Animations in Flutter, plays an important role in creating a better visual interaction between the App and the User.
It helps in creating the interactive UI which helps the customers to differentiate the products.
Our Flutter app development company uses such animations to amplify the user experience of your apps.
So, in this blog, we will be starting with some animations i.e. Lottie Animation & Hero Animation in Flutter.
Lottie Animation
We all know that Lottie refers to the animation file which can run on web, mobile platforms etc.
Now Flutter also has a package for displaying a Lottie Animation in apps.
lottie: ^0.6.0 (For Latest Version of Package – https://pub.dev/packages/lottie )
There are two ways in which we can display our Lottie Animation in App
- Lottie.Asset(‘assetname’)
- Lottie.Network(‘Lottiefileurl’)
Properties of Lottie Package are –
- Reverse: It is used to reverse the motion of the animation.
- Repeat: It property is used to repeat the animation.
- Animate: It property is used to animate the motion in the animation.
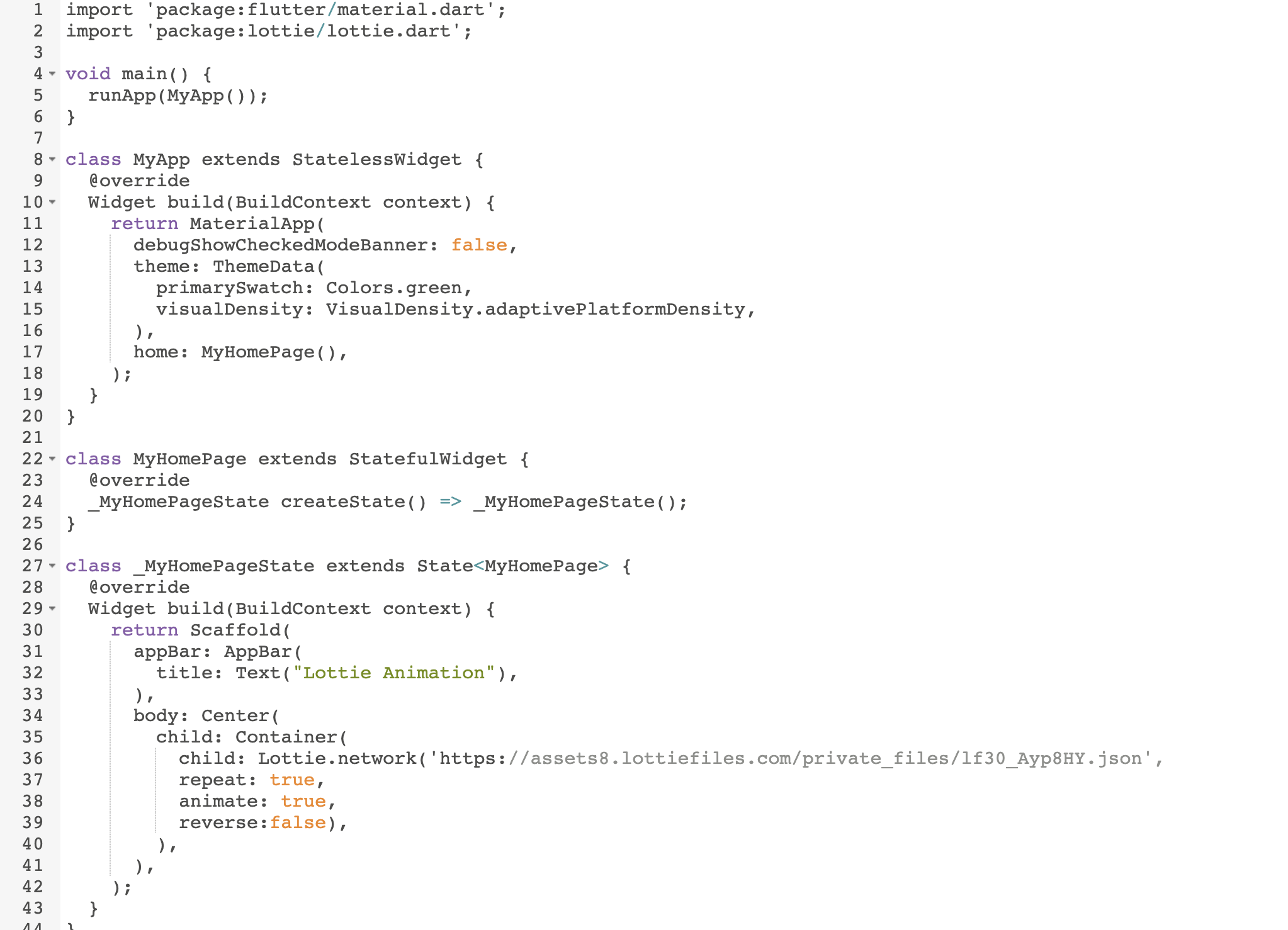
Firstly, we have to add this package into our pubspec.yaml file. After that we need to import the package into our main.dart file.
