Updated 1 April 2022
We are often interested in personalization. When it comes to our device’s theme we reflect our taste. the same thing happens in the case of application themes. We change the style, fonts, colors, animation, and like that. Changing font is also as important as other themes elements.
I was recently tasked with adding the ability to change font size when the user changes the store.
Now, we are gonna change the default theme of the application.
We can add available free fonts
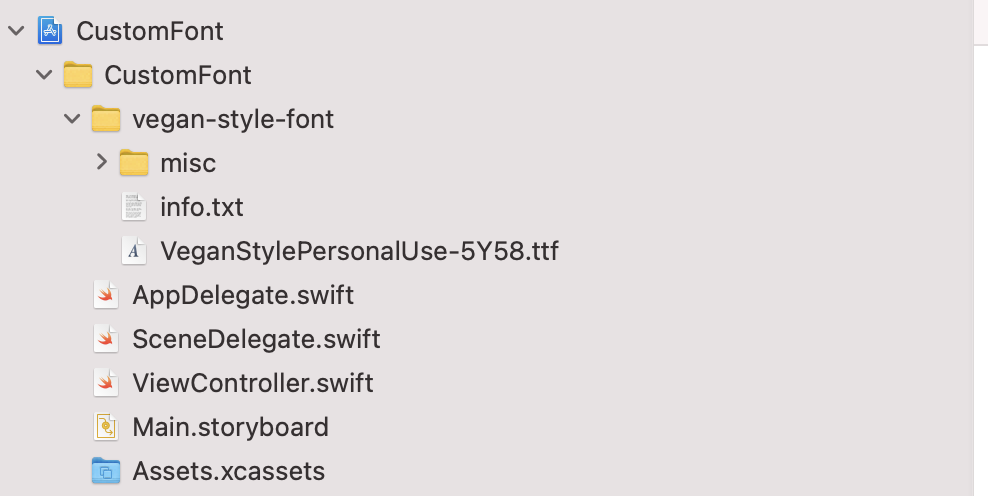
Now, add this font to the project

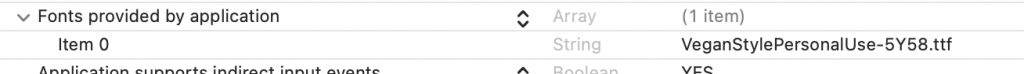
After that, add the “Fonts provided by application” key in info.plist file, and add your custom font name


|
1 |
yourLabel.font = UIFont.init(name: YourFont, size: size) |
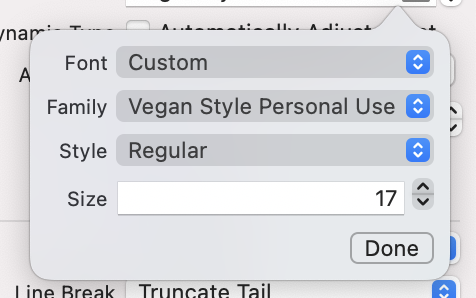
Find the name of the font
This is a common issue for many people trying to include custom fonts in their iOS apps. Sometimes it is very different than any of the visible font names that you can see.
So, to easily find the name of the font that you want to use, you can print output something to the console and see for yourself.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
override func viewDidLoad() { super.viewDidLoad() for fontfamily: String in UIFont.familyNames { print(fontfamily) for fontnames: String in UIFont.fontNames(forFamilyName: fontfamily) { print("== \(fontnames)") } } } |
Conclusion:
In this blog, we have learned about how to add custom fonts to your app.
For other blogs Please click here
If you have any queries or suggestions, you can leave your query/suggestion in the comment section.
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.