In Flutter, We can make the Custom Drawer for tv same in the same way as for mobile apps, with the help of Scaffold and Drawer Widget.In apps, there are two options for navigation : Tabs and Drawer.
We can use the Drawer widget in combination with a Scaffold to create a layout with a Material Design drawer.

We can create a simple drawer by using a scaffold and passing list item to it as shown in below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
Scaffold( drawer: Drawer( child: ListView( padding: EdgeInsets.zero, children: [ const DrawerHeader( decoration: BoxDecoration( color: Colors.blue, ), child: Text('Drawer Header'), ), ListTile( title: const Text('Item'), onTap: () { }, ), ], ),) ); |
Read more about our Flutter app development services.
For custom drawer we have to write some extra piece of code. Let’s check the below sample to customise Drawer for Smart TV App.
Sample App
In this app we are going to create a drawer which will show some different User Interface compare to normal drawer.
Add the below dependency.
|
1 |
provider: ^6.0.2 |
Main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MultiProvider( providers: [ ChangeNotifierProvider<NavigationProvider>( create: (_) => NavigationProvider()), ], child: Shortcuts( shortcuts: <LogicalKeySet, Intent>{ LogicalKeySet(LogicalKeyboardKey.select): const ActivateIntent(), }, child: MaterialApp( debugShowCheckedModeBanner: false, title: 'Custom Drawer', theme: ThemeData( primarySwatch: Colors.grey, ), home: const MyHomePage(), ),) ); } } |
MyHomePage.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
class MyHomePage extends StatefulWidget { const MyHomePage({Key? key}) : super(key: key); @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { late String visibleScreen="home"; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.black, automaticallyImplyLeading: false, title: const Center(child: Text('Custom Drawer Example', style: TextStyle(color: Colors.white),)), ), body: Row( children: [ CustomNavigationDrawer(changeState: (value) { print("call back function called"); setState(() { visibleScreen = value; }); }), Expanded( child: Stack( children: [ if (visibleScreen == 'category') ...[ Container( child: Center(child: Text("Category Screen")), ) ], if (visibleScreen == 'home') ...[ Container( child: Center(child: Text("Home Screen")), ) ], if (visibleScreen == 'search') ...[ Container( child: Center(child: Text("Search")), ) ], ], ), ) ], ), ); } } |
DrawerItem.dart
Below file is use as model to create icons and label for for drawer items.
|
1 2 3 4 5 6 7 8 9 |
class DrawerItem { final String title; final IconData icon; const DrawerItem({ required this.title, required this.icon, }); } |
DrawerItem
List of drawer items
|
1 2 3 4 5 6 |
final drawerItem = [ DrawerItem(title: 'Home', icon:Icons.home ), DrawerItem(title: 'Category', icon: Icons.category), DrawerItem(title: 'Search', icon: Icons.search), ]; |
CustomNavigationDrawer.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 |
class CustomNavigationDrawer extends StatefulWidget { CustomNavigationDrawer({this.changeState, Key? key, }) : super(key: key); void Function(String price)? changeState; @override _CustomNavigationDrawer createState() => _CustomNavigationDrawer(); } class _CustomNavigationDrawer extends State<CustomNavigationDrawer> { final padding = EdgeInsets.symmetric(horizontal: 20); NavigationProvider? provider; int selectedIndex = 1; @override Widget build(BuildContext context) { final safeArea = EdgeInsets.only(top: MediaQuery.of(context).viewPadding.top); provider = Provider.of<NavigationProvider>(context); final isCollapsed = provider!.isCollapsed; return Container( width: isCollapsed ? 