Flutter provides a seamless experience for developing applications, handling null values and errors is an essential part of any software development process. In this article, we will explore how to create a custom error screen in Flutter for null values, ensuring a user-friendly experience.

The Importance of Custom Error Screen in Flutter
Error handling is a critical aspect of application development, and it’s equally important in Flutter. When an application encounters null values, it should be able to handle the situation to prevent crashes and provide users with an informative response.
Why Create a Custom Error Screen?
The default behavior in Flutter when encountering errors or null values often results in a red screen, which is not good for an ideal user experience.

By creating a custom error screen, you can:
- Provide clear and user-friendly error messages.
- Avoid exposing internal error details to the user.
- Allow users to recover from errors or retry their actions.
Now, let’s dive into the steps to create a custom error screen for null values in Flutter.
You may also check our Flutter app development page.
Identifying Errors
It’s essential to identify the scenarios in which errors might occur.
For instance, we might encounter null values when making network requests, parsing data, or accessing device features. Understanding where errors can happen will help you design your error-handling strategy.
Implement Custom Error Screen
Create a Custom Error Widget
Error widget is a widget that renders an exception message. This widget is used when a build method fails, to help with determining where the problem lies.
To build a custom error screen, we need to create a custom widget that represents the error screen’s UI. Here’s a simple example of a custom error widget:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
class CustomErrorScreenInFlutter extends StatelessWidget { final String errorMsg; CustomErrorScreenInFlutter({required this.errorMsg}); @override Widget build(BuildContext context) { return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ const Icon( Icons.warning, color: Colors.white, size: 80, ), const SizedBox(height: 10), Text( context.errorMsg, textAlign: TextAlign.center, style: const TextStyle( fontSize: 24, ), ), ], ), ); } } |
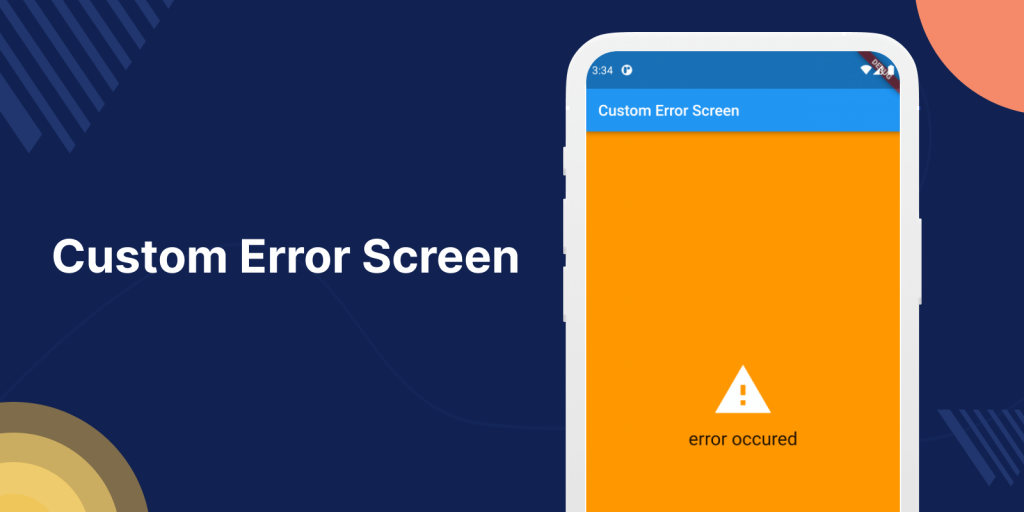
In the above code, we’ve created a widget CustomErrorScreenInFlutter that takes an error message as a parameter and displays an error image and the error message.
Display error using Custom Error Screen
We will need to catch errors where they might occur and display the custom error screen instead of the default error message.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
try { var url = Uri.parse('https://jsonplaceholder.typicode.com/posts'); final response = await http.get(url).timeout(Duration(seconds: 5)); }catch (error, _) { print(error.toString()); Navigator.of(context).pushReplacement( MaterialPageRoute( builder: (context) => CustomErrorScreenInFlutter(errorMsg: error.toString()), ), ); } } |
Testing
We need to use the above code where there are chances for potential errors.
After using the above code, here are the results.

Conclusion
Creating a custom error screen for null values in Flutter is an important step in providing a user-friendly and professional experience for your app’s users.
By designing and implementing a custom error widget and customizing error messages, you can enhance your app’s error-handling capabilities.
I hope you have enjoyed this article.
Please check my other blogs here.

Be the first to comment.