In this blog we are going to discuss Flutter time picker with custom widget.
If you are getting any data from the user in your application then some time you need to ask the user for date and time. For collecting time for the app require a way for selection of time by with the help of widget.
This blog will help you you implement the time picker with the custom widget and using the flutter default method for time selection.
We are going to implement the widget such a way so that you can reuse the same widget with multiple option in your application by creating the separate class for custom time picker.
If you want to integrate date picker in flutter then you can flow our another blog Date picket in flutter for complete implementation steps.
You may also check our flutter app development services page to read more about Flutter app development from mobikul.
Implementation:
Initial setup
Add the below package inside your pubspec.yaml file like below:
|
1 2 3 4 |
dependencies: flutter: sdk: flutter intl: ^0.17.0 |
Create date picker
Create the date picker by with the different material components like below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
Future<String> showTimePickerAndGetSelectedTime( BuildContext context, String title) async { final TimeOfDay? result = await showTimePicker( context: context, initialTime: TimeOfDay.now(), helpText: title, builder: (context, child) { return Theme( data: Theme.of(context).copyWith( colorScheme:const ColorScheme.light( primary: AppColors.green, ), textButtonTheme: TextButtonThemeData( style: TextButton.styleFrom( primary: AppColors.black, elevation: 3, backgroundColor: AppColors.white, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(5)), textStyle: TextStyle( color: Theme.of(context).iconTheme.color, fontSize: 14, fontWeight: FontWeight.w500))), ), child: child!, ); } ); if (result != null) { return result.format(context); } return ""; } |
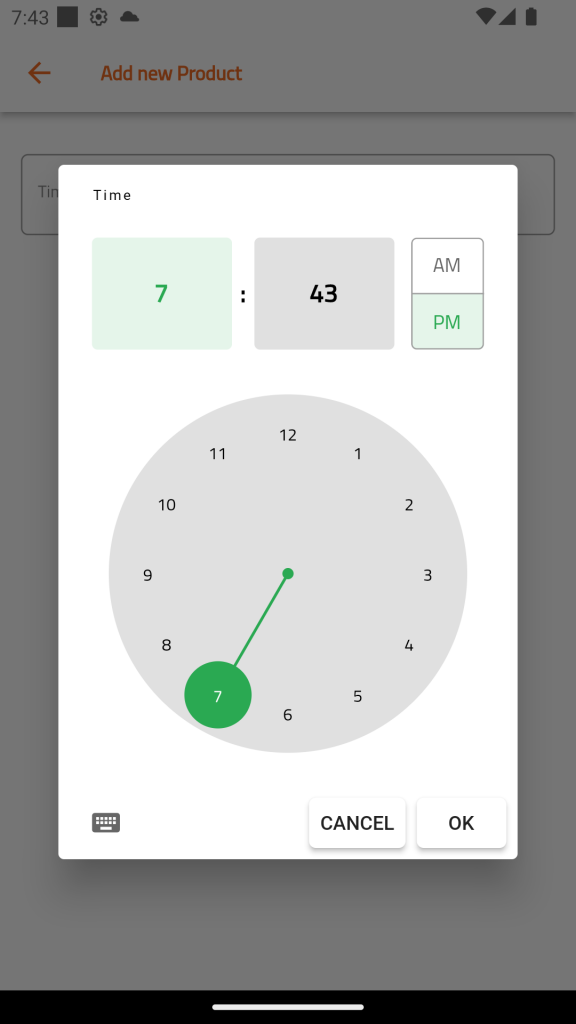
showTimePicker method is used to show the time picker for the app.
