ViewPager in Android allows the user to flip left and right through pages of data. In our android viewPager is the widget that allows the user to swipe left or right to see an entirely new screen. In a sense, it’s just a nicer way to show the user multiple tabs. It also has the ability to dynamically add and remove pages (or tabs) at any time.
Customize the Animation with PageTransformer
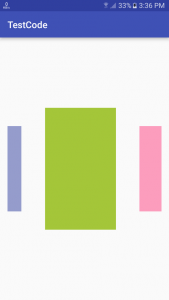
PagerTransformer is an interface and supplies it to the view pager. The interface exposes a single method, transformPager() at each point in the screen’s transition, this method is called once for each visible page (generally there’s only one visible page) and for adjacent pages just off the screen. In transformPage() method there is position variable which varies:
Conditions:
- When position < -1 (This page is way off-screen to the left).
- When position [-1,1] (Modify the default slide transition to shrink the page as well ).
- When position [1,+infinity) Modify the default slide transition to shrink the page as well.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
private Viewpager mPager; // mPager is instance of viewpager mPager.setPageTransformer(false, new ViewPager.PageTransformer() { @Override public void transformPage(View page, float position) { int pageWidth = pager.getMeasuredWidth() - pager.getPaddingLeft() - pager.getPaddingRight(); int paddingLeft = pager.getPaddingLeft(); float transformPos = (float) (page.getLeft() - (pager.getScrollX() + paddingLeft)) / pageWidth; if (transformPos < -1){ page.setScaleY(0.8f); } else if (transformPos <= 1) { page.setScaleY(1f); } else { page.setScaleY(0.8f); } } }); |


Be the first to comment.