
In this blog, we are going to learn about Flutter Quill. And check how we can use them in Flutter apps for making the user experience better.
Flutter Quill is a rich edit text editor and Quill component with majorly all in-build features for editing the text, so we don’t need other side libraries for the same. This library is a WYSIWYG editor built for modern Android & iOS applications.
NOTE: This library only supports only for Mobile apps, the web version is actionable.
Before moving further, you can also check our Flutter app development company page.
We will follow the mentioned steps for integrating the Flutter Quill:
1. Add Dependency
Firstly, we will add the updated flutter package of flutter_quill in “pubspec. ymal” file.
|
1 2 3 4 5 6 7 8 9 |
dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^1.0.2 flutter_quill: ^7.2.19 |
We have to add the updated version of the library, you can check the compatible version on Flutter pub.dev and use it accordingly.
2. Configuration and Implementation
In this step, we will configure the Quill editor and its toolbar. We can manage the options and their values which need to show on the editor toolbar.
|
1 2 3 4 5 6 7 8 9 |
QuillController? quillController=QuillController.basic(); QuillToolbar.basic(controller: quillController!, showAlignmentButtons: true , showBackgroundColorButton: true, ), // there are many properties which can modified as per the requirements |
1. Font Size
The editor has an in-build font size controller dropdown, which can modify with the fontSizeValues option as per the requirements
|
1 |
fontSizeValues: const {'Small': '6', 'Medium': '10', 'Large': '20', 'Clear': '0'} |
2. Custom Buttons
We may also, modify the button’s UI as per the requirement of our application.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
QuillCustomButton( icon:Icons.ac_unit, onTap: () { debugPrint('snowflake'); } ), and will pass this button to toolbar configuration as mentioned below QuillToolbar.basic( (...), customButtons: [ QuillCustomButton( icon:Icons.format_list_bulleted, onTap: () { // todo code here } ), ] |
2.1 Implementation
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Container( height: MediaQuery.of(context).size.height, width: MediaQuery.of(context).size.width, decoration: const BoxDecoration(boxShadow: [ BoxShadow( color: Colors.lightGreen, offset: Offset(10.0, 10.0), blurRadius: 10.0, spreadRadius: 5.0), BoxShadow( color: Colors.white, offset: Offset(0.0, 0.0), blurRadius: 0.0, spreadRadius: 5.0) ]), child: QuillEditor.basic( controller: quillController!, readOnly: false), ) |
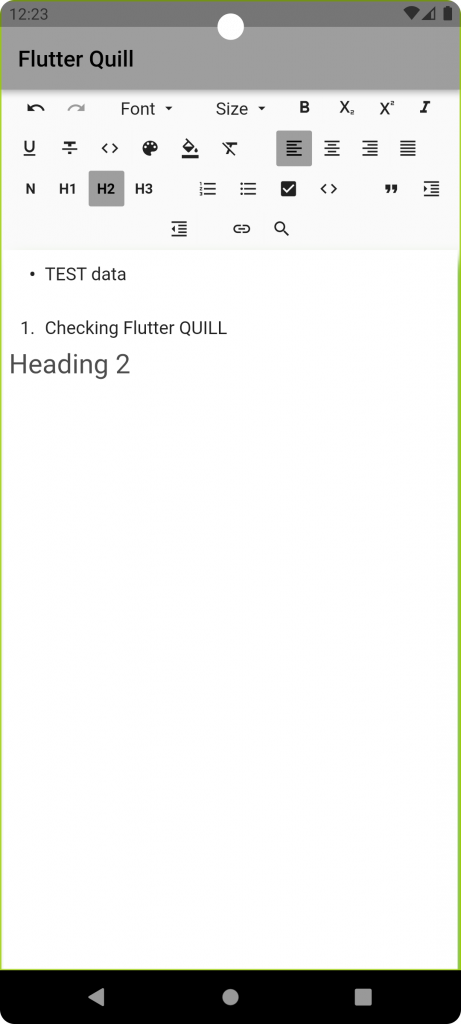
2.2 Output

Conclusion:
In this blog, you have learned about the Flutter Quill.
You can also go through the official Flutter site for learning more about the same.

Be the first to comment.