Add your custom widget for calling and displaying the selected time like below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
import 'package:flutter/material.dart'; import 'package:test_new/mobikul/helper/utils.dart'; import '../helper/generic_methods.dart'; import 'app_text_field.dart'; class AppDateTimePicker extends StatefulWidget { ValueChanged<String>? selectedDate = (test) {}; String? optionDefaultValue; final TextEditingController controller; final String? hintText; String? labelText; final String? helperText; bool? isRequired; final TextInputType inputType; final String? validationType; final String? validationMessage; bool readOnly; bool? enable; bool? isDense; bool isPassword; Function(String)? onChange; int? maxLine; Widget? suffix; Function()? onEditingComplete; String? Function(String?)? validation; TextDirection? textDirection; FocusNode? focusNode; AppDateTimePicker( {required this.controller, required this.isPassword, this.hintText = '', this.labelText = '', this.helperText, this.isRequired = false, this.inputType = TextInputType.text, this.validationType, this.validationMessage = '', this.maxLine = 1, this.readOnly = false, this.enable = true, this.onChange, this.validation, this.suffix, this.textDirection, this.onEditingComplete, this.focusNode, this.isDense = true}); @override _AppDateTimePickerState createState() => _AppDateTimePickerState(); } class _AppDateTimePickerState extends State<AppDateTimePicker> { String? selectedTime = TimeOfDay.now().toString(); @override void initState() { super.initState(); } @override Widget build(BuildContext context) { return Column( mainAxisSize: MainAxisSize.min, children: [ TextFormField( focusNode: widget.focusNode, textDirection: widget.textDirection, cursorColor: Theme.of(context).colorScheme.onPrimary, enabled: widget.enable, readOnly: true, maxLines: widget.maxLine, keyboardType: widget.inputType, controller: widget.controller, onChanged: widget.onChange, onEditingComplete: widget.onEditingComplete, decoration: formFieldDecoration( context, widget.helperText, widget.hintText, isRequired: widget.isRequired, suffix: widget.suffix, isDense: widget.isDense, ), onTap: () async { selectedTime = await GenericMethods() .showTimePickerAndGetSelectedTime( context, Utils.getStringValue(context, widget.hintText.toString())); setState(() { if((selectedTime??"").isNotEmpty) { widget.controller.text = selectedTime??""; } else { widget.controller.text = ""; } }); }, ), ], ); } } |
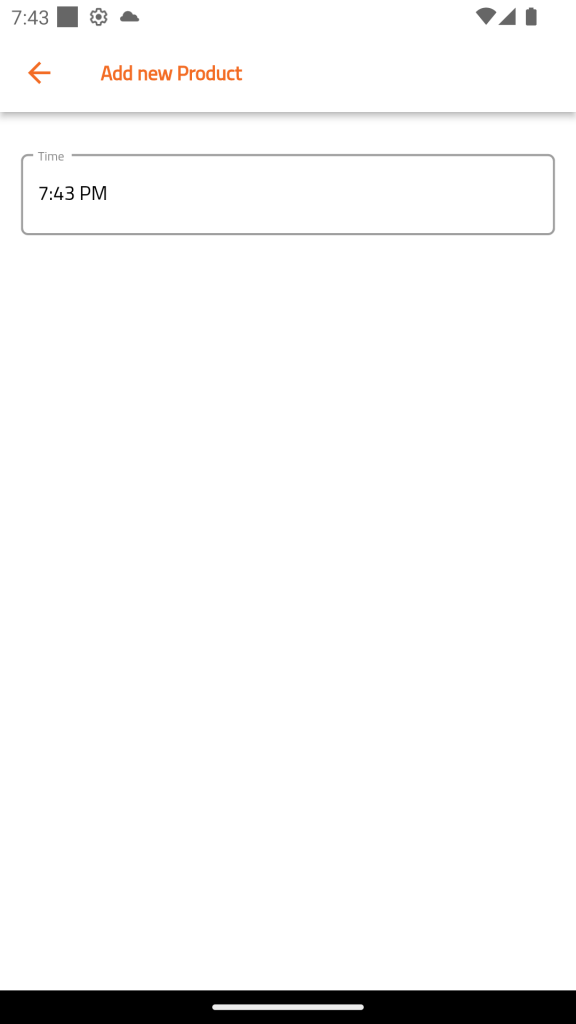
We have added the custom widget flow for choosing the time from the picker and displaying it on text form field.
We have created reusable widget for picking the time and can reuse it as per our requirement like below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
AppDateTimePicker( controller: TextEditingController(), isRequired: false, isPassword: false, hintText: "Time", inputType: TextInputType.name, validation: (description) { if (description?.isEmpty??false) { return "required"; } else { return null; } }, ), |
Outcomes:
Conclusion:
For more information regarding the Implementation of time picker on flutter follow link.
In this blog, we have learned about how to implement the time picker with custom widget with custom theming.
Thanks for reading this blog. You can also check other blogs from here.



Be the first to comment.