In this blog, we will be going to learn about Polygon Clipping In Flutter. We can use Polygon Clipper for clipping the widget into different shapes like Oval, Rect, etc, by using its inbuilt clipper.
Now, we will demonstrate how we can use Polygon Clipping to clip the views and enhance the UI experience.
You may also check our Flutter app development services page
1. Adding package
We will use the Flutter package to perform the operations, we have used the latest version of this package. You can add any version which meets the requirements.
|
1 2 |
// we have added the following version flutter_polygon: ^0.2.0 |
2. Clip the widgets.
Now, we use the clipper to clip the widgets according to our usage. In the demo, we have clip the Images into Polygon shapes by using ClipPolygon.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
ClipPolygon( sides: 5, borderRadius: 5.0, rotate: 70.0, boxShadows: [ PolygonBoxShadow(color: Colors.pink, elevation: 5.0) ], child: Image.network( "https://cdn.pixabay.com/photo/2020/05/06/13/55/mothers-day-5137688_1280.jpg", fit: BoxFit.cover, ), )), // Or we can clip the Oval shape using ClipOval ClipOval( child: Image.network( "https://cdn.pixabay.com/photo/2022/02/23/11/57/flowers-7030589_1280.jpg", fit: BoxFit.cover, ), )) |
3. Properties Of ClipPolygon
There are various properties that exist in the ClipPolygon, some of which we will discuss here.
1. sides:
This attribute is used to provide the sides of the widgets, which we want to clip. It takes integer values and in our example, we have to make a pentagon, so we have provided the sides 5.
2. borderRadius
We can use this attribute to provide the curvy or shared edges to the clipped widget.
3. rotate
This is used to rotate the clipped widget
4. child
As ClipPolygon is a single child widget, so we need to provide the child widget to this widget using the child attributes.
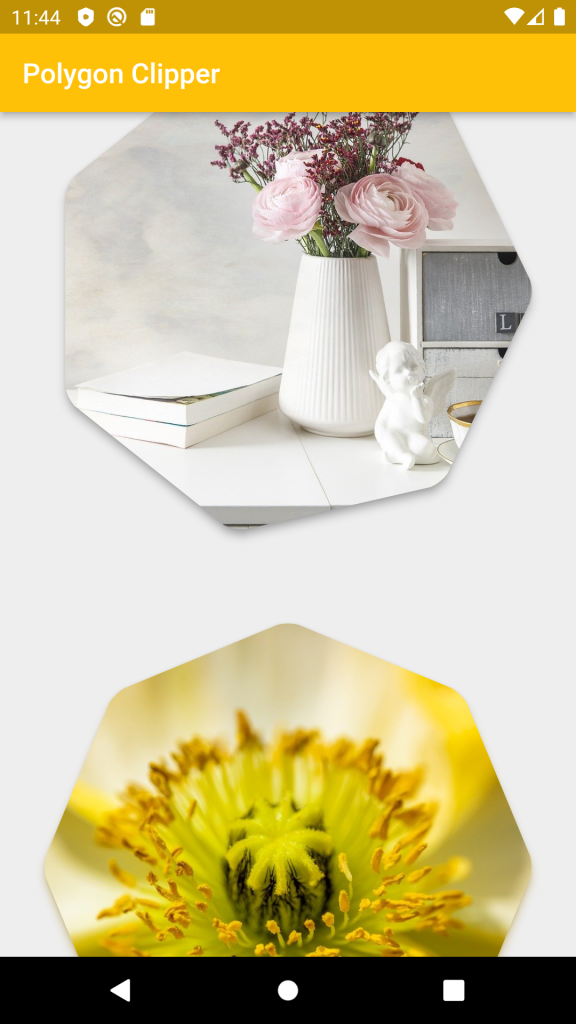
OutPut

Conclusion:
In this blog, we have discussed Polygon Clipping In Flutter
I hope it will help you out in understanding and get a brief idea about it.
You can also go through the Flutter Dev for more understanding
Thank you for reading!!

Be the first to comment.