In this article, we will explore the basics of Color assets in iOS.
In Xcode, you can also create color assets that will save a lot of time for developers to manage the color.
What are Color Assets?
Color Assets in iOS reside under the .xcassets folder of your project directory.
You can use a color picker to assign the color and then call that color’s name in your app whenever it is required.
How to create Color Assets?
- Create a project in Xcode.
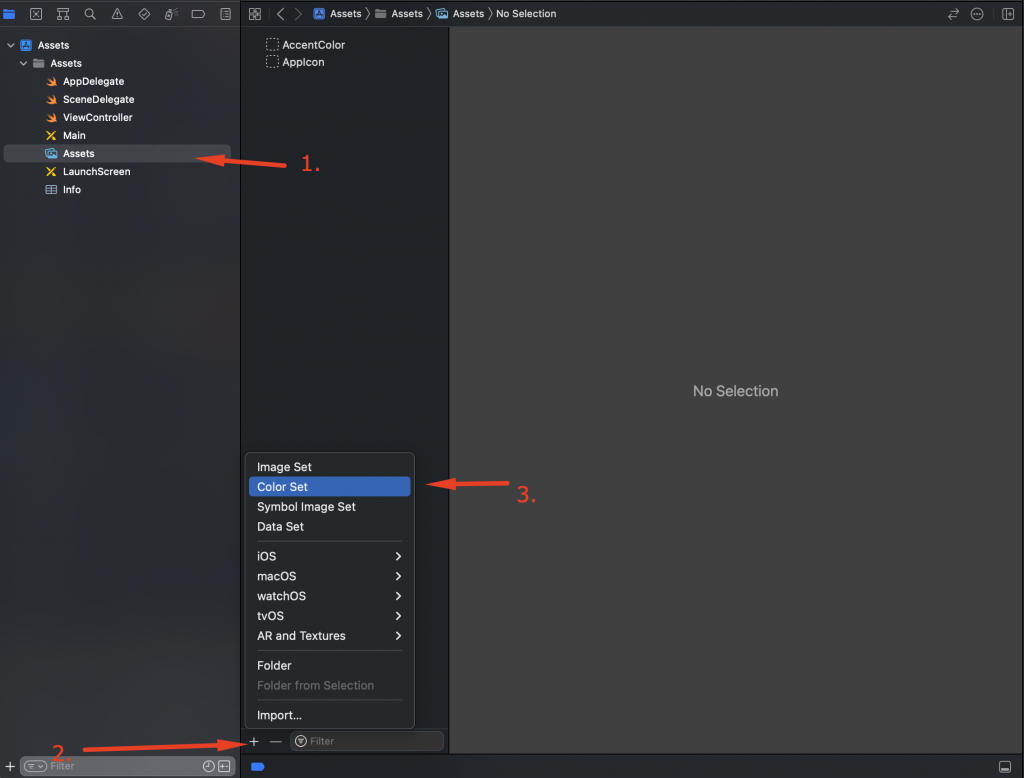
- Navigate to Assets.xcassets file in your project.
- Click the
+in the bottom left - Select Colour Set from the menu.
- Rename the colour set by double clicking on it.

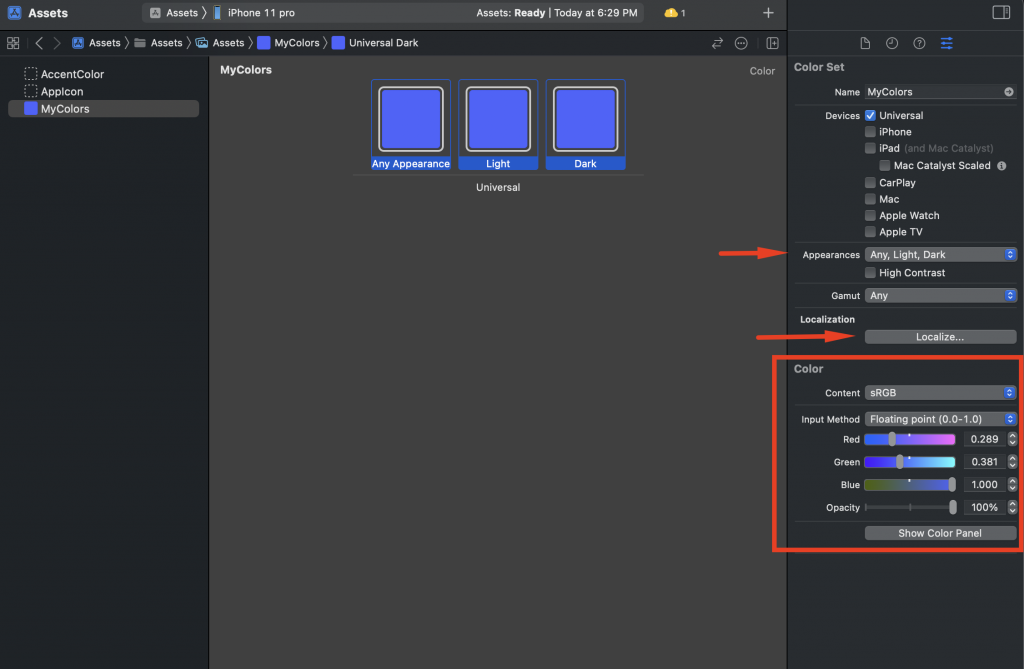
Now select the color inside your colour assets and set your color in RGB or in hexadecimal form.
You can select which devices can use this color asset, you can also mention the colours for Light and Dark modes, and change the colours based on localization used in your application.

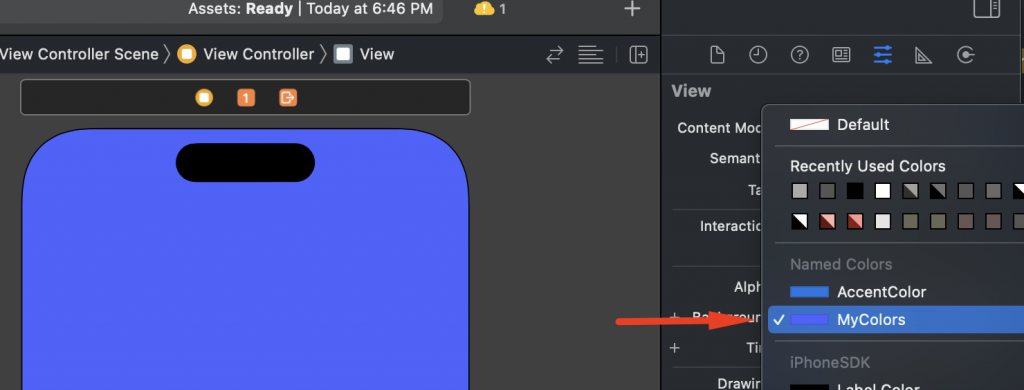
Color Assets in Storyboard
Using color assets in the storyboard is pretty easier when you tap a color in the interface builder you can see your color name and set it for UIView, UILabel etc.

Color Assets in Code
If you want to use the Color Asset in your code, you need to call it like below.
|
1 |
let color = UIColor(named: "MyColors") |
Conclusion
Using Color Assets are quite helpful for the application that uses Dark and Light modes.
Using Color assets for various localisations save the time and energy of the developers.
We hope this article is helpful for you to understand the usage of Color Assets in iOS.
Please check my other blogs here.
You may also check our Flutter app development page.

Be the first to comment.