Now as we know that both the app, that is, React Native POS App for Magento 2 and CS-Cart POS React Native App requires five types of theme color selection.
These five theme colors are compulsory for the creation of the app. Hence, the app owner needs to submit them while Pre-requisite submission.
So, let’s see what are these colors and how to submit them-
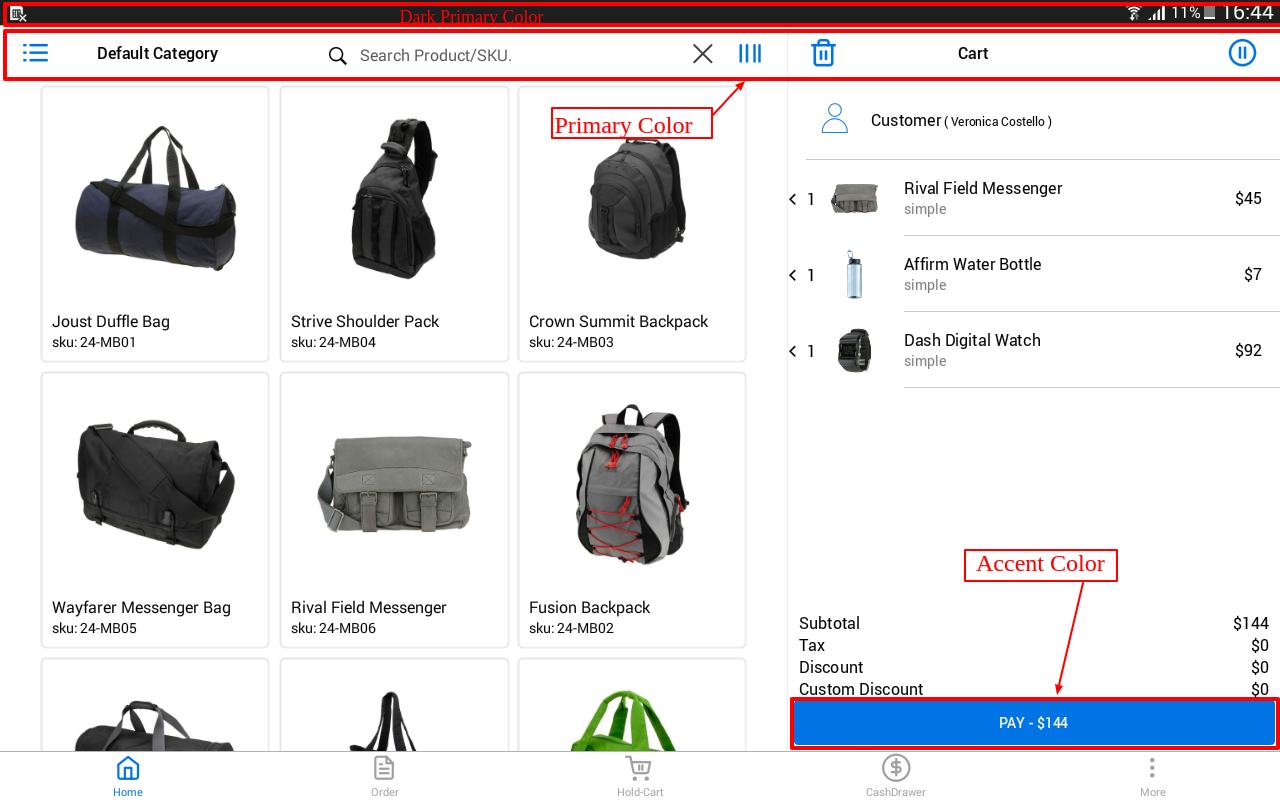
1- Primary Color- The primary color majorly is the base color of the app. These color are used in top and bottom bars of the application.
2- Dark Primary color- This is a darker shade of the primary color which are part of System Bars.
3- Accent Color- This color is present in the buttons of the application.
Thus, the above three colors can allow building the partial theme of the app. Now, let’s understand it clearly with the help of a screenshot-
(Note- Here all the images are from React Native POS App for Magento 2, hence it might be different from CS-Cart POS React Native App .)
