In this blog, we are going to learn about how we create Checkboxes in a flutter. So let’s get started.
It is a widget that is a GUI element that allows the user to choose multiple options from several selections. We can see the checkboxes on the screen as a square box with white space or a tick mark.
It is a widget that is wrapped in ListTiles and the currently selected text is passed into group value.
Read more about the Flutter app development company.
To implement the Checkboxes do follow the steps mentioned below.
1.) Create a Scaffold.
2.) Create the Checkboxes widget as you desire.
3.) Do create a layout that will create the Column widget and put their Listview.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
@override Widget build(BuildContext context) { List<String> _list = []; bool? _isFootBallText = false; bool? _isCricketText = false; bool? _isVolleyBallText = false; bool? _isKabaddiText = false; bool? _isBaskeballText = false; bool? _isBasketBallText = false; bool? _isOtherText = false; return Scaffold( body: Column( children: <Widget>[ Expanded( child: ListView( children: <Widget>[ ListTile( title: Text("FootBall"), leading: Checkbox( value: _isFootBallText, onChanged: (bool? value) { setState(() { _isFootBallText = value!; String selectVal = "FootBall"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); },),),],),),],)); } |
2.) Create the Checkboxes widget as you desire.
Now, use the Checkboxes widget inside the body of the scaffold widget and place it in the column using the Column widget.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
@override Widget build(BuildContext context) { List<String> _list = []; bool? _isFootBallText = false; bool? _isCricketText = false; bool? _isVolleyBallText = false; bool? _isKabaddiText = false; bool? _isBaskeballText = false; bool? _isBasketBallText = false; bool? _isOtherText = false; return Scaffold( body: Column( children: <Widget>[ Expanded( child: ListView( children: <Widget>[ ListTile( title: Text("FootBall"), leading: Checkbox( value: _isFootBallText, onChanged: (bool? value) { setState(() { _isFootBallText = value!; String selectVal = "FootBall"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); },),),],),),],) ); } |
3.) Do create a layout that will create the Column widget and put their Listview.
Creating a Checkboxes requires creating a class. The CheckboxListTile combines this widget with a ListTile so that you can give the checkbox a label.
By using Checkboxes, The checkbox itself does not maintain any state. When the state of the checkbox changes, the widget calls the onChanged callback.
The checkbox can optionally display three values – true, false, and null – if tristate is true.
