‘FSCalendar‘ is a fully customizable iOS calendar library. So its property is fully useful.
It is an open-source iOS calendar. It supports horizontal, portrait sliding mode, and other functions.
To successfully integrate the FSCalendar we have to follow the following steps:-
Step To Integrate FSCalendar
Step 1:– Add ‘FSCalendar’ In The Project.
Before we start first integrate FSCalendar into your Xcode project using CocoaPods.
|
1 2 3 |
target 'MyAPP' do pod 'FSCalendar' end |
Step 2:- Now follow the below points.
(i) Drag an UIView object to ViewController Scene.
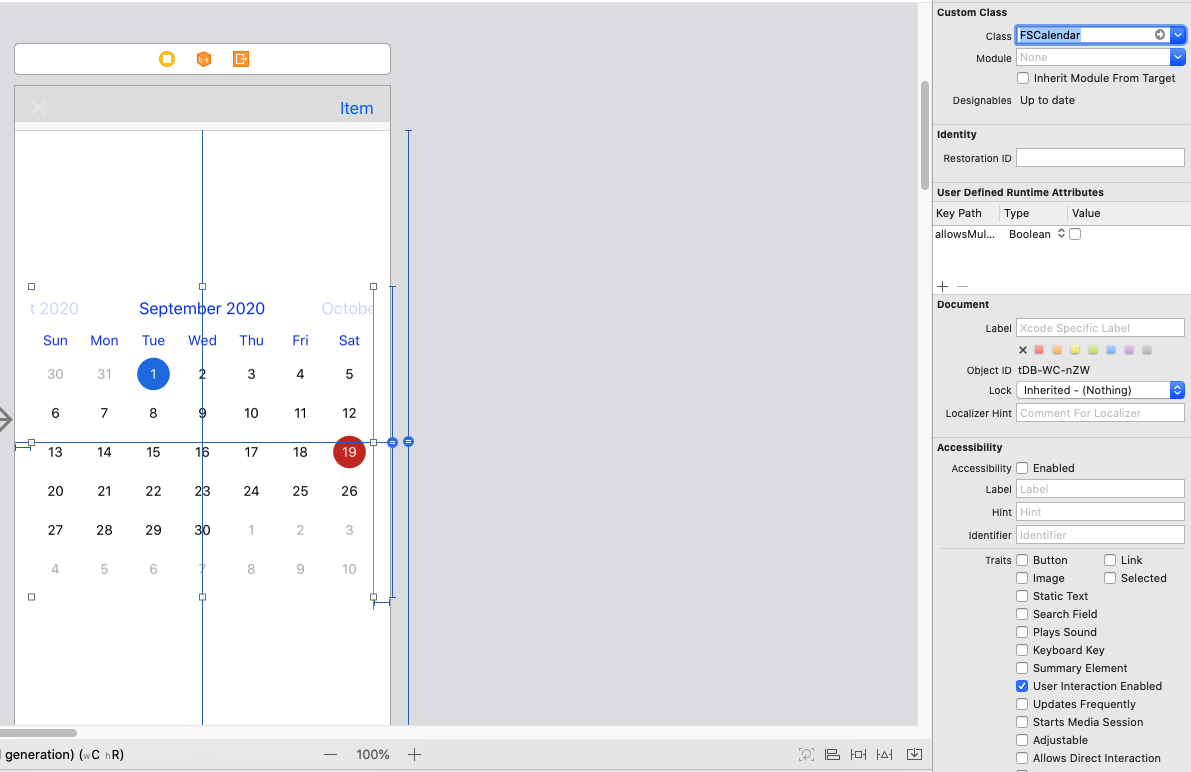
(ii) Change the Custom Class to FSCalendar.
After following the above two points. It will look like the below-mentioned screenshot.

Step 3:- Next part is it’s ‘FSCalendarDataSource‘ and ‘FSCalendarDelegate’.
Add ‘FSCalendarDataSource‘ and ‘FSCalendarDelegate’ in your view controller. So that we can use its delegates and data source methods.
Now we will look into this.
1) First, we see FSCalendardataSource.
The following ‘FSCalendardataSource’ method is:-
- ‘titleForDate’
==> Asks the data source for a title for the specific date.
- ‘subtitleForDate’
==> Asks the data source for a subtitle.
- ‘imageForDate’
==> Asks the data source for an image for the specific date.
- ‘minimumDateForCalendar’
==> Asks the data source for the minimum date to display.
- ‘maximumDateForCalendar’
==> Asks the dataSource the maximum date to display.
- ‘cellForDate’
==> Asks the data source for a cell to insert in a particular data of the calendar.
Let see some Example.
The following method is:-
|
1 2 3 4 5 6 7 8 9 10 11 |
//Set Minimum Date func minimumDate(for calendar: FSCalendar) -> Date { return Date() } //Set maximum Date func maximumDate(for calendar: FSCalendar) -> Date { let dateFormatter = DateFormatter() dateFormatter.dateFormat = "YYYY-MM-dd" return dateFormatter.date(from: "2050-01-01") ?? Date() } |
Before using cellfor we first have to register the cell. After that, we can use cellFor date.
The following method is:-
|
1 |
bookingCalendar.register(FSCalendarCell.self, forCellReuseIdentifier: "CELL") |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
func calendar(_ calendar: FSCalendar, cellFor date: Date, at position: FSCalendarMonthPosition) -> FSCalendarCell { let cell: FSCalendarCell = calendar.dequeueReusableCell(withIdentifier: "CELL", for: date, at: position) let dateFromStringFormatter = DateFormatter(); dateFromStringFormatter.dateFormat = "YYYY-MM-dd"; let calendarDate = dateFromStringFormatter.string(from: date) // Disable date is string Array of Dates if disableDates?.contains(calendarDate) ?? false || weekToBedisable{ cell.isUserInteractionEnabled = false; }else{ cell.isUserInteractionEnabled = true; } return cell; } |
2) Now, we see FSCalendarDelegate
The following method is:-
-
‘shouldSelectDate’
==> It specifies whether date is allowed to be selected by tapping.
-
‘didSelectDate’
==> It specifies date in the calendar is selected by tapping.
-
‘shouldDeselectDate’
==> date is allowed to be deselected by tapping.
-
‘didDeselectDate’
==> It tells calendar is deselected by tapping.
-
‘willDisplayCell’
==> Tells the delegate that the specified cell is about to be displayed on the calendar.
-
‘calendarCurrentPageDidChange’
==> Tells the delegate the calendar is about to change the current page.
Now we see some examples of ‘FSCalendarDelegate’
The following method is:-
|
1 2 3 4 5 6 7 8 9 10 |
// This delegate call when date is selected func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) { print(date) } // This delegate call when date is DeSelected func calendar(_ calendar: FSCalendar, didDeselect date: Date, at monthPosition: FSCalendarMonthPosition) { print(date) } |
Conclusion
So please follow the above step to integrate FSCalendar, and if you have any issue or suggestion you can leave your query/suggestion in the comment section.
