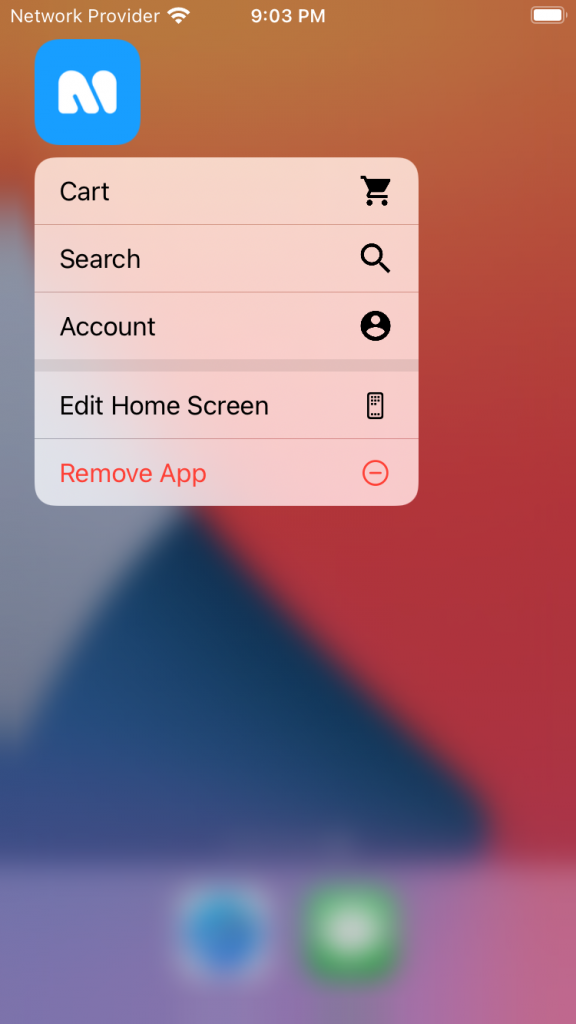
Quick actions plugin allows us to manage and interact with the application’s home screen. Android and IOS both have their specific ways to implement these shortcuts. In Android, the term used is App Shortcut whereas IOS calls it Home Screen Quick Actions. To achieve this feature, flutter provides the quick_actions plugin.
This refers to the eponymous concept on iOS and to the App Shortcuts APIs on Android (introduced in Android 7.1 / API level 25).
Read more about Flutter app development
Let’s Start the Implementation part.
1. Add Quick actions dependency in pubspec.yaml
|
1 |
quick_actions: ^0.6.0+9 |
2. Import package in the class.
|
1 |
import 'package:quick_actions/quick_actions.dart'; |
4. Now implement the code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
final QuickActions quickActions = const QuickActions(); quickActions.initialize((String shortcutType) { if (shortcutType == 'cart') { print('The user tapped on the "cart" action.'); } else if (shortcutType == 'search') { print('The user tapped on the "search" action.'); }else{ print('The user tapped on the "Account" action.'); } }); quickActions.setShortcutItems(<ShortcutItem>[ const ShortcutItem( type: 'cart', localizedTitle: 'Cart', icon: 'cart'), const ShortcutItem( type: 'search', localizedTitle: 'Search', icon: 'search'), const ShortcutItem( type: 'profile', localizedTitle: 'Account', icon: 'account') ]); |

In conclusion, I hope this code will help you better understand Quick actions. If you feel any doubt or queries please comment below.
Thanks for the read this blog and if you want to visit my other blog click here.

Be the first to comment.