The full code is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Checkbox Demo'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key? key, required this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { List<String> _list = []; bool? _isFootBallText = false; bool? _isCricketText = false; bool? _isVolleyBallText = false; bool? _isKabaddiText = false; bool? _isBaskeballText = false; bool? _isBasketBallText = false; bool? _isOtherText = false; return Scaffold( body: Column( children: <Widget>[ Expanded( child: ListView( children: <Widget>[ ListTile( title: Text("FootBall"), leading: Checkbox( value: _isFootBallText, onChanged: (bool? value) { setState(() { _isFootBallText = value!; String selectVal = "FootBall"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("Basketball"), leading: Checkbox( value: _isBaskeballText, onChanged: (bool? value) { setState(() { _isBaskeballText = value!; String selectVal = "Basketball"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("Cricket"), leading: Checkbox( value: _isCricketText, onChanged: (value) { setState(() { _isCricketText = value!; String selectVal = "Cricket"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("Kabaddi"), leading: Checkbox( value: _isKabaddiText, onChanged: (value) { setState(() { _isKabaddiText = value!; String selectVal = "Kabaddi"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("BasketBall"), leading: Checkbox( value: _isBasketBallText, onChanged: (value) { setState(() { _isBasketBallText = value!; String selectVal = "BasketBall"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("VolleyBall"), leading: Checkbox( value: _isVolleyBallText, onChanged: (value) { setState(() { _isVolleyBallText = value!; String selectVal = "VolleyBall"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ListTile( title: Text("Other Games"), leading: Checkbox( value: _isOtherText, onChanged: (value) { setState(() { _isOtherText = value!; String selectVal = "Other Games"; value! ? _list.add(selectVal) : _list.remove(selectVal); }); }, ), ), ], ), ), Center( child: _list.isEmpty ? Text("") : RichText( text: TextSpan( text: "Selected Games:\n", style: DefaultTextStyle.of(context).style, children: <TextSpan>[ TextSpan( text: '${_list.toString()} ', style: TextStyle(fontSize: 16)), ]))), ], ) ); } } |

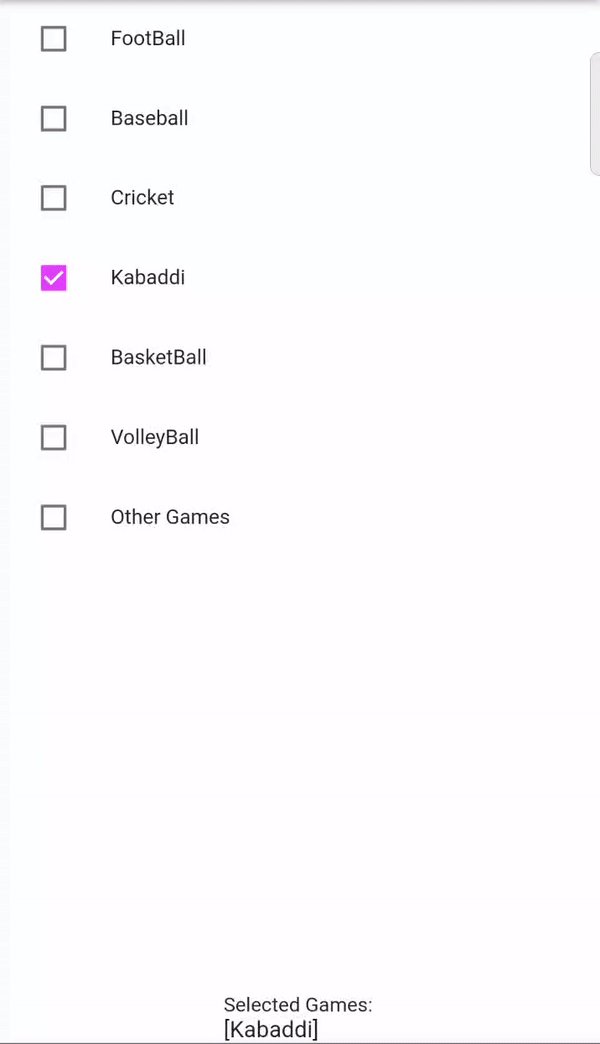
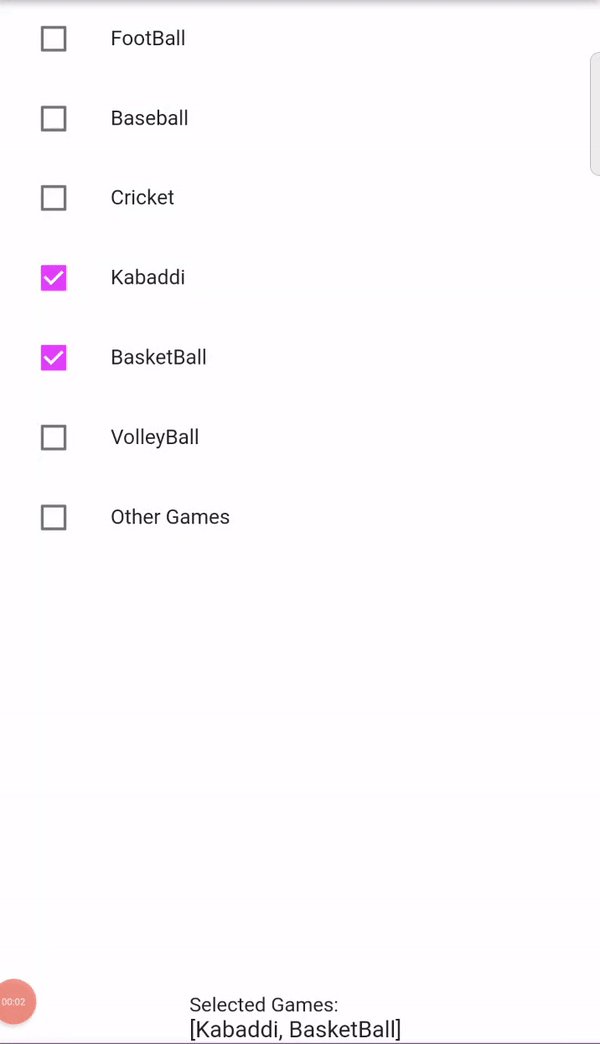
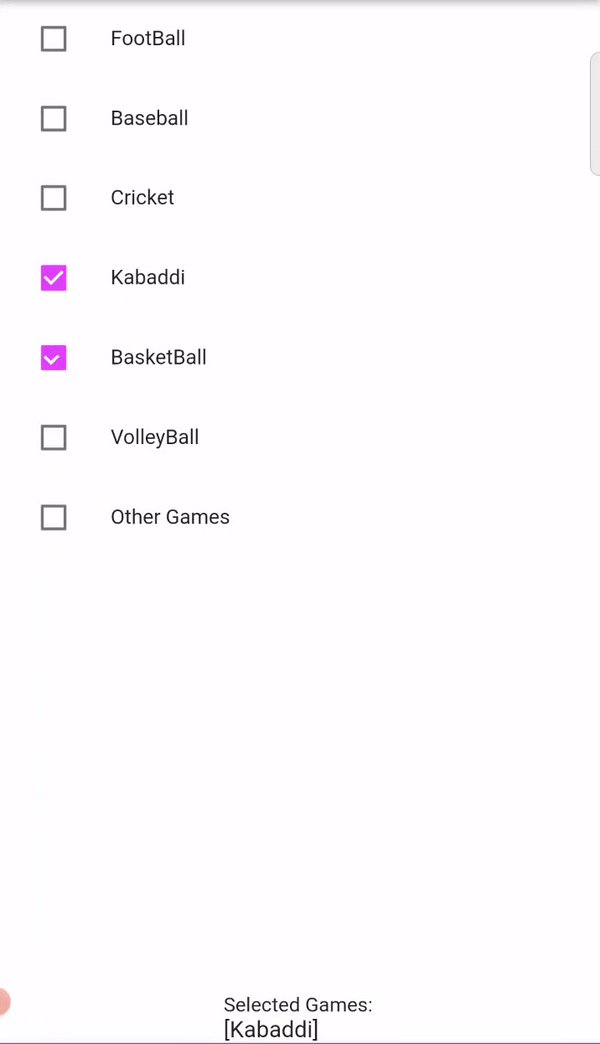
We can now run the app on how to create Checkboxes in a flutter.
Finally, we have implemented the flow of creating Checkboxes in a flutter.
Hope this blog helps you to create Checkboxes in a flutter.
So, I hope it will help you out in understanding and getting a brief idea about it.
You can also check these links.
Another mentioned URL.
For more understanding please can go through this Link:
That’s all, You can enjoy your Checkboxes implementation in a flutter.
Thank you very much.

Be the first to comment.