An action sheet can be useful in displaying the options to the users. Launch the Action sheet in iOS using the UIKit’s UIAlertViewController class.
In this blog, we will explore how you can display the options to the users using the UIAlertViewController’s property Style.
Launch action sheet in iOS
If you want to perform multiple actions from one single button you can make an action sheet that will come up from the bottom of the screen.
You can dismiss the action sheet using the cancel action.
You have to set the style of cancel as “.cancel” and others have a “.normal” style.
The action sheet comes from the bottom of the iPhone. To launch on iPad you have to set the frame of that action sheet. A simple example using an action sheet in Swift is. shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
func confirmDelete(product: String) { let alert = UIAlertController(title: "title", message: "Are you sure you want to permanently delete ", preferredStyle: .actionSheet) let DeleteAction = UIAlertAction(title: "Delete", style: .destructive, handler: Delete) let CancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: cancel) alert.addAction(DeleteAction) alert.addAction(CancelAction) // Support display in iPad alert.popoverPresentationController?.sourceView = self.view alert.popoverPresentationController?.sourceRect = CGRect(x:self.view.bounds.size.width / 2.0, y: self.view.bounds.size.height / 2.0, width : 1.0, height : 1.0) self.present(alert, animated: true, completion: nil) } |
Methods of those actions:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//for delete func Delete(alertAction: UIAlertAction!) -> Void { } //for cancel func cencel(alertAction: UIAlertAction!) -> Void { } |
Sometimes, there are multiple options to display to the users. We can achieve this by adding a for loop to the available options array.
The below code describes how you can achieve this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
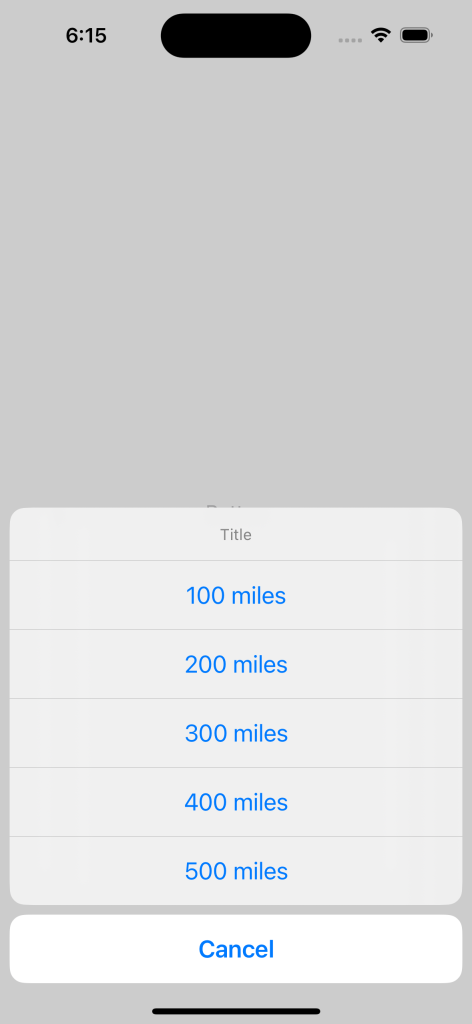
var setJson = ["100 miles", "200 miles", "300 miles", "400 miles", "500 miles"] let alertController = UIAlertController( title: "Title", message: nil, preferredStyle: .actionSheet ) for action in 0..<setJson.count { var checkValue = false let imgTitle = UIImage(named:"check") let imgViewTitle = UIImageView(frame: CGRect(x: 10, y: 10, width: 30, height: 30)) imgViewTitle.image = imgTitle checkValue = true alertController.addActions(actions: [ UIAlertAction(title: setJson[action], style: .default, handler: { (action) -> Void in if let alertIndex = alertController.actions.index(of: action) { // perform actions to each options here } }) ], check: checkValue, preferred: "Cancel") } alertController.addActions(actions: [ UIAlertAction(title: "Cancel", style: .cancel, handler: nil) ], check: false, preferred: "Cancel") alertController.popoverPresentationController?.sourceView = self.view alertController.popoverPresentationController?.sourceRect = CGRect(x: self.view.bounds.size.width / 2.0, y: self.view.bounds.size.height / 2.0, width: 1.0, height: 1.0) present(alertController, animated: true, completion: nil) |
addActions is a method defined in the extension for the UIAlertViewController.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
extension UIAlertController { func addActions(actions: [UIAlertAction],check:Bool, preferred: String? = nil) { for action in actions { self.addAction(action) if check == true{ action.image = UIImage(named: "check") }else { action.image = nil } if let preferred = preferred, preferred == action.title { self.preferredAction = action } } } } extension UIAlertAction{ @NSManaged var image : UIImage? convenience init(title: String?, style: UIAlertAction.Style,image : UIImage?, handler: ((UIAlertAction) -> Swift.Void)? = nil ){ self.init(title: title, style: style, handler: handler) self.image = image } } |
Here is the output of the above code.

Conclusion
The action sheet is a popular and efficient way to display options to the users.
It can handle multiple options from an array.
We hope you would like this blog.
Please check our other blogs here.
You may also check our Flutter app development page.

Be the first to comment.