Hi folks, today we are gonna dive into another interesting and commonly used feature of the Swift UIAlertController.

Introduction
UIAlertController is a commonly used feature of Swift for presenting alerts, action sheets and other user notifications on the Application.
Normally UIAlertCointroller provides a straightforward way to interact with the user by allowing the user to present the messages and options on the Alert box.
In this blog, we will learn about the AlertController and how can we use the same on our Application.
Implementation
Integrating the UIAlertController is quite easy. You can integrate AlertController on your Application by following the below steps.
Initialize UIAlertController
Firstly, you need to initialize your AlertController and add the title and message you need to display.
|
1 |
let aleart = UIAlertController(title: "Title for Alert Box", message: "Add the content that you want to display inside your UIAlertController", preferredStyle: .alert) |
You can change the preferred style for UIAlertController as per your requirement as it provides both options for Alert and Action Sheet.
Present the UIAlertController on the Controller
Once you complete the initialization of the AlertController, you will need to present the AlertController on your UIViewController.
|
1 |
present(aleart, animated: true) |
You can present the UIAlertController anywhere in your Application like on the button action or on the Network Calling Response.
Adding Buttons
Other than these, UIAlertController also provides the option to add the buttons on your AlertController. You can simply add the buttons on the AlertController by initialization the UIAlertAction.
|
1 2 3 4 5 6 7 |
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel) { _ in // Added the cancel action } let yesAction = UIAlertAction(title: "Yes", style: .default) { _ in // Added the ok Button } |
once you initialize the actions for the Alert or ActionSheet. You can directly add actions to the AlertController.
|
1 2 |
aleart.addAction(yesAction) aleart.addAction(cancelAction) |
Now, create an extension of your UIVIewController and add the code inside the function of the extension.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
extension UIViewController{ func showAlert(){ let aleart = UIAlertController(title: "Title for Alert Box", message: "Add the content that you want to display inside your UIAlertController", preferredStyle: .alert) let cancelAction = UIAlertAction(title: "Cancel", style: .cancel) { _ in // Added the cancel action } let yesAction = UIAlertAction(title: "Yes", style: .default) { _ in // Added the ok Button } aleart.addAction(yesAction) aleart.addAction(cancelAction) present(aleart, animated: true) } } |
You can call the function globally in your Application with the UIViewController in use.
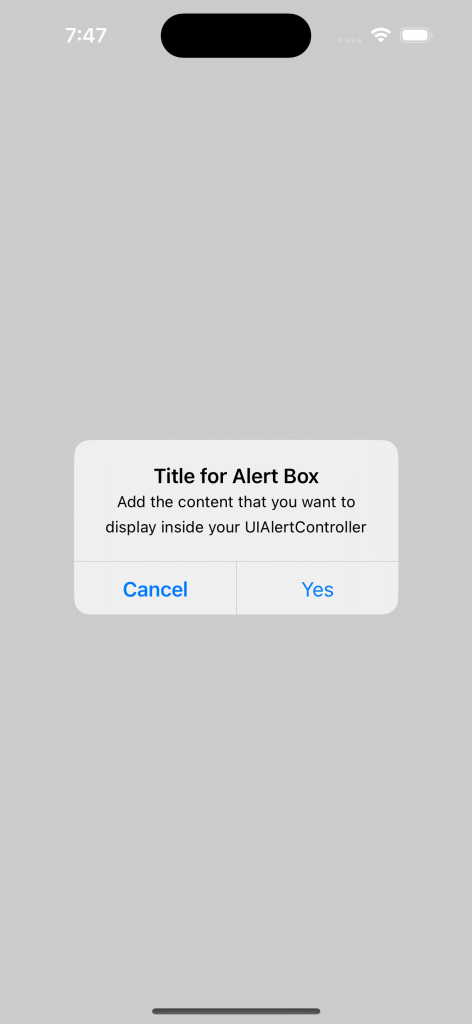
Build and Run the Application
After implementing all the above steps just build and run the application and you will see the below output.

Conclusion
So, In this article, we have learned about another interesting topic of Swift. You can learn more similar interesting topics with Mobikul Blogs.
You can start your projects with our Flutter App Development Services.

Be the first to comment.