We are going to implement Lottie Animation in React Native application. It is easy to integrate and use in react native application.
Lottie has a large number of animation files which will make an app to be awesome. Let’s integrate.
First of all, integrate react-native-lottie in our react native project just run the below command
|
1 |
npm i --save lottie-react-native |
It will download all Lottie library file to add animation
Add your first animation please download the Lottie JSON file from Lottie files put your JSON file in your source folder(Choose the folder wisely so you can use its the path)
For ios please run
|
1 |
pod install |
I have downloaded and added lottie_loading.json in projectFolder/src/images/lottie_loading.json and use it in the Default loader class just like it –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import React from 'react'; import { Modal, View } from 'react-native'; import { styles } from "./componentResources/ComponentStyleSheet"; //Here import the lottie view import LottieView from 'lottie-react-native'; const ProgressDialog = ({ visible, pleaseWaitVisible, pleaseWaitText, loadingText, loaderColor }) => ( <Modal onRequestClose={() => null} animationType="fade" transparent={true} visible={visible}> <View style={styles.progressDialogContainer}> <View style={styles.progressDialogContent}> //Here, Use the lottie view for loading animation. <LottieView style ={{flex:5}} source={require('../images/lottie_loading.json')} autoPlay loop /> </View> </View> </Modal> ); export default ProgressDialog; |
ProgressDialog class is using for every loading moment like fetch data from the server then this class will be used to show loading.
Here, pass the lottie_loading.json path in the source tag. autoPlay loop used for animation will be animating infinite time with loop.
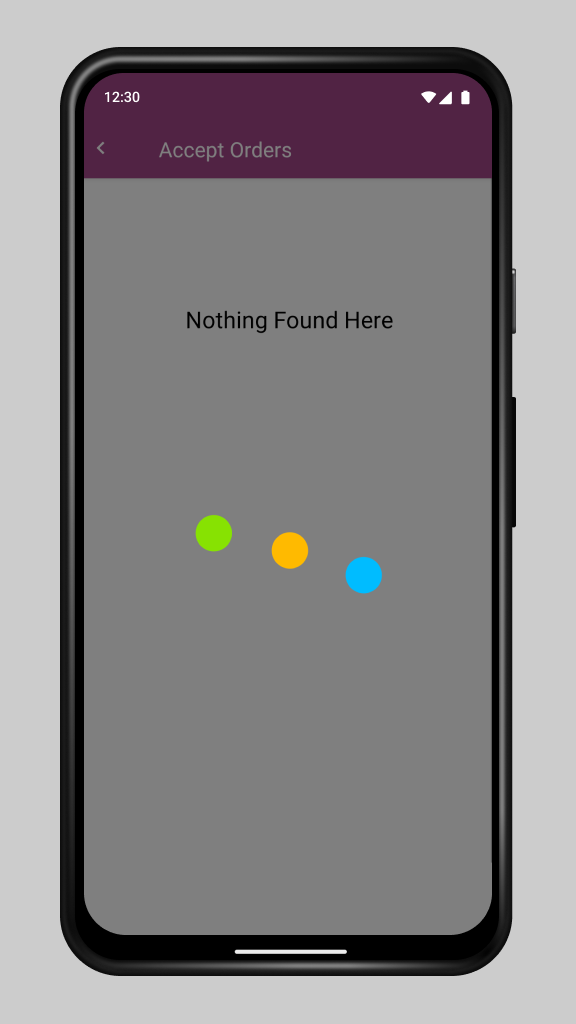
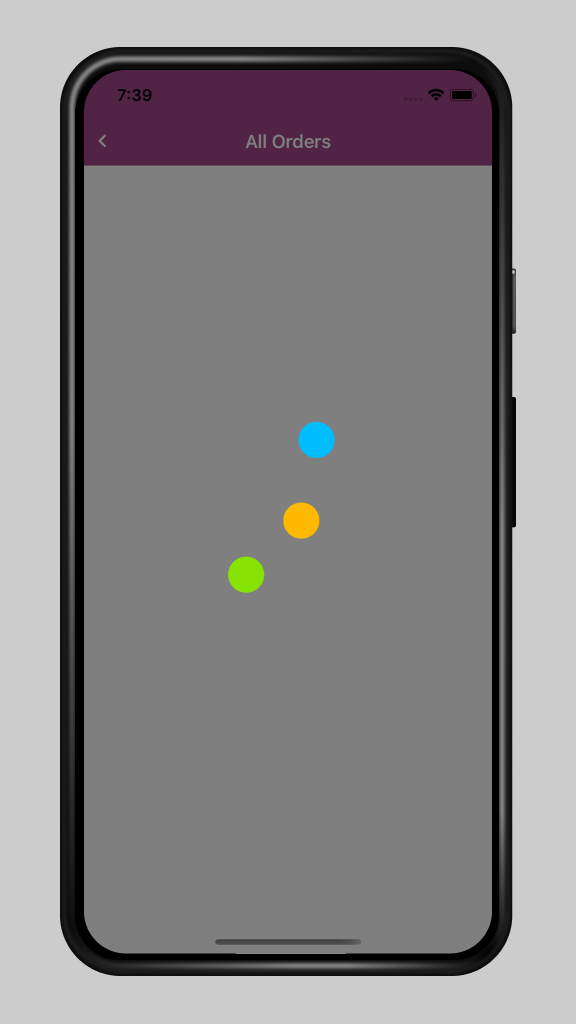
When you save the file and run your Android or iOS app then you will find the animation like –
You will face build issue in ios like it –
|
1 2 3 4 5 6 7 8 9 10 11 |
ld: warning: Could not find auto-linked library 'swiftFoundation' ld: warning: Could not find auto-linked library 'swiftDarwin' ld: warning: Could not find auto-linked library 'swiftCoreFoundation' ld: warning: Could not find auto-linked library 'swiftCore' ld: warning: Could not find auto-linked library 'swiftCoreGraphics' ld: warning: Could not find auto-linked library 'swiftObjectiveC' |
then you have to go Xcode > Select target folder > Files > New File > Swift File > Then select Create Bridging Header in the pop-up and run your ios project again issue will be resolved.
You can add more features in the Lottie like style, duration, color filters, etc. You can find the doc here – https://github.com/lottie-react-native/lottie-react-native/blob/master/docs/api.md
Interesting blogs about technology – https://mobikul.com/blog
Happy coding </ : ) >



Be the first to comment.