A Scroll View in iOS is the view that adjusts its size according to its content. We need Scroll View when we know that the size of the content is more then the screen that’s why we need to Scroll the content to view the whole content.
The specialty of Scroll View is that the content of the page loads once the page loaded after that we can see all content by scrolling up and scrolling down.
A Scroll View in iOS has a big bunch of properties, but here we gonna with the simple Scroll View.
Basic properties of Scroll View in iOS
Indicators: It has two types of indicators if scrolling in the vertical direction vertical indicator show at the screen and if scrolling in the horizontal direction the horizontal indicator show at the screen. You can also hide the indicator.
Bouncing: When scrolling bouncing horizontally, bouncing vertically, bouncing on zoom, bouncing on scroll. We can also stop bouncing by just uncheck this property.
Scroll Enabled: Check this property for scrolling and uncheck for stopping scrolling.
Now, let’s start our demo application of Scroll View in iOS. So, please follow the below steps carefully.
- Create a project and named it Scroll View in iOS.
- Now you will see a basic structure of project is ready for implementation with a ViewController file and its Storyboard.
- Firstly, we will start from Storyboard. In this take a UIScrollView in View.
- Now we have to give constraints to zero from left , right, top, bottom and remember to keep uncheck the constrains to margin.
- Then set alignment constraints to horizontally (this is to center the content horizontally).
- And now we are going to set the children content on the scroll view
- I have taken four views you can take accordingly but remember that the height of content should be more then the screen after that it will be scrollable.
- Take children and give contstraints accordingly.
- Now give the bottom constrains to the last child with some space.
- I have give color and labels from view controller by using their reference.
Code in ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import UIKit class ViewController: UIViewController { @IBOutlet weak var scrlView: UIScrollView! @IBOutlet weak var label1: UILabel! @IBOutlet weak var label2: UILabel! @IBOutlet weak var label3: UILabel! @IBOutlet weak var label4: UILabel! @IBOutlet weak var view1: UIView! @IBOutlet weak var view2: UIView! @IBOutlet weak var view3: UIView! @IBOutlet weak var view4: UIView! override func viewDidLoad() { super.viewDidLoad() scrlView.backgroundColor = UIColor.white label1.text = "View One" label2.text = "View Two" label3.text = "View Three" label4.text = "View Four" view1.backgroundColor = UIColor.blue view2.backgroundColor = UIColor.blue.withAlphaComponent(0.5) view3.backgroundColor = UIColor.blue.withAlphaComponent(0.3) view4.backgroundColor = UIColor.blue.withAlphaComponent(0.1) } } |
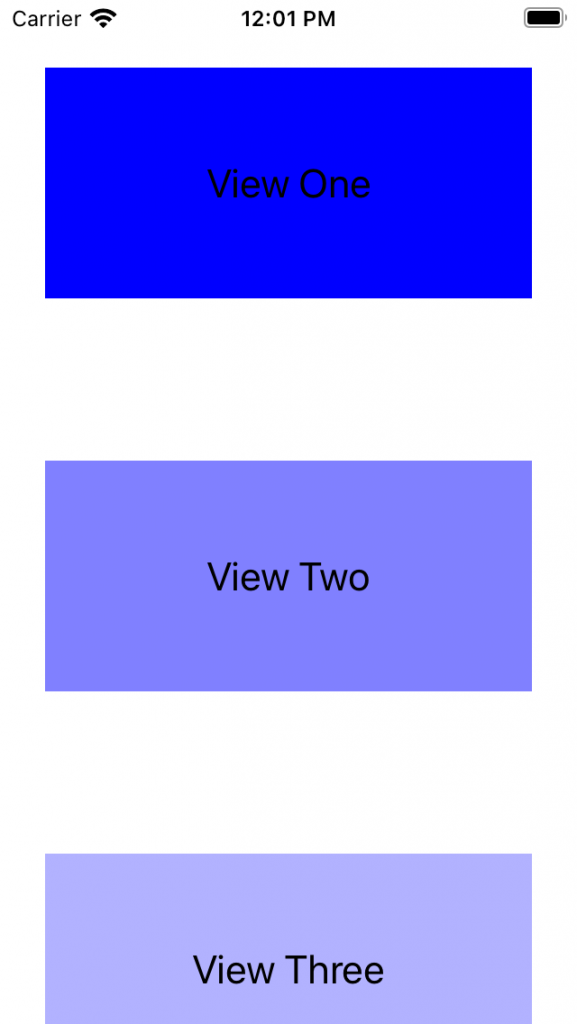
Here we have attached the image for reference.

Scroll View Result


Conclusion:
This is the simple Scroll View in iOS application.
Thanks for reading this blog, for detailed info please click here
I hope this blog will help you to learn about Scroll View in iOS and you will be able to implement the same.
Happy Learning ✍️
For more blogs please click here.

Be the first to comment.