Updated 27 April 2023
In this blog we are going to know about scaffold class in flutter.
Scaffold is a class in flutter which provide api’s to use to its widgets to create layout.
A Scaffold class provides a framework which implements the basic material design visual layout structure of the flutter app.
Scaffold class provide many widget to design or we can say api to show Drawer, AppBar, Bottom navigation bar etc.
Check our Flutter app development company page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
const Scaffold({ Key? key, this.appBar, this.body, this.floatingActionButton, this.floatingActionButtonLocation, this.floatingActionButtonAnimator, this.persistentFooterButtons, this.drawer, this.onDrawerChanged, this.endDrawer, this.onEndDrawerChanged, this.bottomNavigationBar, this.bottomSheet, this.backgroundColor, this.resizeToAvoidBottomInset, this.primary = true, this.drawerDragStartBehavior = DragStartBehavior.start, this.extendBody = false, this.extendBodyBehindAppBar = false, this.drawerScrimColor, this.drawerEdgeDragWidth, this.drawerEnableOpenDragGesture = true, this.endDrawerEnableOpenDragGesture = true, this.restorationId, }) |
First, we will discuss about most common widget of any application “AppBar“
App bar is horizontally bar positioned at the top of screen
We can display information and menu and drawer option in app bar according to requirement.
It is just like a toolbar in android app.
Let’s take an example for AppBar :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class _MyAppState extends State {@override Widget build(BuildContext context) { return MaterialApp( home : Scaffold(appBar : AppBar(title : Text("App bar Example of scaffold class"), ), ), ); } } |
Result :
Drawer is side panel positioned at the side of screen.
We can display menu item in drawer.
Drawer can hide and show on any button click event.
An appropriate icon for the drawer is set automatically in an AppBar
Let’s take an example of Drawer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home : Scaffold(appBar : AppBar(title : Text("App bar Example of scaffold class"), ), drawer: Drawer( child: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text('Drawer example of scaffold class'), ], ), ), ), // Disable opening the drawer with a swipe gesture. drawerEnableOpenDragGesture: false, ), ); |

Floating button widget floats at the top of content of the screen.
It is positioned to left bottom corner of screen.
When we scroll the screen its position remains unchanged.
We can add desired icon on it and can handle it click event on “onpPressed” property.
This is same as Floating action button in android.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home : Scaffold(appBar : AppBar(title : Text("Floating button Example of scaffold class"), ), floatingActionButton: FloatingActionButton( elevation: 10.0, child: Icon(Icons.add), onPressed: (){ Text("Floating button clicked "); } ) ), ); } } |
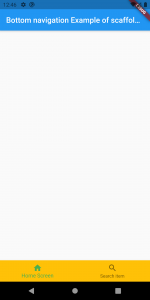
Bottom navigation bar display navigation menu at the bottom of screen.
We can add multiple item in bottom navigation bar with icon.
We can handle event of bottom navigation item “ontap()” property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home : Scaffold(appBar : AppBar(title : Text("Bottom navigation Example of scaffold class"), ), bottomNavigationBar: BottomNavigationBar( fixedColor: Colors.green, backgroundColor: Colors.amber, items: [ BottomNavigationBarItem( title: Text("Home Screen"), icon: Icon(Icons.home), ), BottomNavigationBarItem( title: Text("Search item"), icon: Icon(Icons.search), ), ], onTap: (int itemIndex){ //set your functionality on item click }, ), ), ); } } |

In this blog we learn about Scaffold class and some widgets provided by scaffold class.
For more details please click here.
Hope ! this will help you in finding what you are looking for.
Thanks For Reading
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.