In this blog, we are going to learn about the Bottom sheet in Flutter.
BottomSheet in Flutter or Bottomsheet is a user interface or component which displays over the screen.
The bottom sheet is a Dismissable view.
It triggered from the bottom of the screen with animation and stick to the bottom of the screen.
Read more about Flutter app development from mobikul.
Types Of Bottom Sheet
There are mainly two types of BottomSheet in Flutter Modal and Persistent Bottom sheet.
Persistent: Persistent bottom sheet is a view which display over the current visible screen and remain visible at the time of interaction with user or at the time of user iteration.
In Flutter we display persistent bottom sheet by using showBottomSheet function of Scaffold class.
Mostly it is used to show menu or to display data which need to be display for short time.
We can also use it to take any input from user.
Modal : A Modal bottom sheet is slightly different then persistent bottom sheet. It is similar to alert dialog.
It prevent user to interact with rest of app.
Modal Bottom sheet is used to show option for selecting app to open any media file or to share content.
Example Of Persistent bottom sheet
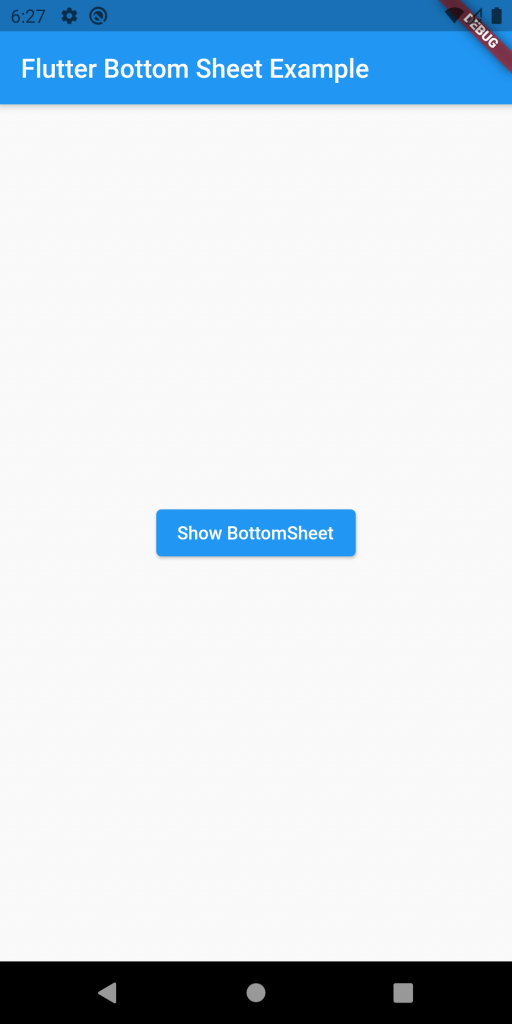
Here, we take a button (elevation button) on click of which sample Bottom sheet will display.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
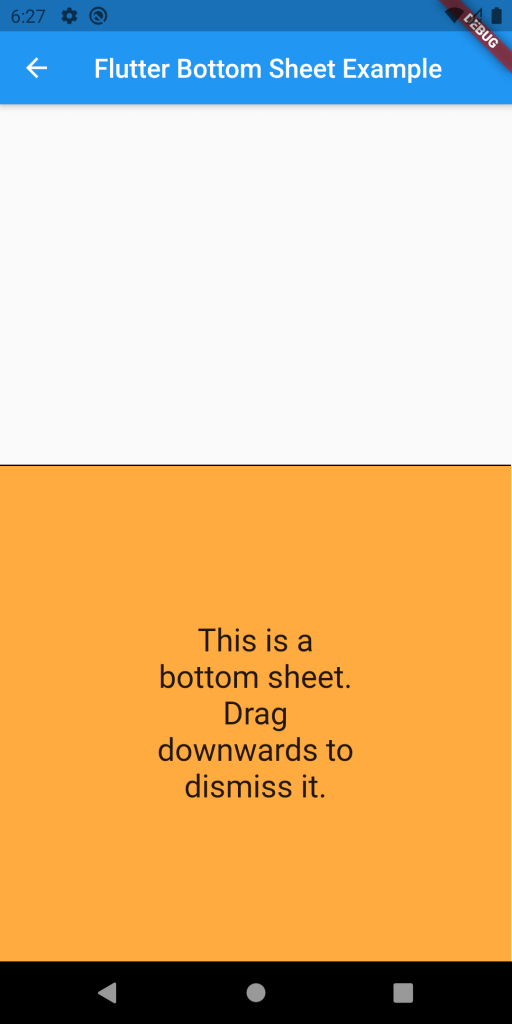
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { final _scaffoldKey = new GlobalKey<ScaffoldState>(); void displayPersistentBottomSheet() { _scaffoldKey.currentState.showBottomSheet<void>((BuildContext context) { return Container( decoration: BoxDecoration( border: Border(top: BorderSide(color: Colors.black)), color: Colors.orangeAccent), child: Padding( padding: const EdgeInsets.all(120.0), child: Text( 'This is a bottom sheet. Drag downwards to dismiss it.', textAlign: TextAlign.center, style: TextStyle( fontSize: 20.0, ), ), ), ); }); } @override Widget build(BuildContext context) { return MaterialApp(home:Scaffold( key: _scaffoldKey, appBar: AppBar( title: Text("Flutter Bottom Sheet Example"), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ElevatedButton( onPressed: displayPersistentBottomSheet, child: Text('Show BottomSheet')) ])))); } } |
In above example we used GlobalKey<ScaffoldState>().
We used Global keys to uniquely identify any elements.
Global key allows to widgets to change anywhere in app without changing the state.
Here, with the help of key we get current state and then call to show bottom sheet.
|
1 2 |
final _scaffoldKey = new GlobalKey<ScaffoldState>(); scaffoldKey.currentState.showBottomSheet |
We can modify and change bottom sheet design according to our need.


Conclusion :
In this blog we learn about Bottom sheet in flutter
For more details please click here.
Hope ! this will help you in finding what you are looking for.
Thanks For Reading

Be the first to comment.