Before starting our blog topic Animate Keyboard Behaviour In Android, we will discuss in short that why we need to animate the keyboard behaviour i.e, opening or closing in the android application.
As we are familiar with android development and we know that the keyboard creates jerking while opening or closing on input fields or edit fields and some times it leads to distorted the view anonymously. It might create a bad impact on the user experience and user interface. So for enhancing the user experience and creating a flexible user interface, we can Animate Keyboard Behaviour In Android. For implementing the same, we are following the mentioned steps:
1. Create keyboard animator abstract class
In this abstract class, we are going to declare some method to start and stop the animation. We have also defined an abstract variable of View.OnApplyWindowInsetsListener type to control the animation.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
abstract class KeyboardAnimatorAbstract(private val window: Window) { protected abstract val listener: View.OnApplyWindowInsetsListener init { window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE) } fun start() = window.decorView.setOnApplyWindowInsetsListener(listener) fun stop() = window.decorView.setOnApplyWindowInsetsListener(null) } |
2. Create keyboard animator
This class will extend the abstract class which we have created in the first steps and override the listener mentioned in the first step
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class KeyboardAnimator(window: Window) : KeyboardAnimatorAbstract(window) { private val sceneRoot: ViewGroup? by lazy(LazyThreadSafetyMode.NONE) { window.decorView.findViewById<View>(Window.ID_ANDROID_CONTENT)?.parent as? ViewGroup } override val listener: View.OnApplyWindowInsetsListener get() = View.OnApplyWindowInsetsListener { view, insets -> sceneRoot?.let { TransitionManager.beginDelayedTransition(it, ChangeBounds()) } return@OnApplyWindowInsetsListener view.onApplyWindowInsets(insets) } } |
3. Implementing the animation in our layout.
This is the final step of the whole procedure. In this step, we will implement the animation in our layout or main class. We have created the basic design with a checkbox and edit text. We are using the checkbox in our design for enabling and disable the animation, you can modify it your need or requirements.