Share content using social media in Flutter app like text, image, video and file. In this blog, I will explain how to send content easily using the Flutter package on social media.

Introduction :
The entire user experience is improved by allowing users to share content from your app to other applications. This tutorial will teach you how to use the Share Plus plugin to create content sharing in Flutter apps.
1. Depend on it :
The first thing we have to do after creating the app is to add these dependencies in the pubspec.yml file.
|
1 2 3 4 5 6 7 8 9 10 11 |
dependencies: flutter: sdk: flutter cupertino_icons: ^1.0.2 share_plus: ^4.1.0 http: ^0.13.5 path_provider: any image_picker: file_picker: ^5.2.1 |
Note: Find dependencies here.
2. Install it :
You can install packages from the command line:
with Flutter:
|
1 |
$ flutter pub get |
3. Import it :
Now, you may use it in your Dart code.
|
1 2 3 4 5 6 7 8 |
import 'dart:io'; import 'package:file_picker/file_picker.dart'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:path_provider/path_provider.dart'; import 'package:share_plus/share_plus.dart'; import 'package:http/http.dart' as http; import 'package:image_picker/image_picker.dart'; |
4. Android Native Configuration :
Add this permission to your AndroidManifest.xml file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<uses-permission android:name="android.permission.READ_INTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_INTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-permissionandroid:name="android.permission.MANAGE_EXTERNAL_STORAGE"/> <application android:requestLegacyExternalStorage="true" android:name="io.flutter.app.FlutterApplication" android:label="xxxxxx" android:icon="@mipmap/launcher_icon"> <activity> ... ... </activity> </application> |
5. iOS Native Configuration :
Add this permission to your Runner/Info.plist file
|
1 2 |
<key>NSPhotoLibraryUsageDescription</key> <string>This app require permission to access gallery</string> |
You may also check our Flutter app development services.
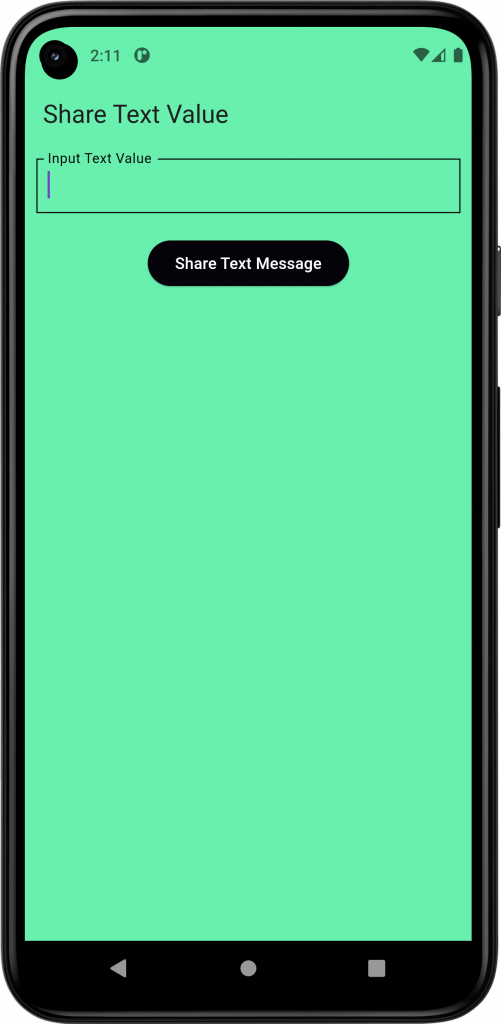
6. Share Text Value :
Sharing text using the TextField with TextEditingController using social media.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
TextEditingController testController = TextEditingController(); TextField( autofocus: false, controller: testController, onChanged: (val){ }, keyboardType: TextInputType.name, decoration: InputDecoration( contentPadding: EdgeInsets.symmetric(vertical: 4, horizontal: 10), // hintText: "Input Text Value", labelText: "Input Text Value", labelStyle: TextStyle( color: Colors.black), focusedBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.black, width: 1.0), borderRadius: BorderRadius.zero ), disabledBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.grey, width: 1.0), borderRadius: BorderRadius.zero ), focusedErrorBorder: OutlineInputBorder( borderSide: BorderSide( color: Colors.red, width: 1.0), borderRadius: BorderRadius.zero ), enabledBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.grey, width: 1.0, ), borderRadius: BorderRadius.zero ), errorBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.red, width: 1.0, ), borderRadius: BorderRadius.zero ), ), ), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ if(testController.text.isNotEmpty){ await Share.share(testController.text); } }, child: Text("Share Text Message", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-3.48.16-PM-1.mov