80 : 280, child: Drawer( child: Container( color: Color(0xff000000), child: Column( children: [ Container( padding: EdgeInsets.symmetric(vertical: 24).add(safeArea), width: double.infinity, child: buildHeader(isCollapsed), ), const SizedBox(height: 24), buildList(items: drawerItem, isCollapsed: isCollapsed), const SizedBox(height: 24), const SizedBox(height: 24), Spacer(), buildCollapseIcon(context, isCollapsed), const SizedBox(height: 12), ], ), ), ), ); } Widget buildList({ required bool isCollapsed, required List<DrawerItem> items, int indexOffset = 0, }) => ListView.separated( padding: isCollapsed ? EdgeInsets.zero : padding, shrinkWrap: true, primary: false, itemCount: items.length, separatorBuilder: (context, index) => SizedBox(height: 16), itemBuilder: (context, index) { final item = items[index]; return buildMenuItem( isCollapsed: isCollapsed, text: item.title, icon: item.icon, onClicked: () => selectItem(context, indexOffset + index), cindex: index, ); }, ); void selectItem(BuildContext context, int index) { setState(() { selectedIndex=index; }); switch (index) { case 0: widget.changeState!("home"); // if(provider?.isCollapsed==false) // provider?.toggleIsCollapsed(); break; case 1: widget.changeState!("category"); // if(provider?.isCollapsed==false) // provider?.toggleIsCollapsed(); break; case 2: widget.changeState!("search"); // if(provider?.isCollapsed==false) // provider?.toggleIsCollapsed(); break; } } Widget buildMenuItem( { required bool isCollapsed, required String text, required IconData icon, VoidCallback? onClicked, int? cindex, }) { final color = Colors.white; final leading = Icon(icon, color: color); return InkWell( onFocusChange: (focus){ print("on focus change ${selectedIndex} ${cindex}"); if(focus){ setState(() { selectedIndex=cindex!; });} }, child: Padding( padding: const EdgeInsets.all(8.0), child: Container( decoration: BoxDecoration( color: (selectedIndex==cindex)? Colors.red:Colors.transparent, // border: Border.all(color: Colors.blueAccent), borderRadius: BorderRadius.all( Radius.circular(20.0) // <--- border radius here ), ), //color: (selectedIndex==cindex)? Colors.red:Colors.transparent, child: isCollapsed ? ListTile( title: leading, onTap: onClicked, ) : ListTile( leading: leading, title: Text(text, style: TextStyle(color: color, fontSize: 16)), onTap: onClicked, ), ), ), ); } Widget buildCollapseIcon(BuildContext context, bool isCollapsed) { final double size = 52; final icon = isCollapsed ? Icons.arrow_forward_ios : Icons.arrow_back_ios; final alignment = isCollapsed ? Alignment.center : Alignment.centerRight; final margin = isCollapsed ? null : EdgeInsets.only(right: 16); final width = isCollapsed ? double.infinity : size; return Container( alignment: alignment, margin: margin, child: Material( color: Colors.white, child: InkWell( child: Container( width: width, height: size, child: Icon(icon, color: Colors.black), ), onTap: () { final provider = Provider.of<NavigationProvider>(context, listen: false); provider.toggleIsCollapsed(); }, ), ), ); } Widget buildHeader(bool isCollapsed) => isCollapsed ? Image.asset( 'assets/images/user_image.png', width: 48, height: 48, ) : Row( children: [ const SizedBox(width: 24), Image.asset( 'assets/images/user_image.png', width: 48, height: 48, ), const SizedBox(width: 16), Column( children: [ Text( 'Webkul', style: TextStyle(fontSize: 32, color: Colors.white), ), Text( 'Technology with Entertainment', style: TextStyle(fontSize: 12, color: Colors.white), ), ], ), ], ); } |
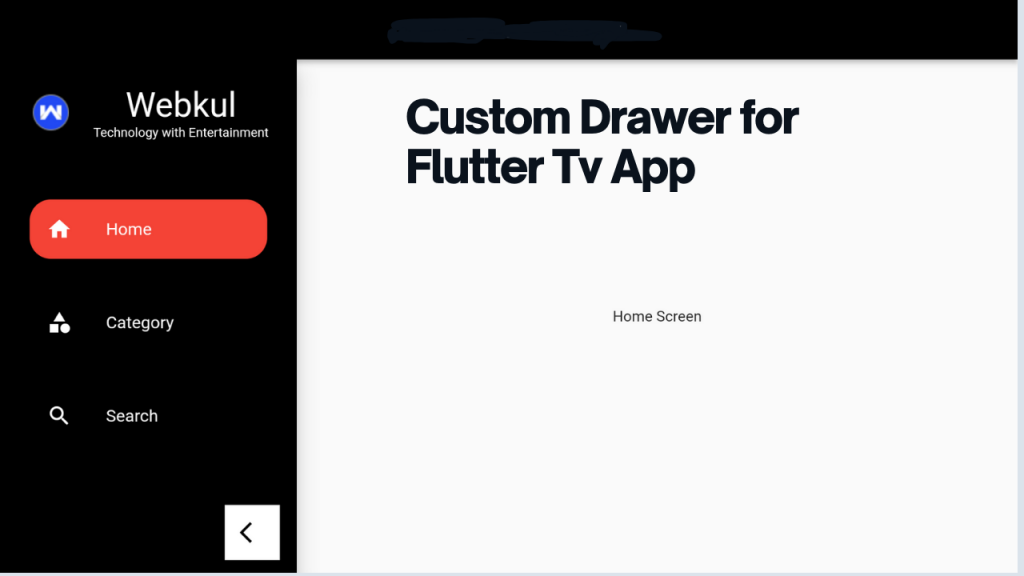
Result
Finally, We can run the project and check the output.
Conclusion
We checked, how we can create a custom drawer for tv app.
Please follow the link to check more about drawer.
Thanks for reading this Article. Feel free to share your ideas or any feedback.

2 comments
Use drawer property of scaffold.
like-
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black,
automaticallyImplyLeading: false,
title: const Center(child: Text(‘Custom Drawer Example’,
style: TextStyle(color: Colors.white),)),
),
drawer: CustomNavigationDrawer(changeState: (value) {
print(“call back function called”);
setState(() {
visibleScreen = value;
});
}) ,
body: Stack(
children: [
if (visibleScreen == ‘category’) …[
Container(
child: Center(child: Text(“Category Screen”)),
)
],
if (visibleScreen == ‘home’) …[
Container(
child: Center(child: Text(“Home Screen”)),
)
],
if (visibleScreen == ‘search’) …[
Container(
child: Center(child: Text(“Search”)),
)
],
],
),
);