Use ListWheelScrollView in a Flutter class is a widget for helping the user to make a selection in material design. It is a box in which children on a wheel can be scrolled. This is the widget in which, it is similar to a ListView and all children must be the same.
In Flutter, The ListWheelScrollView in a Flutter is used to build Listview with a 3D effect which makes it more attractive, stylish, and advanced.
A horizontal ListView will expand vertically to occupy the height of its parent.
It happens to be that in this case, the parent is a vertical ListView, which has infinite height. You need to constrain the height of your inner ListView.
You can find out more about the Flutter app development services page.
To implement the ListWheelScrollView do follow the steps mentioned below.
1.) Create a Scaffold.
2.) Create the method for scrolling multiple Items for the widget.
3.) Use the ListWheelScrollView widget.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import 'dart:math'; import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'List Wheel ScrollView', theme: ThemeData( primarySwatch: Colors.blue, ), home: const ListWheelScrollviewPage(title: 'List Wheel ScrollView Home Page'), ); } } class ListWheelScrollviewPage extends StatefulWidget { const ListWheelScrollviewPage({Key? key, required this.title}) : super(key: key); final String title; @override State<ListWheelScrollviewPage> createState() => _ListWheelScrollviewState(); } |
2.) Create the method for scrolling multiple Items for the widget.
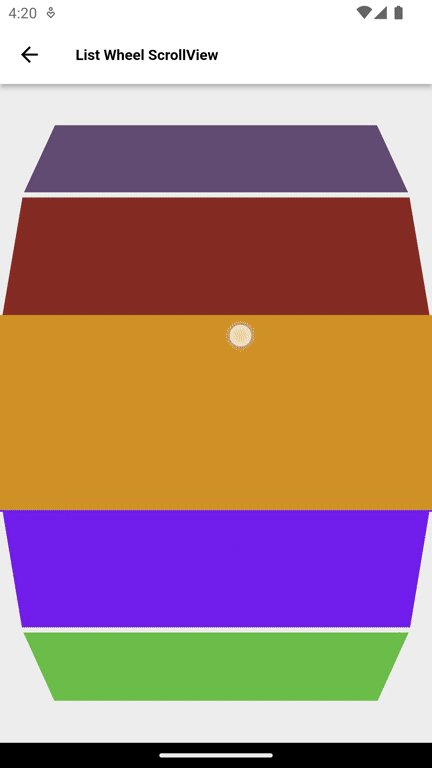
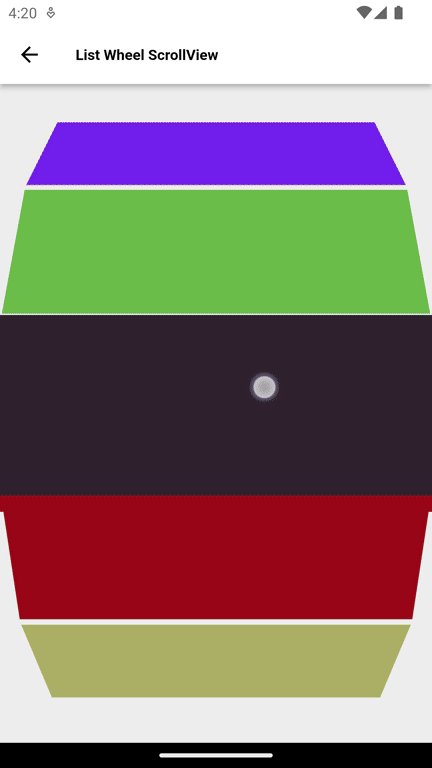
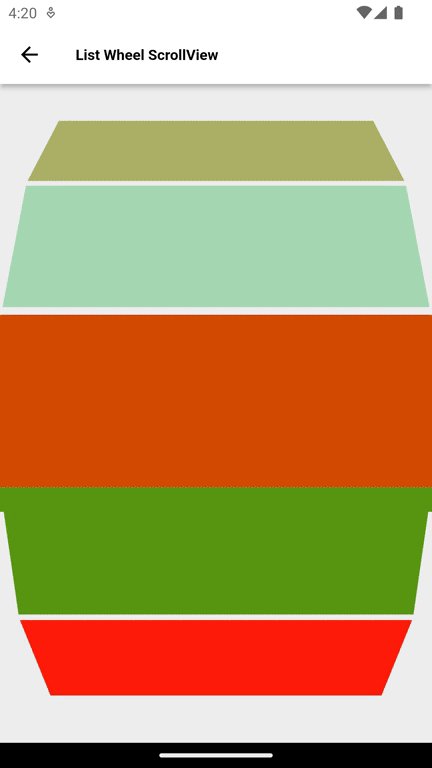
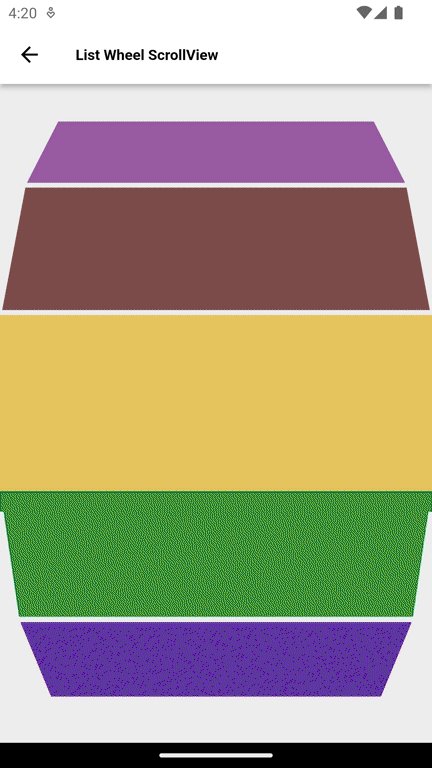
We have created a method in which random items view with random colors are visible and set the use magnifier property as true so it will magnify our center item and its magnification value is 2
DiameterRatio is defined as the ratio between the diameter of a cylinder and the viewport’s size on the main axis. It basically defines the diameter of a wheel or the distance from the axis of rotation.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