Our code:-
The Lottie image file is taken from :- https://lottiefiles.com/ .
The final output of our code is – https://mobikul.com/wp-content/uploads/2020/10/20201031_200317.mp4
Hero Animation
Hero animation is the most simple type of animation in flutter.
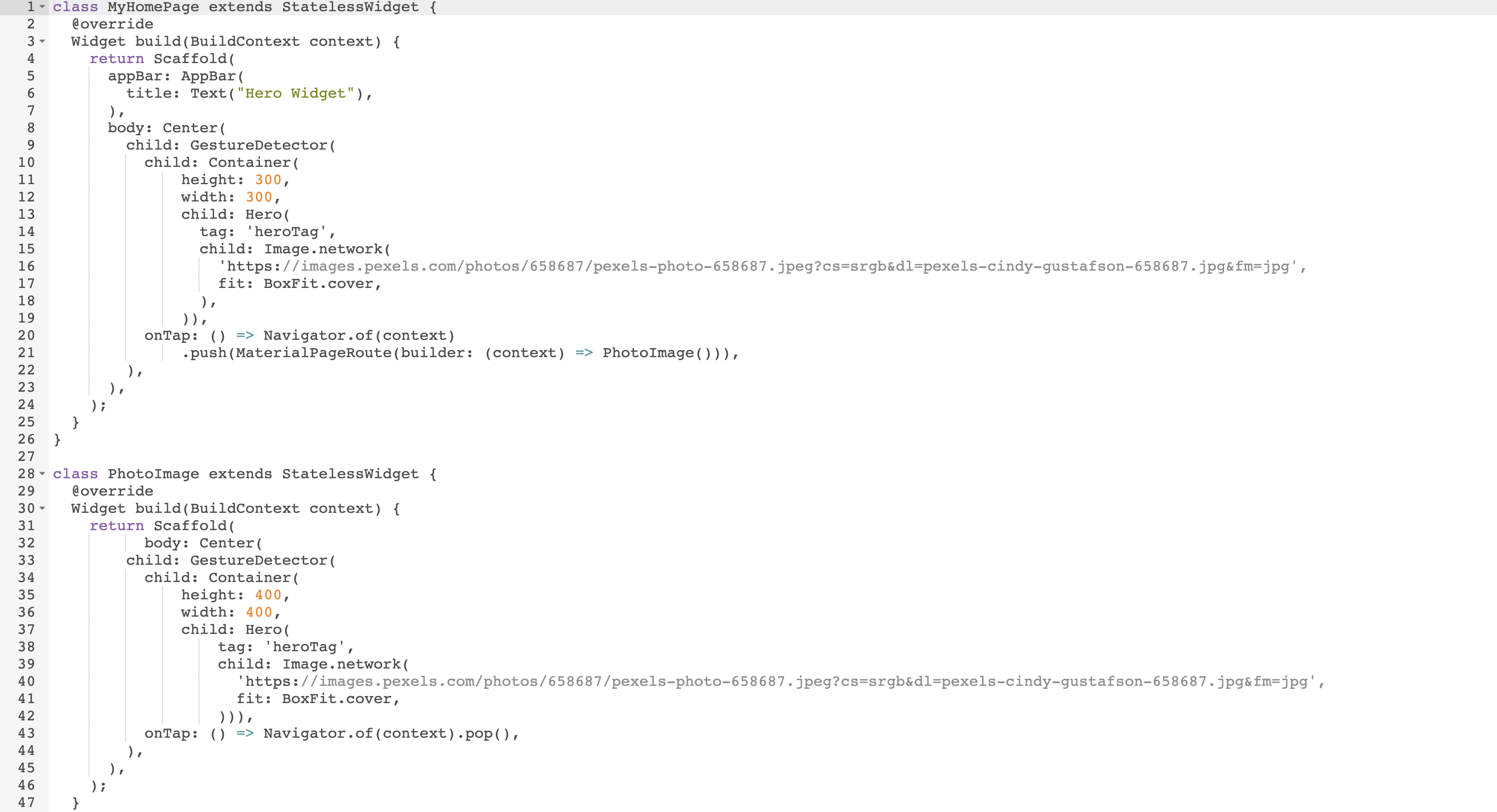
In Hero Animations, it is important to specify a tag , so that the Flutter know which widget has to move on to which page in the app.
