Notification Center use for broadcasting singles or notifying the methods at the same time. It uses the Observer pattern to inform registered observers when a notification comes in, using a central dispatcher called NotificationCenter.
Before we get started, some quick notes:
- The
NotificationCenterclass used to be calledNSNotificationCenter– with the “NS” prefix – prior to Swift 3. You’ll often find people still referring to it as NSNotificationCenter. - The
NotificationCentermechanism has nothing to do with push notifications, local notifications or the NotificationCenter UI, an overview of app notifications as found in iOS and macOS. - This guide solely focuses on using
NotificationCenterto send in-app broadcasts with Swift.
Write Notification Center for Observation : –
Let’s create a project to pass and receive data one controller to second controller from Notification Center.
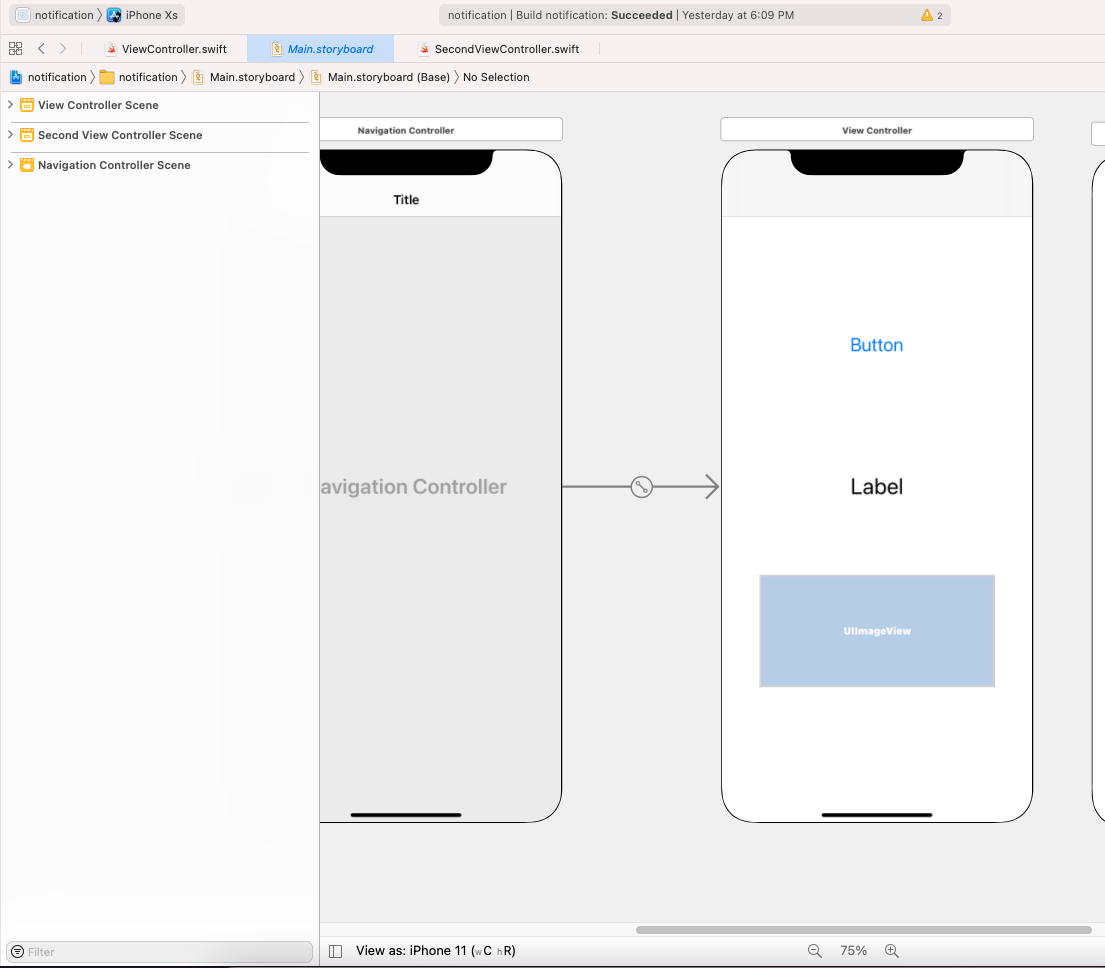
First ViewController:
- Take a label, button and a image view in a first Viewcontroller.

