UiCollectionView in iOS shows the data in a grid view.
The collection view is very similar to the table view.
UicollectionView in iOS provides the delegate and data source inbuilt function.
In collection view, we need to manage the height and width.
Collection view used supplementary for the header.
Delegate Of Collection View
-> didDeselectItemAt
Use for select the row
-> shouldDeselectItemAt
User for deselect the row
DataSource Of Collection View
-> numberOfSection
This function is used for creating the number of sections in the collection view.
-> numberOfItemsInSection
This function works for creating the number of rows in sections.
-> cellForItemAt
This method returns the object of uicollectionviewcell.
Collection View Flow Layout Delegate
-> sizeForItemAt
This method returns the height and width of the cell.
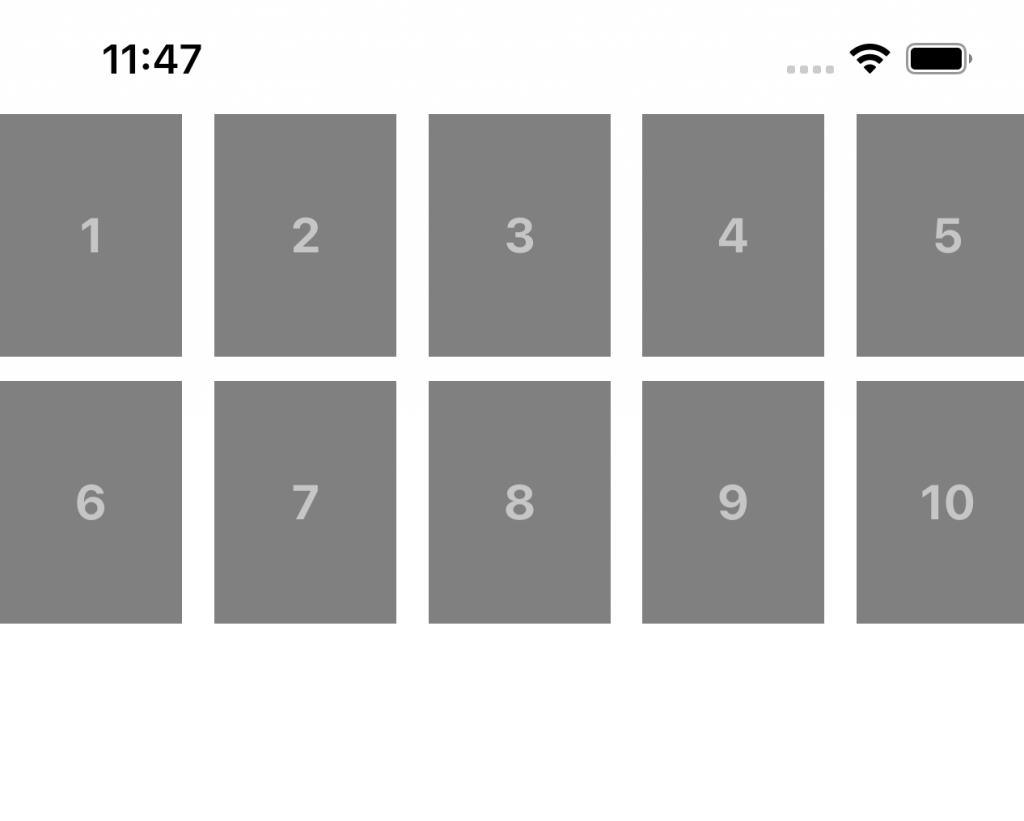
Here we will take one example to show the working on collection view.
-> First we take the collection view in the storyboard.
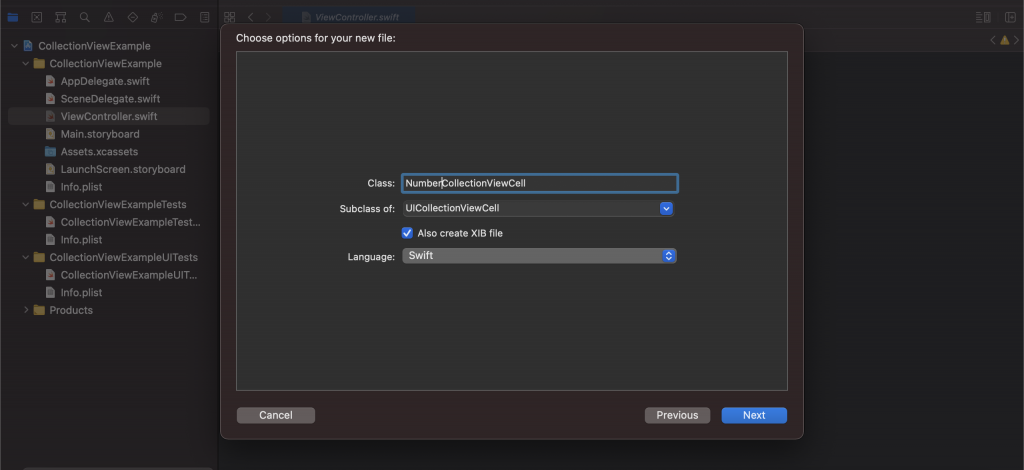
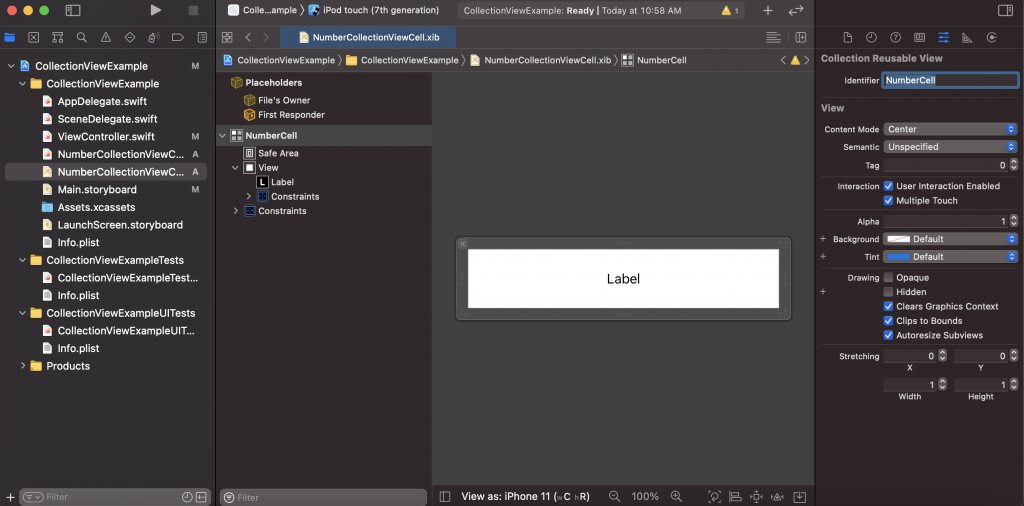
-> Then we will create a collection view cell.

