In this blog, we are going to talk about how we reduced our PrestaShop app loading time to below one second.
The success of any mobile app depends on multiple factors. One of them is the app load time, how fast the page opens and user starts the interacting with the app. We can achieve this with caching.
Transform your app idea into reality with our Flutter app development services.
There are certain steps we took in combination for the complete app speed optimization. Let’s talk about them one by one:
Server-side caching
Server-side caching temporarily stores web files and data on the origin server to reuse later. We used file caching to store the cached data.
To cache the data we modified our APIs so that we can cache the latest data and also flush the invalidated data.
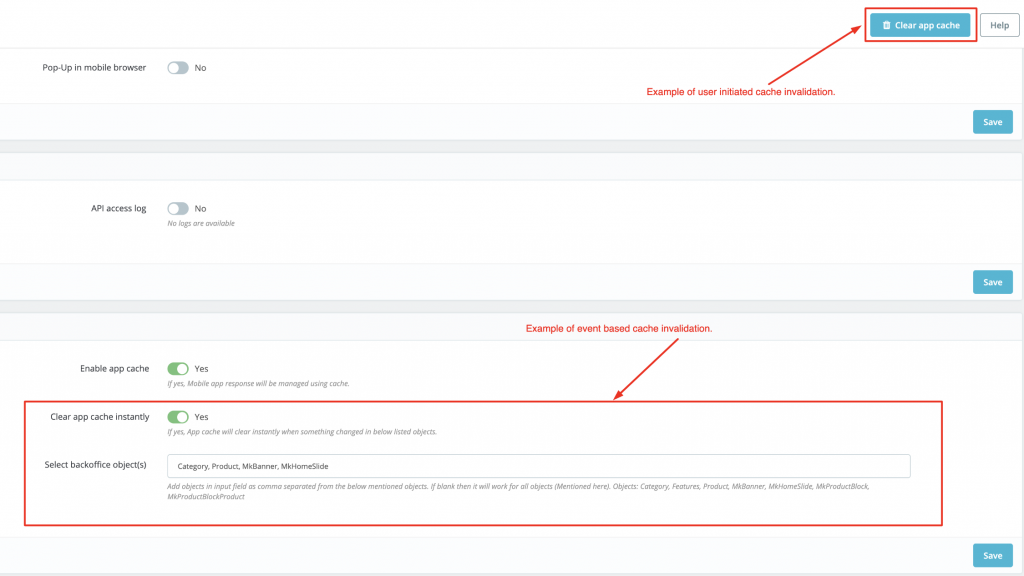
To invalidate the data we used multiple things.
- Time-based invalidation. Invalidate the cached data after some defined stale period.
- Event-based invalidation. For example, if you have cached data of a product, and a customer places an order for that product, then obviously the inventory of that product is decreased. Then in this case the cache of that product should be flushed. Here place order is an event on which a check needs to be added.
- User-initiated invalidation. This is flushing the cache manually.

Image caching
With the help of already available open-source packages, we can achieve image caching. Images are cached as they’re downloaded from the web, so they can be used for future purposes.
Using concepts of immutable and mutable data
Immutable data is something that is not going to be modified in the future. So we can cache it and access it without the database operations.
For example, policies and conditions data are not going to be modified all the time so we can save them in the cache and utilize it.
Only mutable data has to be fetched again.
Breaking Multiple payloads into a Single payload
When accessing an API with a large data set, the response time of the API increases as the database operations increase.
So, we break the API to bring the data in chunks which eventually reduces the response time.
App side/Client side caching
After optimizing our server side we started optimizing our app side. You can achieve it by storing the API response data in a local database in the app. We used the hive for our Flutter app.
Once you receive the response store it in a local database and use it for future API hits for the same API.

