In this blog, We are going to learn about React native hooks, Hooks are a new addition to React 16.8. They let you use state and other React features without writing a class.
useState :
This new function useState is the first hook that we are going to learn about.
As we already know React supports component functions they suggest their developers use component functions rather than component classes.
We can not use the state as we use it in-class component. So that’s why we need to use state in component function by using the useState function.
Let’s do some code to understand the useState function.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
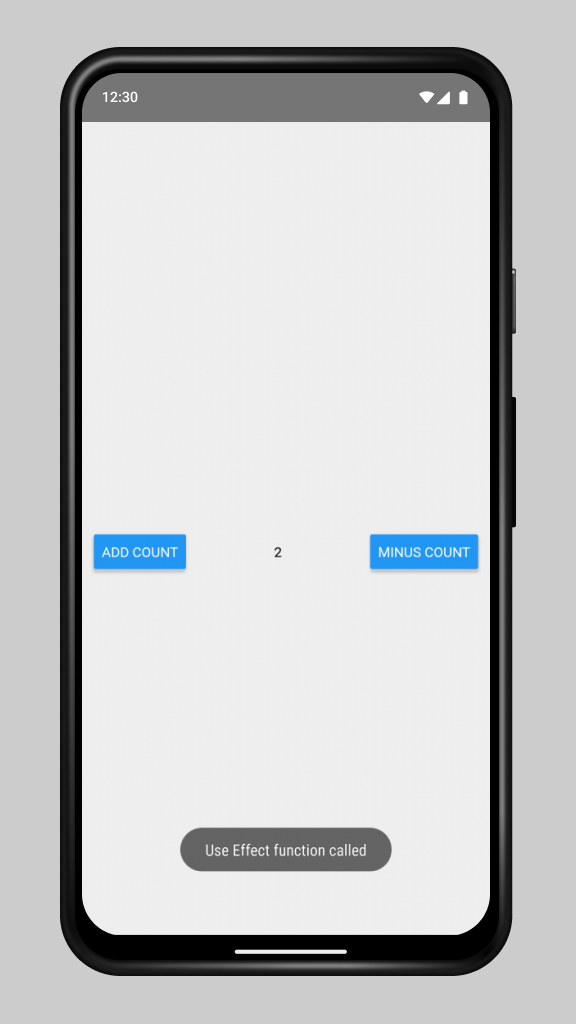
import React, { useEffect, useState } from 'react'; import { Button, SafeAreaView, Text, ToastAndroid, View ,StyleSheet } from 'react-native'; const ComponentFunction = () => { const [count, setCount] = useState(0); useEffect(() => { ToastAndroid.show("Use Effect function called", ToastAndroid.SHORT); }, [count]); // Added count to dependency array to show toast on count change return ( <View style={{ alignItems: "center", flexDirection: 'row', justifyContent: 'space-between', margin: 12 }}> <Button title="Add Count" onPress={() => setCount(prevCount => prevCount + 1)} /> <Text style={styles.text}>{count}</Text> <Button title="Minus Count" onPress={() => setCount(prevCount => prevCount - 1)} /> </View> ); }; |
In this code as you can see we have imported a function called “useSate” from “react”. We will use that function to create a hook.
In the below lines, you can see we define a const in the first parameter we define the name of the state variable “count” and the second parameter is a function name that by using this function we can change or update the state value.
After this, you can see that we assign the useState value to the const variable.
useState function takes a parameter that is the default value for the state.
|
1 |
const [count, setCount] = useState(0) |
Now you can use the state directly by calling its name as you can see we show {count} and when you want to update the state just call the setCount function in its parameter set your value.
In my case, I use two buttons: the first is the ‘Add Count’ button that increases the count by +1, and the second is the ‘Minus’ button that decreases the count by -1.
I also display a text element that shows the current count value.
Here we are done with the useState method.
useEffect :
In our hooks useEffect function is like componentDidMount, componentDidUpdate and componentWillUnmount.
If you’re familiar with React class lifecycle methods, you can think of useEffect.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import React, { useEffect, useState } from 'react'; import { Button, SafeAreaView, Text, ToastAndroid, View ,StyleSheet } from 'react-native'; const ComponentFunction = () => { const [count, setCount] = useState(0); useEffect(() => { ToastAndroid.show("Use Effect function called", ToastAndroid.SHORT); }, [count]); // Added count to dependency array to show toast on count change return ( <View style={{ alignItems: "center", flexDirection: 'row', justifyContent: 'space-between', margin: 12 }}> <Button title="Add Count" onPress={() => setCount(prevCount => prevCount + 1)} /> <Text style={styles.text}>{count}</Text> <Button title="Minus Count" onPress={() => setCount(prevCount => prevCount - 1)} /> </View> ); }; const App = () => { return ( <SafeAreaView style={{ justifyContent: 'center', height: "100%" }}> <ComponentFunction /> </SafeAreaView> ); }; export default App; const styles = StyleSheet.create({ text: { fontSize: 30, }, }); |
Here is my App.js class “useEffect” is just a function that is react-like react life cycle methods.
Here Is The Output Of The Project:
Hooks in React Native
React Native hooks highlights the simplicity and efficiency of managing state with useState and handling side effects with useEffect. By understanding these hooks, developers can create more dynamic and responsive functional components.
Conclusion
This guide on React Native hooks highlights the simplicity and efficiency of managing state with useState and handling side effects with useEffect. By understanding these hooks, developers can create more dynamic and responsive functional components.
In this blog, we explored how to implement state management and lifecycle features in React Native.
You can also check other blogs from here.
Thank you for reading! ❤️
We hope this blog helps you enhance your skills in using hooks effectively in your React Native applications.



Be the first to comment.