Developers require a countdown timer in iOS to display the countdown for price drops in the products and services their application provides.
Countdown timers are essential in various applications, from fitness apps to productivity tools.
In this article, we will learn how to integrate a countdown timer to display the remaining time.

Display Countdown timer in iOS
To implement a countdown timer in your application you should have the number of days or hours or minutes or seconds. Suppose you have Seconds with you, then you can calculate hours, minutes, and days from seconds and then you can implement the countdown timer.
Here’s an example of how we can integrate the countdown timer:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
var timer1 = Timer() var secondsLeft: Int = 200000 self.timer1 = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(self.runScheduledTask), userInfo: nil, repeats: true) @objc func runScheduledTask(_ runningTimer: Timer) { var hour: Int var minute: Int var second: Int var day: Int secondsLeft -= 1 if secondsLeft == 0 || secondsLeft < 0{ timer1.invalidate() } else { hour = secondsLeft / 3600 minute = (secondsLeft % 3600) / 60 second = (secondsLeft % 3600) % 60 day = ( secondsLeft / 3600) / 24 if(day > 0){ hour = (secondsLeft / 3600) % (day * 24) } days.text = "Days:" + String(format: "%02d", day) minutes.text = "Minutes:" + String(format: "%02d", minute) seconds.text = "Seconds:" + String(format: "%02d", second) hours.text = "Hours:" + String(format: "%02d", hour) } } |
In the above code snippet we are using the Timer class which fires after a certain time interval has elapsed, sending a specified message to a target object.
We have initialized the timer1 with a time interval of 1 second. You can initialize your timer from anywhere inside your project as per your project requirements.
Inside the runScheduledTask function, we are calculating the days, minutes, seconds, and hours from the provided input variable “secondsLeft”
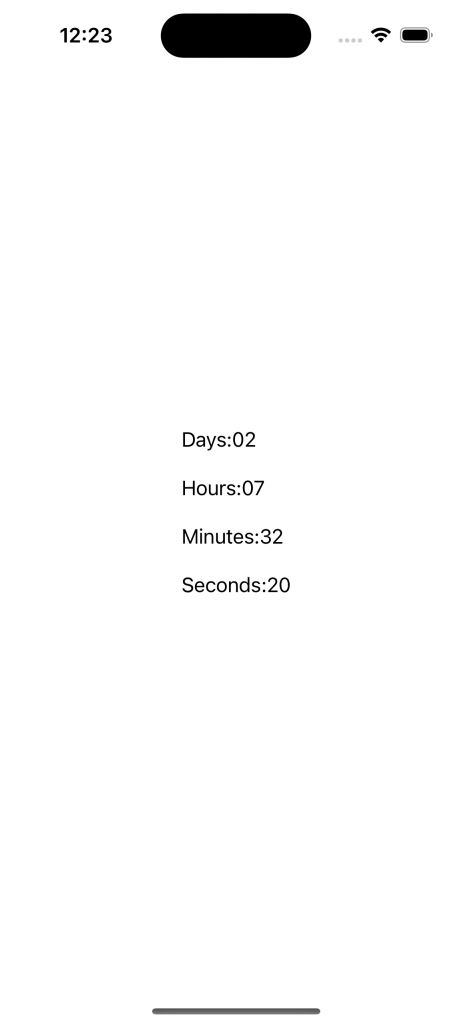
Then we displayed the output on the respective labels.
You can also learn about our Flutter Development Services here.
Output

Conclusion
In this tutorial, we have covered the process of creating a countdown timer. Experiment with different durations and UI designs to tailor the countdown timer to your specific requirements.
You can also learn more with Mobikul Blogs.
Happy Coding!

Be the first to comment.