The app owner can try the shade here- https://mobikul.com/interactive-theme/mobikul-retail-theme/ (for now, there is no mockup of a POS app). These selected color code needs to be written when the Pre-requisite is submitted.
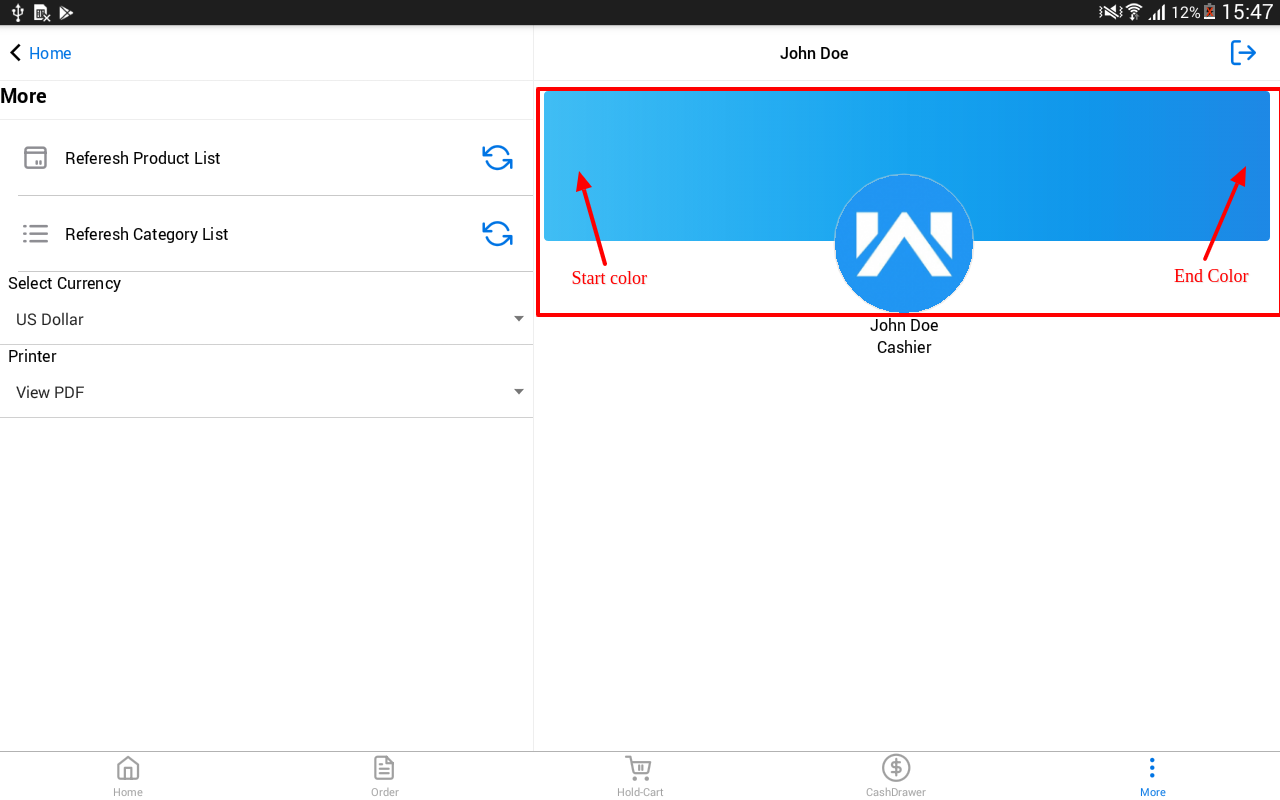
The app also requires a set of Gradient color majorly for the section as below-
1- Start Color- This is the first color which is generally brighter.
2- End Color- This is the last color which is darker in comparison.
The customer can try the color- https://mobikul.com/mobikul-ios-gradient/, once the colors are finalized the app owner can submit the codes in the Pre-requisite PDF.
So, that’s all for the MOBIKUL still, have any issue feel free to add a ticket and let us know your views to make the module better https://webkul.uvdesk.com.


Be the first to comment.