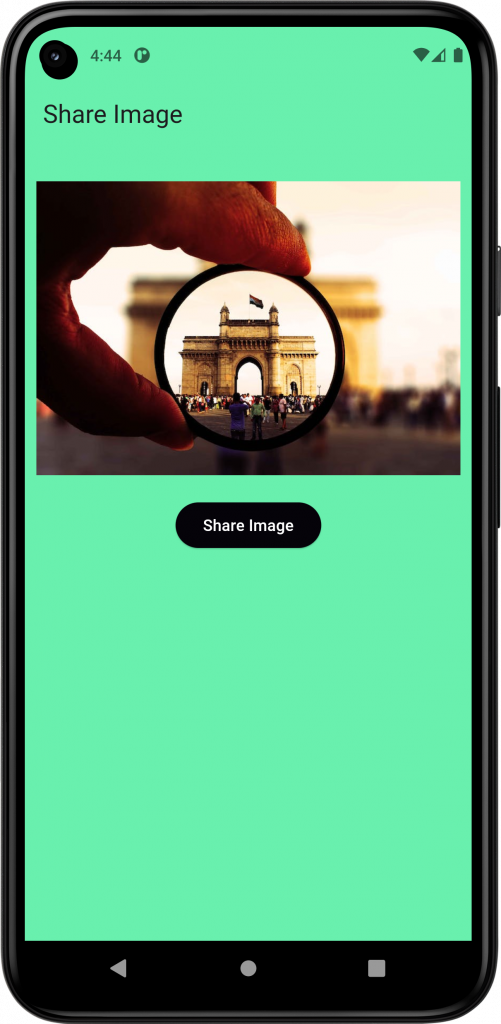
7. Share Image :
Sharing image using the string image URL.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
String imagePath = "https://images.pexels.com/photos/574324/pexels-photo-574324.jpeg?auto=compress&cs=tinysrgb&w=800"; Container( child:Image.network(imagePath) ), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final uri = Uri.parse(imagePath); final res = await http.get(uri); final bytes = res.bodyBytes; final temp = await getTemporaryDirectory(); final path ='${temp.path}/image.jpg'; File(path).writeAsBytesSync(bytes); await Share.shareFiles([path]); }, child: Text("Share Image", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-3.58.53-PM.mov

8. Share Image Using Gallery :
To get gallery images and share them using social media.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickImage(source: ImageSource.gallery); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Gallery Image and Share", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-4.00.18-PM-2.mov

9. Share Image Using Camera :
To get videos using a camera and share them using social media apps
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickImage(source: ImageSource.camera); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Camera Image and Share", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-4.01.17-PM.mov

10. Share Video Using Gallery :
To get gallery videos and share them using social media.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickVideo(source: ImageSource.gallery); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Gallery video and Share", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-4.03.17-PM.mov

11. Share Video Using Camera :
To get videos using a camera and share them using social media.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickVideo(source: ImageSource.camera); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Camera video and Share", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-4.04.08-PM.mov

12. Share File Using Gallery :
To get gallery files using the FilePicker package and share them using social media.
Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final filePath = await FilePicker.platform.pickFiles(); List<String>? files = filePath?.files.map((e) => e.path).cast<String>().toList(); if(files ==null) return; await Share.shareFiles(files); }, child: Text("Pick File and Share", style: TextStyle(color: Colors.white),)), |
Result :
https://mobikul.com/wp-content/uploads/2023/09/Screen-Recording-2023-09-09-at-4.06.27-PM.mov

Full Implementation :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
import 'dart:io'; import 'package:file_picker/file_picker.dart'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:path_provider/path_provider.dart'; import 'package:share_plus/share_plus.dart'; import 'package:http/http.dart' as http; import 'package:image_picker/image_picker.dart'; class ShareUIPage extends StatefulWidget { const ShareUIPage({Key? key}) : super(key: key); @override State<ShareUIPage> createState() => _ShareUIPageState(); } class _ShareUIPageState extends State<ShareUIPage> { TextEditingController testController = TextEditingController(); String imagePath = "https://images.pexels.com/photos/574324/pexels-photo-574324.jpeg?auto=compress&cs=tinysrgb&w=800"; @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.greenAccent, appBar: AppBar( backgroundColor: Colors.greenAccent, title: Text("Share File Using Gallery "),), body: Container( padding: EdgeInsets.all(10), height: MediaQuery.of(context).size.height, width:double.infinity , child: SingleChildScrollView( child: Center( child: Column( children: [ TextField( autofocus: false, controller: testController, onChanged: (val){ }, keyboardType: TextInputType.name, decoration: InputDecoration( contentPadding: EdgeInsets.symmetric(vertical: 4, horizontal: 10), // hintText: "Input Text Value", labelText: "Input Text Value", labelStyle: TextStyle( color: Colors.black), focusedBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.black, width: 1.0), borderRadius: BorderRadius.zero ), disabledBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.grey, width: 1.0), borderRadius: BorderRadius.zero ), focusedErrorBorder: OutlineInputBorder( borderSide: BorderSide( color: Colors.red, width: 1.0), borderRadius: BorderRadius.zero ), enabledBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.grey, width: 1.0, ), borderRadius: BorderRadius.zero ), errorBorder: OutlineInputBorder( borderSide: BorderSide( color:Colors.red, width: 1.0, ), borderRadius: BorderRadius.zero ), ), ), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ if(testController.text.isNotEmpty){ await Share.share(testController.text); } }, child: Text("Share Text Message", style: TextStyle(color: Colors.white),)), SizedBox(height: 20,), Container( child:Image.network(imagePath) ), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final uri = Uri.parse(imagePath); final res = await http.get(uri); final bytes = res.bodyBytes; final temp = await getTemporaryDirectory(); final path ='${temp.path}/image.jpg'; File(path).writeAsBytesSync(bytes); await Share.shareFiles([path]); }, child: Text("Share Image", style: TextStyle(color: Colors.white),)), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickImage(source: ImageSource.camera); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Camera Image and Share", style: TextStyle(color: Colors.white),)), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final imagePath = await ImagePicker().pickVideo(source: ImageSource.camera); if(imagePath ==null) return; await Share.shareFiles([imagePath.path]); }, child: Text("Pick Camera video and Share", style: TextStyle(color: Colors.white),)), SizedBox(height: 20,), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.black ), onPressed: ()async{ final filePath = await FilePicker.platform.pickFiles(); List<String>? files = filePath?.files.map((e) => e.path).cast<String>().toList(); if(files ==null) return; await Share.shareFiles(files); }, child: Text("Pick File and Share", style: TextStyle(color: Colors.white),)), ], ), ), ), ), ); } } |
Thanks for reading this article. Send ❤️ if you Like it.
For more understanding please can go through this Link
For more interesting blogs check here.

Be the first to comment.