-> Now we will assign the identifier to identify the cell in the controller.

-> Now we will implement the delegate and datasource of the collection view.
|
1 2 |
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout |
-> We will use the inbuilt method of delegate and datasource.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
func numberOfSections(in collectionView: UICollectionView) -> Int { return 1 } func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return 10 } func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { if let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "NumberCell", for: indexPath)as? NumberCollectionViewCell { cell.dataLabel.text = "\(indexPath.row + 1)" cell.dataLabel.backgroundColor = UIColor.gray return cell } return UICollectionViewCell() } func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { return CGSize(width: (Int(self.view.frame.size.width) / 5) - 10, height: 100) } |
-> And Now Register the cell.
|
1 2 3 4 5 6 7 |
collectioView.register(UINib(nibName: "NumberCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: "NumberCell") //And reload the table collectioView.delegate = self collectioView.dataSource = self collectioView.reloadData() |
-> Full code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
// /** * Webkul Software. * @package Mobikul App * @Category Webkul * @author Webkul <[email protected]> * @Copyright (c) Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html ASL Licence * @link https://store.webkul.com/license.html */ import UIKit class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout { @IBOutlet weak var collectioView: UICollectionView! override func viewDidLoad() { super.viewDidLoad() collectioView.register(UINib(nibName: "NumberCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: "NumberCell") collectioView.delegate = self collectioView.dataSource = self collectioView.reloadData() // Do any additional setup after loading the view. } func numberOfSections(in collectionView: UICollectionView) -> Int { return 1 } func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return 10 } func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { if let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "NumberCell", for: indexPath)as? NumberCollectionViewCell { cell.dataLabel.text = "\(indexPath.row + 1)" cell.dataLabel.backgroundColor = UIColor.gray return cell } return UICollectionViewCell() } func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { return CGSize(width: (Int(self.view.frame.size.width) / 5) - 10, height: 100) } } |

And thanks for reading this blog, for more blogs please click here.
And for more info about collection view read this blog also.
So pls follow the above step and And if you have any issues or suggestions you can leave your message in the comment section I will try to solve this.

Be the first to comment.