Bubbles
In Android Q to improve the OS that needed there were some feature needs to be updated, one of them is notifications. Notification is an important part of Android, and in Android Q, Google has introduced a new feature that keeps important messaging or chats notifications on the front as Facebook Messenger chat head.
The feature is being called Bubbles. When you get a notification of a text message or anything else like a Facebook messenger message, you can now turn that regular notification into a chat bubble that floats on the top of your screen. No matter what you’re doing on your phone, chat bubbles ensure you always have easy access to that conversation. Bubbles make it easy for users to see and participate in conversations. Bubbles are built into the Notification system. They float on top of other app content and follow the user wherever they go. Bubbles can be expanded to reveal app functionality and information and can be collapsed when not being used.
Let’s understand how to implement the code:
Bubbles are created via the Notification API, so you send your notification as normal. If you want your notification to display as a bubble, you need to attach some extra data to it.
The expanded view of a bubble is created from an activity that you choose. The Activity needs to be configured to display properly as a bubble. The activity must be resizeable and embedded. If it lacks either of these requirements it displays as a notification instead.
1: AndroidManifest.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<activity android:name=".BubbleActivity" android:label="@string/bubble" android:allowEmbedded="true" android:documentLaunchMode="always" android:resizeableActivity="true" /> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> |
If your app shows multiple bubbles of the same type, like multiple chat conversations with different contacts, the activity must be able to launch multiple instances. When devices running Android 10, notifications are not shown as bubbles unless you set it to documentLaunchMode as “always”. Beginning with Android 11, you do not require to set this value explicitly, as the system automatically sets all conversations’ documentLaunchMode as “always”.
2: activity_main.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="utf-8"?> <layout> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.appcompat.widget.AppCompatButton android:id="@+id/create_bubble_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/add_bubble" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> </layout> |
3: MainActivity.kt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
class MainActivity : AppCompatActivity() { lateinit var mContentViewBinding:ActivityMainBinding var notificationManager: NotificationManager? = null var channel: NotificationChannel? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mContentViewBinding=DataBindingUtil.setContentView(this,R.layout.activity_main) if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.Q) { startInitialization() } } @RequiresApi(Build.VERSION_CODES.Q) private fun startInitialization() { notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager val name: CharSequence = "Bubble Channel" val description = "Test" val importance = NotificationManager.IMPORTANCE_HIGH channel = NotificationChannel("101", name, importance) channel!!.description = description channel!!.setAllowBubbles(true) mContentViewBinding.createBubbleBtn.setOnClickListener { val target = Intent(this@MainActivity, BubbleActivity::class.java) val bubbleIntent = PendingIntent.getActivity( this@MainActivity, 0, target, PendingIntent.FLAG_UPDATE_CURRENT /* flags */ ) // Create bubble metadata val bubbleData = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { Notification.BubbleMetadata.Builder(bubbleIntent, Icon.createWithResource(this@MainActivity, R.drawable.chat)) .setDesiredHeight(600) .build() } else { Notification.BubbleMetadata.Builder() .setDesiredHeight(600) .setIcon( Icon.createWithResource( this@MainActivity, R.drawable.chat ) ) .setIntent(bubbleIntent) .build() } val builder = Notification.Builder(this@MainActivity, channel?.id) .setSmallIcon(R.mipmap.ic_launcher) .setBubbleMetadata(bubbleData) notificationManager?.createNotificationChannel(channel!!) notificationManager?.notify(1, builder.build()) } } } |
Use this function if the action if you want as a bubble, like clicking on a button to start a chat as Facebook chat head. In this case, it also makes sense to suppress the initial notification sent when a bubble is created.
