
When it comes to displaying data in a mobile app, Flutter provides a powerful and flexible framework that allows developers to create dynamic and engaging user interfaces. One common scenario is displaying a list of items grouped by a certain category or attribute.
In this blog, we’ll explore how to implement a grouped list in Flutter using the grouped_list package. Before we dive into the code, you can also check our Flutter app development company page.
Now, let’s create a new Flutter project by using this command :
|
1 |
flutter create grouped_list_example |
Open the pubspec.yaml file and add the grouped_list package:
|
1 2 |
dependencies: grouped_list: ^5.1.2 |
Run the following command in the terminal to fetch the dependencies:
|
1 |
flutter pub get |
Now, let’s move on to the main code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
import 'package:flutter/material.dart'; import 'package:grouped_list/grouped_list.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget { final List _data = [ { 'category': 'Fruits', 'items': ['Apple', 'Banana', 'Orange'] }, { 'category': 'Vegetables', 'items': ['Carrot', 'Broccoli', 'Spinach'] }, { 'category': 'Beverages', 'items': ['Water', 'Tea', 'Coffee'] }, ]; @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.white, appBar: AppBar( backgroundColor: Colors.white, elevation: 1, centerTitle: true, title: const Text( 'Grouped List Example', style: TextStyle( fontSize: 18, fontWeight: FontWeight.bold, color: Colors.black, ), ), ), body: Padding( padding: const EdgeInsets.all(15.0), child: GroupedListView<dynamic, String>( elements: _data, groupBy: (element) => element['category'], groupSeparatorBuilder: (String category) => ListTile( title: Text( category, style: TextStyle( fontSize: 20, fontWeight: FontWeight.bold, color: Colors.blue), ), ), itemBuilder: (context, dynamic element) { return ListView.builder( itemCount: element["items"].length, shrinkWrap: true, physics: const NeverScrollableScrollPhysics(), itemBuilder: (BuildContext context, index) { return Padding( padding: const EdgeInsets.only(left: 20.0), child: ListTile( title: Text(element["items"][index].toString())), ); }); }), ), ); } } |
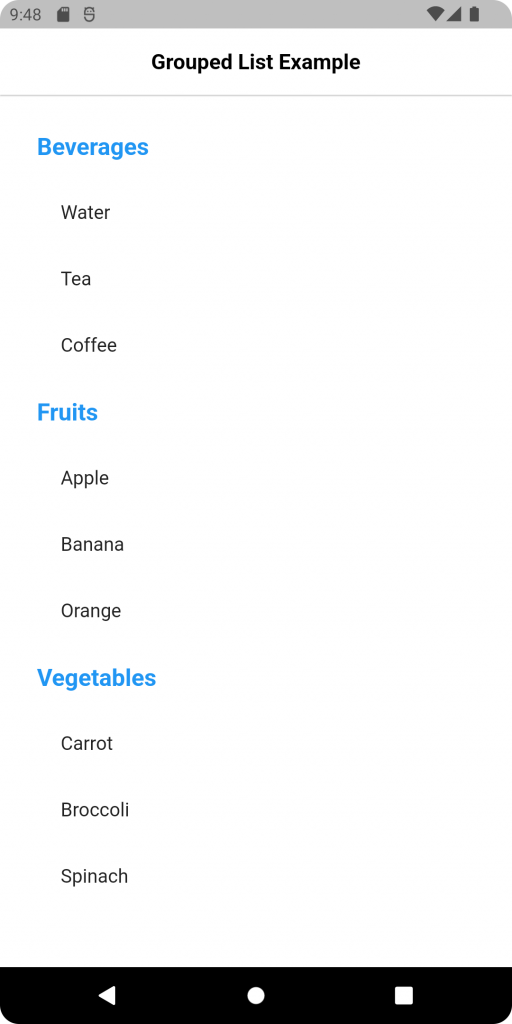
Now, run your Flutter app:
|
1 |
flutter run |
This code creates a grouped list interface displaying various categories of items. The app showcases a Scaffold with an AppBar and a body containing a GroupedListView. The ListView organizes data into groups based on categories such as Fruits, Vegetables, and Beverages.
Each category is represented by a ListTile acting as a separator, displaying the category name in bold blue text. Within each category, a nested ListView.builder generates individual list items for the respective items, maintaining a structured and grouped display.
Conclusion
Implementing a grouped list in Flutter becomes straightforward with the grouped_list package. You can efficiently organize and display data in a visually appealing manner.
Feel free to customize the example code to meet your specific use case and explore additional features offered by Flutter for an enhanced user experience.
To know more about the package please visit here.
Thanks for reading. You can also check other blogs from here. Happy coding.


Be the first to comment.