Updated 28 April 2023
In this article, we are going to learn how we can implement in-app review in flutter application.
The review is part of our application where users review our app based on features and bugs.
A good rating allows our app available higher on searches which increases our user base.
Check out more about Flutter app development services by Mobikul.
We are going to use in_app_review package to implement this feature in our app.
First, install the package:
With Flutter:
flutter pub add in_app_review
Next, we are going to initialize the Plugin
final InAppReview inAppReview = InAppReview.instance;
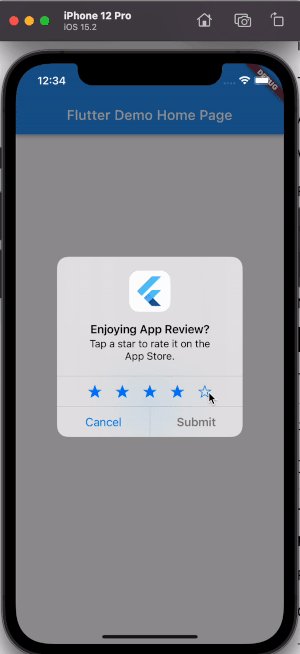
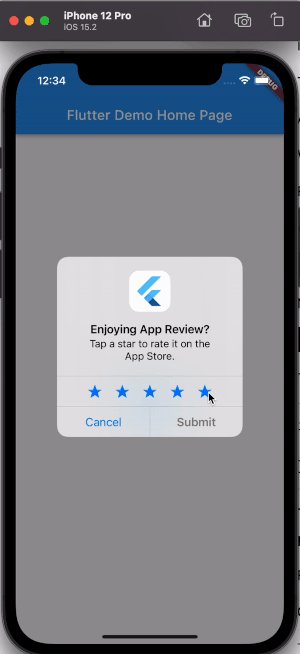
To request the review, we need to call the requestReview method
|
1 2 3 |
if (await inAppReview.isAvailable()) { inAppReview.requestReview(); } |
Testing requestReview() on Android isn’t as simple as running your app via the emulator or a physical device.
For this, we need to upload the app to the play store. For more info on testing please check this.
On Ios, we test this via a simulator or physical device.

We can also allow our users to redirect to a particular store and rate there.
For that, we are going to use a method openStoreListing.
inAppReview.openStoreListing(appStoreId: “your_app_store_id”);
Note that for this method to work on iOS we need to pass appStoreId.
That’s it, this is how we implement in-app review in flutter applications.
Hope you understood and liked it.
Please head over here for more blogs like this.
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.