4: In activity_bubble.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
activiy_bubble.xml: <?xml version="1.0" encoding="utf-8"?> <layout> <androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".BubbleActivity"> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:gravity="center" android:text="@string/hello_there_this_is_bubble" /> </androidx.appcompat.widget.LinearLayoutCompat> </layout> |
5: BubbleActivity.kt:
|
1 2 3 4 5 6 7 |
class BubbleActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_bubble) } } |
6: strings.xml:
|
1 2 3 4 5 6 |
<resources> <string name="app_name">My Application</string> <string name="add_bubble">Add Bubble</string> <string name="bubble">Bubble</string> <string name="hello_there_this_is_bubble">Hello there this is Bubble</string> </resources> |
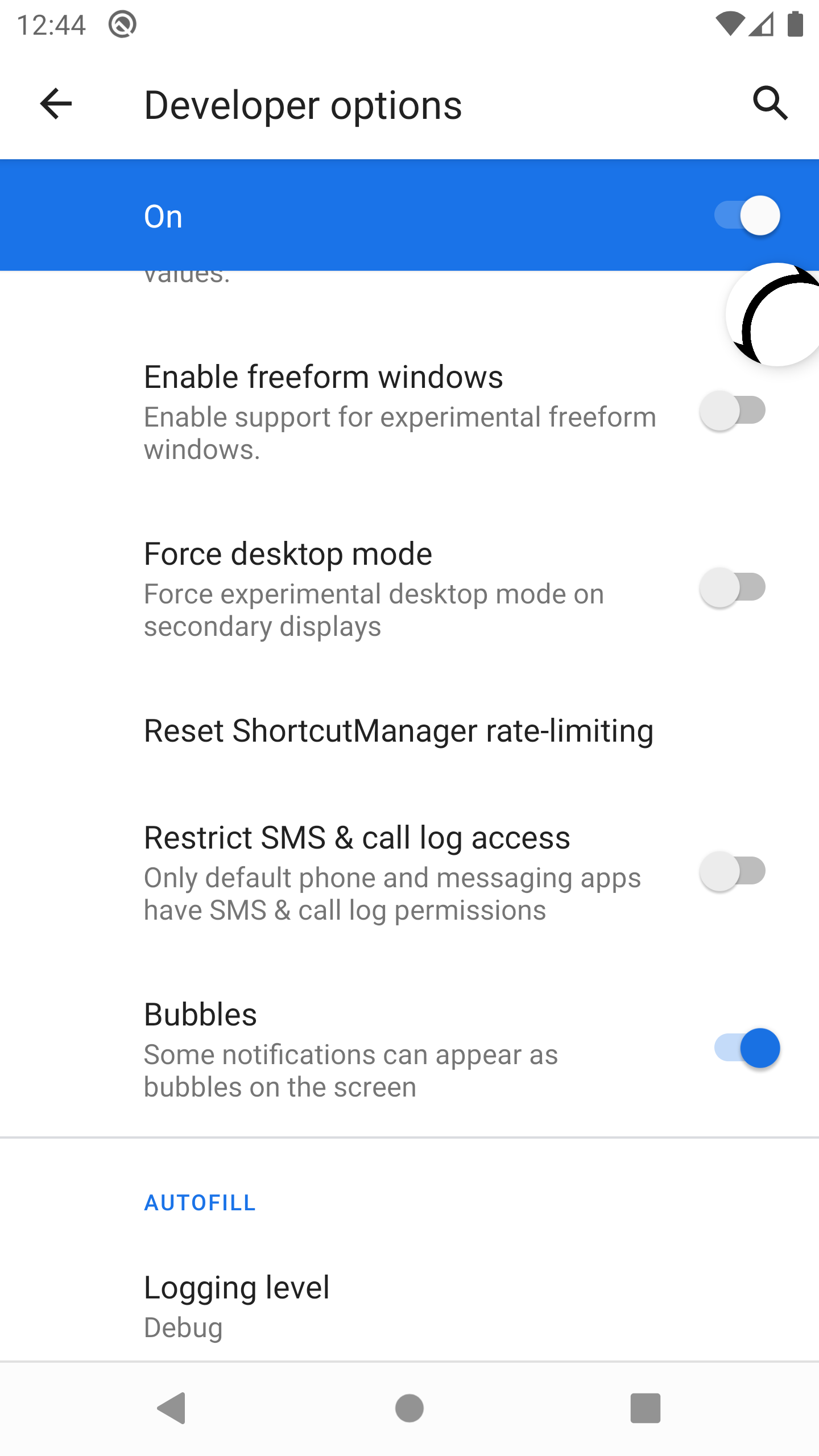
On Android API level 29(version 10), the chat head will not work normally you have to enable the bubble feature from the developer option.