If we do not specify a tag for Hero Widget it will not work.
This animation also provides us few properties for customizing the animation part as per our need.
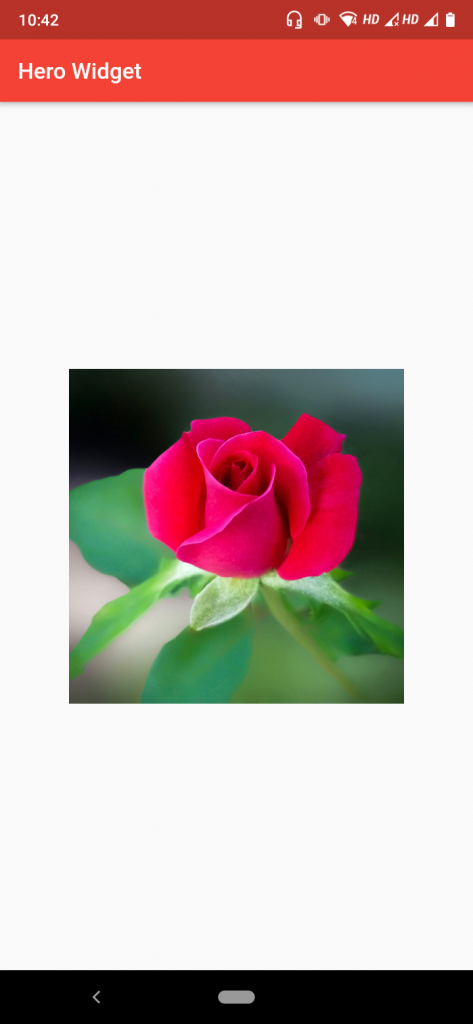
When we tap on the image, we will move on to another screen.
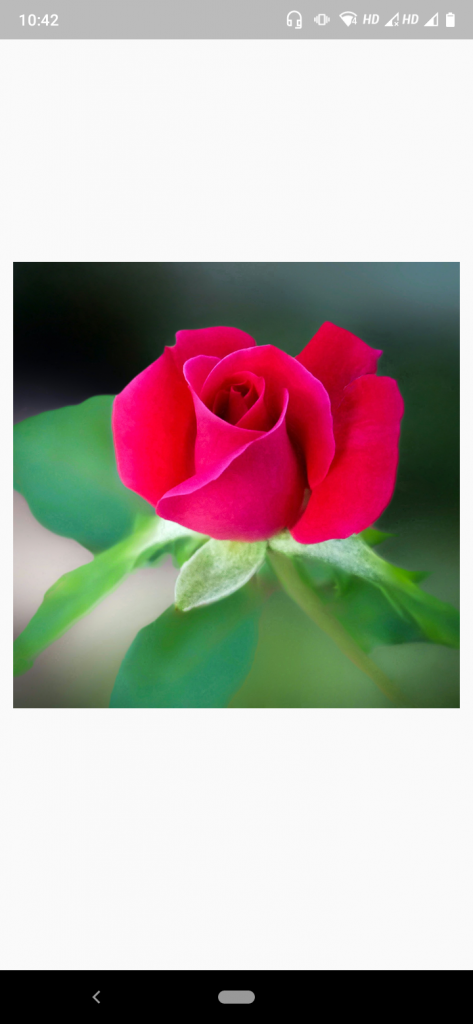
Once we tap on the image, we will be moved on to the Next Screen displaying the same widget and onTap of this image our screen gets popped out.
The final output of our code – https://mobikul.com/wp-content/uploads/2020/10/20201031_224045.mp4
Conclusion
In this blog, we have discussed about Lottie Animation and Hero Animation in Flutter. These are some of the basic animations to start with while working in Flutter.
I hope this blog will help you in getting some basic knowledge about these animations.
You may also check our blog on Transitions in Flutter – https://mobikul.com/transitions-in-flutter/
Thank you for reading!!






Be the first to comment.