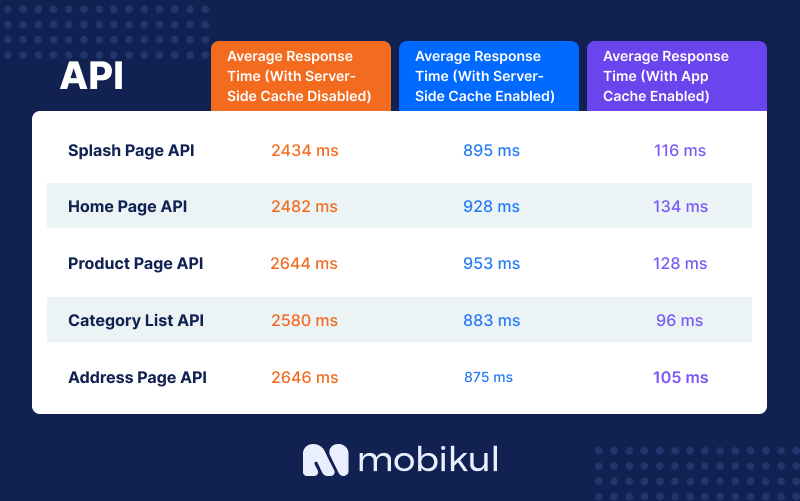
Above are the stats of some of our API’s response times to see how much difference we achieved with the caching.
You can check our blog on caching API response.
API background refresh
In the above step, we stored and fetched data from the local database. Now the question comes, how do you know if the data you have in your local database is the latest updated one or not?
For that, we used ETag, with the API response we get an ETag which we save locally.
Then the next time we get the response data which we saved in the local database and the background we hit the API and send the ETag in the header.
If the data is unchanged then we get HTTP response code 304 (Not Modified) otherwise we get the updated response data with which we refresh the page and at the same time we save the updated data in the local database with the updated ETag.
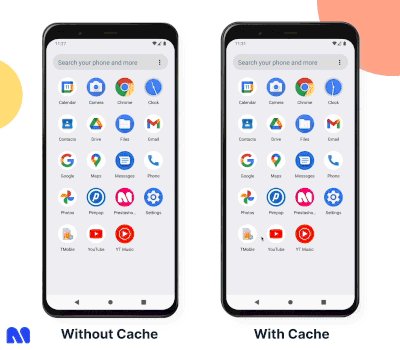
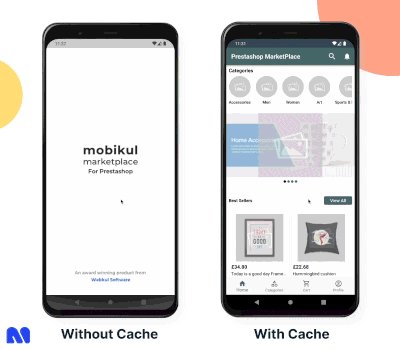
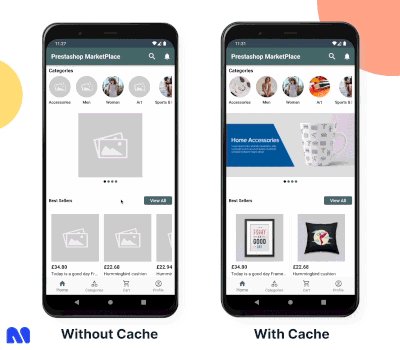
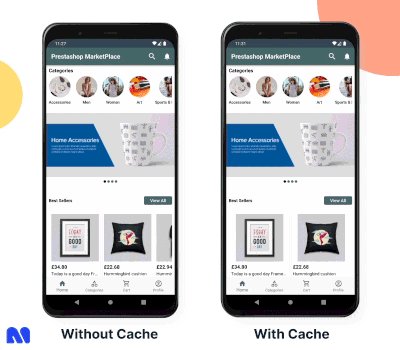
Above is a comparison video of our Prestashop mobile app with and without cache integration.
Prefetching
Prefetching is a technique of fetching the content in advance before it is required. With this, we reduce the load time needed for that content.
How we are using it? As you see in the above video we load the homepage of the app.
Now as soon as the homepage is loaded, we start hitting the APIs in the background to fetch the data for the products which are loaded on the homepage.
This way we already have the data in our local database for that product. Now when a user taps on the products we will load the product page in no time.
These are the steps we followed to reduce the app loading time to below one second in our PrestaShop mobile app.
That’s all for this blog. Let me know if you find more ideas, we will surely give it a try.


Be the first to comment.