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <CheckBox android:id="@+id/checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="show animation" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:hint="Enter some balue" android:padding="10dp" /> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="click here" /> </RelativeLayout> </layout> |
And in our main class, we will implement the animation with the help of the following code snippet
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
private val keyboardAnimator: KeyboardAnimatorAbstract by lazy(LazyThreadSafetyMode.NONE) { KeyboardAnimator( window ) } in onCreate method window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE) mainActivity.checkbox.setOnCheckedChangeListener { _, isChecked -> if (isChecked) keyboardAnimator.start() else keyboardAnimator.stop() } |
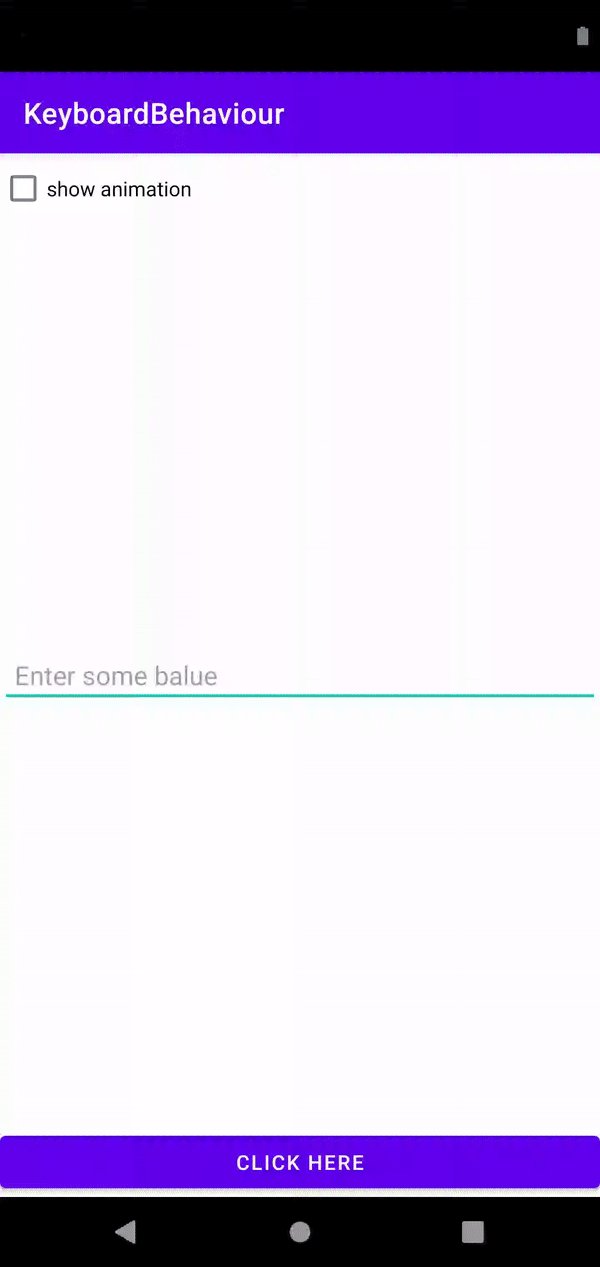
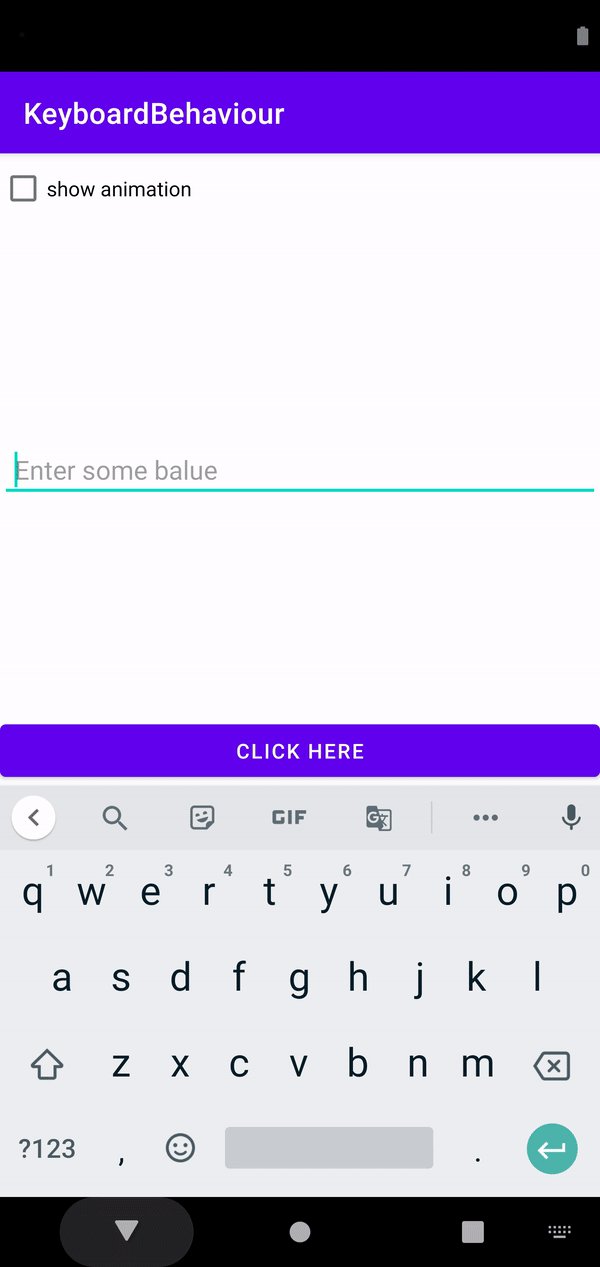
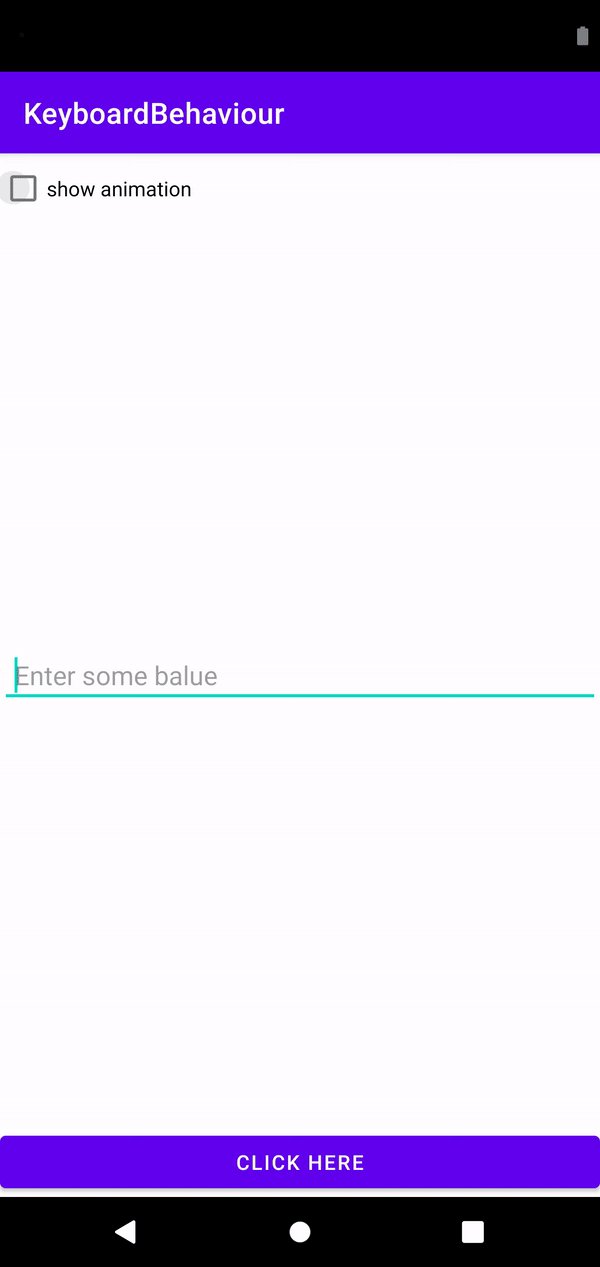
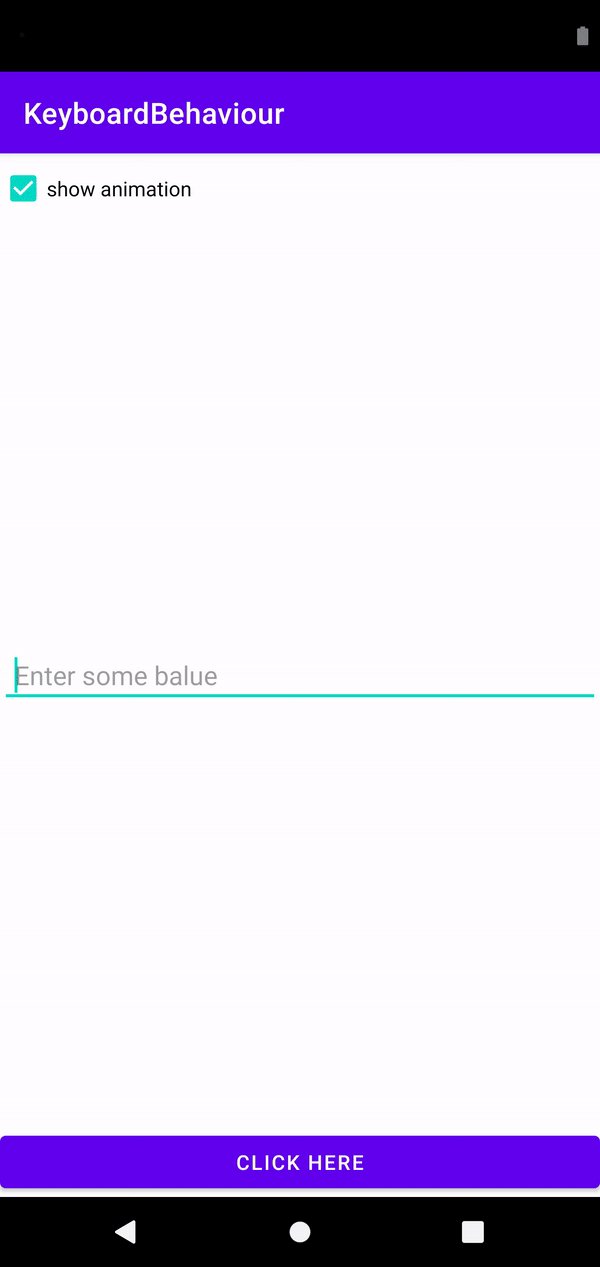
>> And here is the sample output of the code, that we have implemented:
Hope this blog helps you to Animate Keyboard Behaviour In Android.
You can also go through the following link for your reference, HANDLE KEYBOARD, LINK


Be the first to comment.