List<Widget> scrollListItems(BuildContext context) { int i = 0; List<Widget> items = []; do { i += 1; items.add(Container( color: Color((Random().nextDouble() * 0xFFFFFF).toInt() << 0) .withOpacity(1.0), )); } while (i <= 150); return items; } |
3.) Use the ListWheelScrollView widget.
In the ListWheelScrollView widget we have set the “useMagnifier” property as true so it will magnify our center item and its magnification value is 2 and the “itemExtent” property used if non-null, it forces the children to have the given extent in the scroll direction.
The full code is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
import 'dart:math'; import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'List Wheel ScrollView', theme: ThemeData( primarySwatch: Colors.blue, ), home: const ListWheelScrollviewPage(title: 'List Wheel ScrollView Home Page'), ); } } class ListWheelScrollviewPage extends StatefulWidget { const ListWheelScrollviewPage({Key? key, required this.title}) : super(key: key); final String title; @override State<ListWheelScrollviewPage> createState() => _ListWheelScrollviewState(); } class _ListWheelScrollviewState extends State<ListWheelScrollviewPage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: ListWheelScrollView( children: scrollListItems(context), itemExtent: 150, useMagnifier: true, magnification: 1.25, ); ); } } List<Widget> scrollListItems(BuildContext context) { int i = 0; List<Widget> items = []; do { i += 1; items.add(Container( color: Color((Random().nextDouble() * 0xFFFFFF).toInt() << 0) .withOpacity(1.0), )); } while (i <= 150); return items; } |

We can now run the app on how to create ListWheelScrollView in a flutter.
Finally, we have implemented the flow of creating a ListWheelScrollView in a flutter.
Hope this blog helps you to create ListWheelScrollView in a flutter.
So, I hope it will help you out in understanding and get a brief idea about it.
You can also check these links.
Another mentioned URL.
For more understanding please can go through this Link :
That’s all.
Thank you very much.

Be the first to comment.