Use Selectable Text in Flutter class is a widget to display a string of text with a single style.

With SelectableText we can select or copy the text and element by double tapping or long pressing, we can either select/copy the content.
In Flutter, To improve this issue, Flutter came out with the SelectableText Widget.
You can find out more about the Flutter app development services page.
To implement the Selectable Text follow the steps mentioned below.
1.) Create a Scaffold.
2.) Use the SelectableText widget.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Selectable Widget Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: _SelectableTextScreen(), ); } } |
2.) Use the SelectableText widget.
The Selectable widget has different types of properties to customize text UI.
toolbar option property is used to display the toolbar with options. By default all options are false.
However, the text span property is used to customize different parts of the selectable text. autofocus property is used to focus selectable text automatically. maxLines property is used to set a maximum number of lines for text to span.
The full code is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Selectable Text', theme: ThemeData( primarySwatch: Colors.blue, ), home: _SelectableTextScreen(), ); } } class _SelectableTextScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child: Column( mainAxisAlignment: MainAxisAlignment.start, children: const <Widget>[ Padding( padding: EdgeInsets.only(top: 32, left: 8.0, right: 8.0), child: SelectableText( 'Long Press and check the Selectable text is able to copy.', textAlign: TextAlign.start, style: TextStyle(fontWeight: FontWeight.bold, fontSize: 16, color: Colors.black), ), ), SizedBox( height: 20.0, ), Padding( padding: EdgeInsets.all(8.0), child: SelectableText.rich( TextSpan( text: 'Selectable Text Data \n\n', style: TextStyle(fontStyle: FontStyle.italic, fontSize: 24, color: Colors.black), // default text style children: <TextSpan>[ TextSpan( text: 'Check Selectable text. \n\n', style: TextStyle( fontWeight: FontWeight.bold, fontSize: 26, fontStyle: FontStyle.italic, color: Colors.black)), TextSpan( text: 'Check after copy text\n\n', style: TextStyle( fontStyle: FontStyle.italic,letterSpacing: 3, fontSize: 16, color: Colors.black)), TextSpan( text: 'The SelectableText widget displays a string of text with a single style. The string might break across multiple lines or might all be displayed on the same line depending on the layout constraints.', style: TextStyle(fontStyle: FontStyle.normal,fontSize: 16, color: Colors.black), ), ], ), ), ) ], ) ); } } |
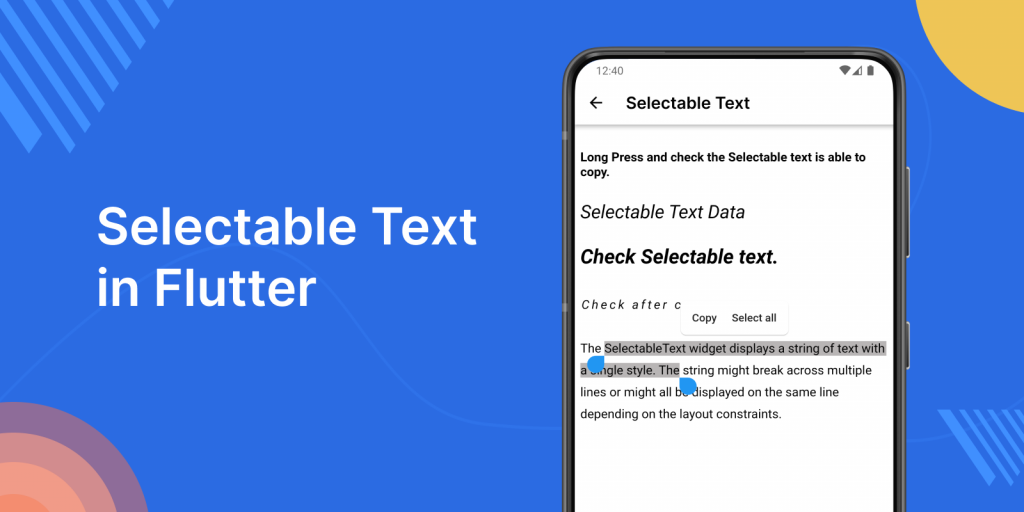
We can now run the app on how to create Selectable Text in a flutter.
Finally, we have implemented the flow of creating SelectableText in a flutter.
Hope this blog helps you to create SelectableText in a flutter.
So, I hope it will help you understand and get a brief idea about it.
You can also check these links.
Another mentioned URL.
For more understanding please go through this Link :
That’s all.
Thank you very much.

Be the first to comment.