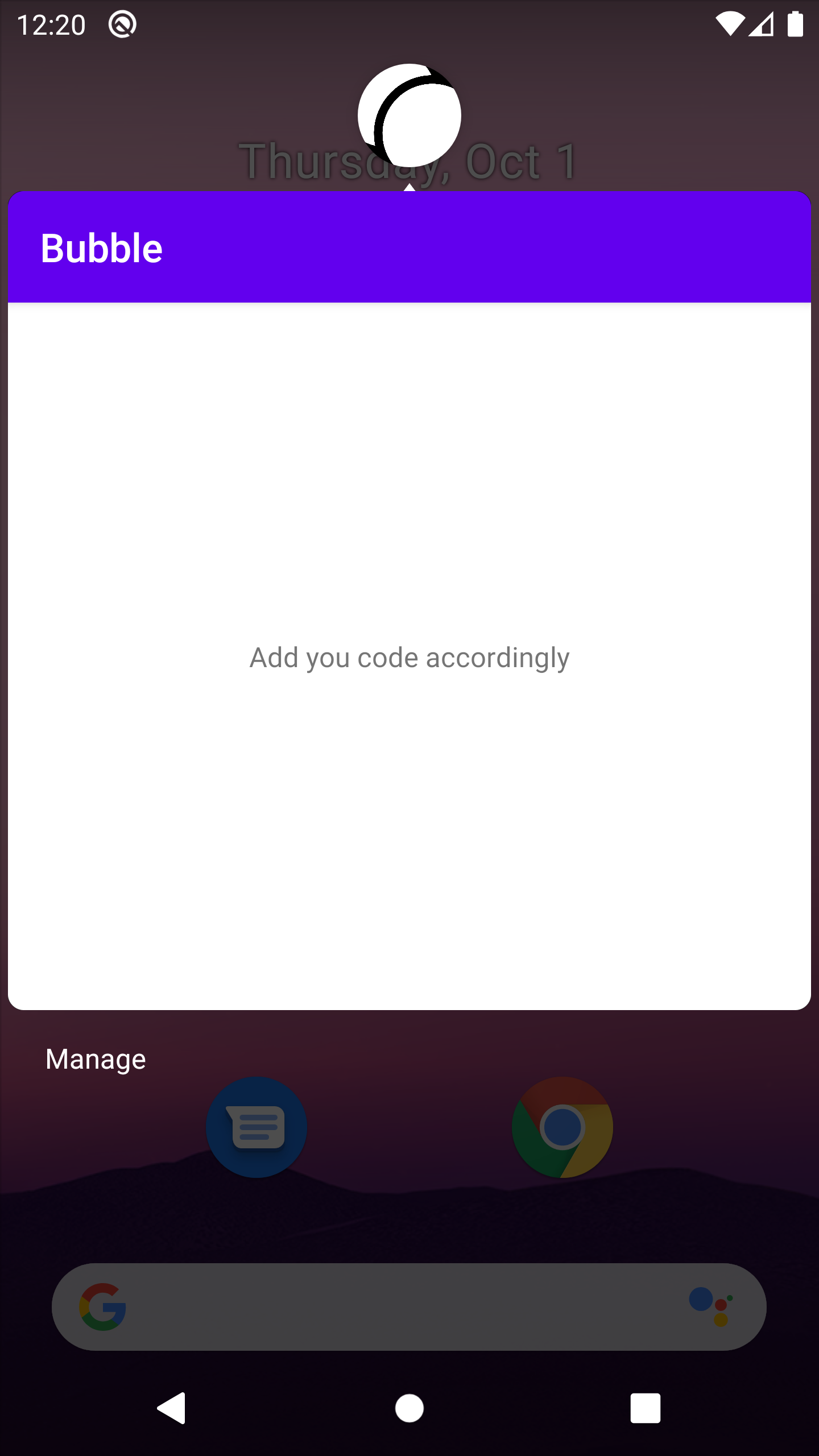
Final results:



. . . . . . . . . .
That’s it from my side for today, thanks for reading it until now.

Be the first to comment.