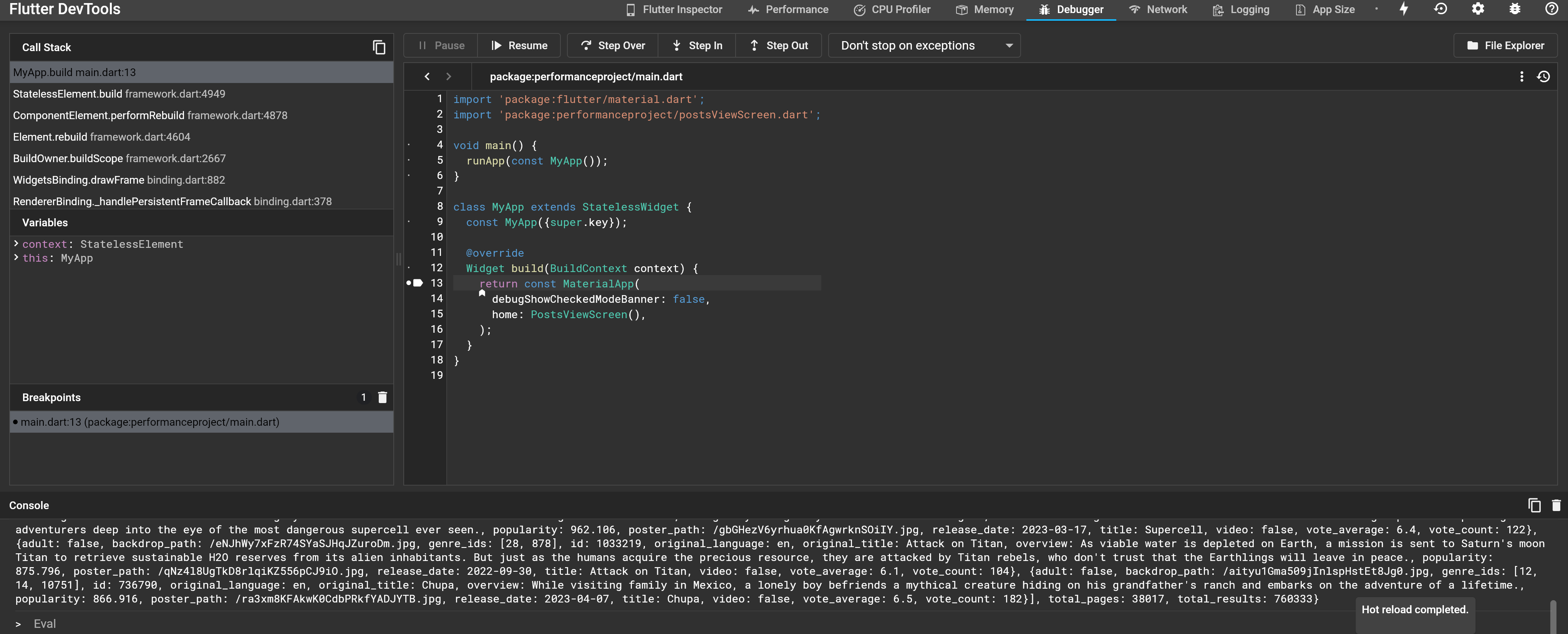
When we open DevTools in the browser, we will find a separate Tab for “Debugger“.
In DevTools itself, we can add the breakpoints to the code block, and once the code comes to the breakpoint then the CallStack and Variable section gets enabled and also some of the buttons get activated i.e. StepOver, StepIn and StepOut.
These features of DevTools make it easier for the developers to debug the issues within their code block easily.
Dart Analyzer
A Dart analyzer is used to analyze the heavy type annotations we use in the code, which may cause problems in the code later on.
We can use it just by running the flutter analyze command in our terminal window.
|
1 |
flutter analyze |
In order to perform continuous analysis, we can run
|
1 |
flutter analyze --flutter-repo --watch |
Assert Statement
Assert Statement is also a powerful debugging tool.
It is basically a statement in which two things are specified i.e. first is the condition and second is the corresponding message.
When the condition is true, it will not show the message but if the condition is false, it will throw an exception for the same with a specified message.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
int valueResult(int a) { assert(a > 10, "You have chosen a number less than 10"); return a; } void main() { int value1 = valueResult(11); print(value1); int value2 = valueResult(2); print(value2); } |
The output of this snippet is –
11
Uncaught Error: Assertion failed: “You have chosen a number less than 10”
So, it helps us to debug the issue with the help of the message, that we have just entered some wrong number.
Here, we have tried to cover up all the tricks and trips that the developers could efficiently use in order to debug the issues.
Conclusion
In this blog, we have discussed some of the Debugging Tips and Tricks for Flutter Developers, in order to make App Development easier for the developers.
There are many tools & techniques to make debugging easier.
I hope it will help you understand.
Read more interesting Flutter Blogs by Mobikul.
Thanks for reading!!




Be the first to comment.