2. In first controllerView , we add or remove Observer in:
-
- viewDidload() and deinit
- viewWillAppear(_:) and viewWillDisappear(_;)
|
1 2 3 4 5 6 7 8 9 10 11 |
override func viewDidLoad() { super.viewDidLoad() NotificationCenter.default.addObserver(self, selector:#selector(facebook(notification:)), name: .facebook, object: nil) NotificationCenter.default.addObserver(self, selector:#selector(twitter(notification:)), name:.twitter , object: nil) } |
This is the notification registration process for receiving. Based on the key NotificationCenter can observe.
The addObserver(_:selector:name:object:) function has 5 parameters:
NotificationCenter.default— This is the notification variable you can create it globally inside your class if you having more notifications.Observer— This is for the class where we are going to observer notification.- Selector — This is the method name, whenever notification will receive this method call.
- Notification.Name — This is the Notification key and this should be unique for any new Notification register method. For calling the same method this should be the same. This key only can call this same method which we have registered as a key and lock.
Object— Inside the object, you can pass any object or any variable value (Bool, String, Dictionary, Array, Int). I will explain to you on this topic. Currently, we set the nil value because we are not going to pass any values in this process.
3. Now write functions you want to call when a notification is observed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@objc func facebook(notification: Notification){ label.text = "Facebook" imageview.image = imageLiteral(resourceName: "Facebook") } @objc func twitter(notification: Notification){ label.text = "Twitter" imageview.image = imageLiteral(resourceName: "simple") } |
function has one parameter, which is a Notification object. you can use userInfo to send some data with the notification.
4. Every notification has a name of type Notification.Name.
|
1 2 3 4 5 6 7 |
extension Notification.Name{ static let facebook = Notification.Name("Facebook") static let twitter = Notification.Name("Twitter") } |
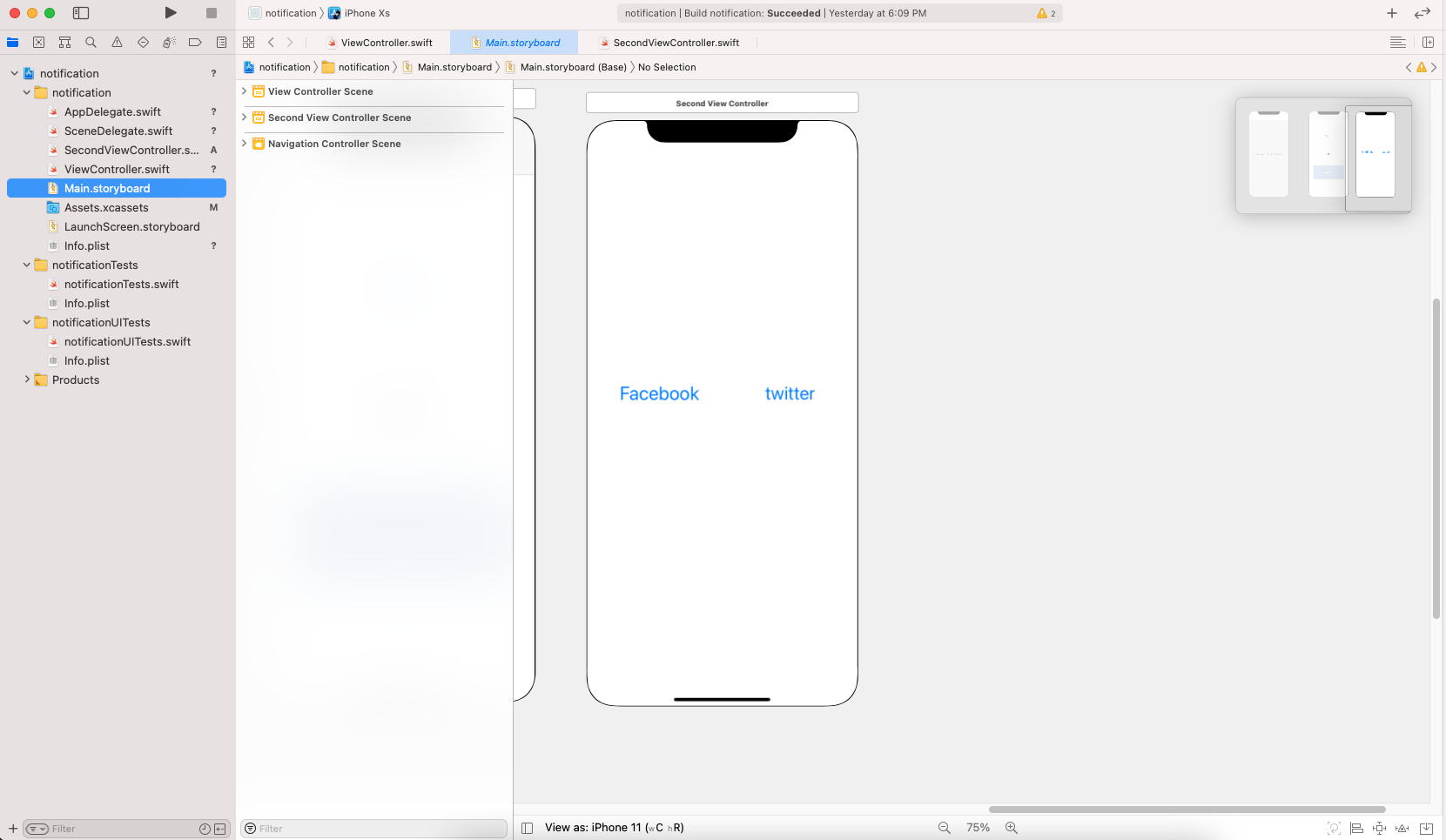
Second ViewController:
- Take two buttons in second ViewController.

2. Now, add Notification Post in both button action.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@IBAction func facdebookAction(_ sender: Any) { NotificationCenter.default.post(name: .facebook, object: nil) self.navigationController?.popViewController(animated: true) } @IBAction func twitterAction(_ sender: Any) { NotificationCenter.default.post(name: .twitter, object: nil) self.navigationController?.popViewController(animated: true) } |
This will call the notification method from any place and changed the label and image view according to key. It will identify based on key the observer. You can also pass data with this post Notification.
For other blogs Please click here

Be the first to comment.