In today’s scenario, social login is used to authenticate users in a speedy way in comparison to normal form filling registration and authentication. Most of the apps consider google, Facebook, Twitter etcetera as a social login platform. In this blog, we learn how apple login works in android to authenticate users in-app.
As we are doing apple login with firebase, so we need to add firebase auth dependency inside app-level Gradle
|
1 2 3 |
api 'com.google.firebase:firebase-auth:19.3.2' // you can use any updated version for the same |
Next, we need to enable the apple login in the firebase auth section. (assuming that you have registered your project on firebase and add a google-service.json file in the project)
We have to register our project on the apple developer console for the successful implementation of apple login and do the following steps:
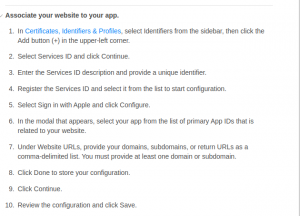
- Associate your website to your app on the apple console and when the dialog prompt registers the following URL as return URL – https://YOUR_FIREBASE_PROJECT_ID.firebaseapp.com/__/auth/handler. (You can get this URL from the apple signing method)
2. Then you need to verify ownership of the redirect domain that you mention in the first step. For this, you need to download a file and temporary host on the following URL – https://YOUR_FIREBASE_PROJECT_ID.firebaseapp.com/.well-known/apple-developer-domain-association.txt
After the completion of the registration process, we can move further for the code at the application end.
Create the instance of the OAuth provider with the provider id(apple.com)
|
1 |
val provider = OAuthProvider.newBuilder("apple.com") |
Unlike other firebase auth, apple login will take control of your UI by opening a Custom Chrome Tabs, so you are not able to handle the onSuccess() or onFailure() method to render UI for the application. You need to check whether you’ve already received a response or not. To check there is already a pending result available call the getPendingAuthResult() method:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
val pending = mAuth?.pendingAuthResult /// check whether pending result existtt or not if (pending != null) { pending.addOnSuccessListener { authResult -> Log.d("TAG", "checkPending:onSuccess:${authResult.user}") val user = authResult.user // get user detail like name and email id from user object getAppleUserData(user) }.addOnFailureListener { e -> Log.w("TAG", "checkPending:onFailure", e) // Toast.makeText(mActivity, mActivity.getString(R.string.signin_error), Toast.LENGTH_LONG).show() } } else { mAuth?.startActivityForSignInWithProvider(mActivity, provider.build()) ?.addOnSuccessListener { authResult -> // Sign-in successful! Log.d("TAG", "activitySignIn:onSuccess:${authResult.user}") val user = authResult.user getAppleUserData(user) // get user detail like name and email id from user object } ?.addOnFailureListener { e -> Log.w("", "activitySignIn:onFailure", e) Toast.makeText(mActivity, mActivity.getString(R.string.signin_error), Toast.LENGTH_LONG).show() } } |
After getting the user details you can send the details in the Rest API for the login process in the app. This is how we can manage the apple login in the android application.
I hope, this blog is helpful for you.
Also, check the following link: Apple login in android



Be the first to comment.