
In today’s ever-changing mobile app development environment, user experience (UX) is at the heart of an app’s success.
Google’s UI toolkit, Flutter, has become widely used due to its ease of use and flexibility.
The pop-up menu is one of Flutter’s most powerful widgets, and in this comprehensive guide, we will explore how to enhance user interaction by creating focused pop-up menu.
Understanding Pop-up Menus in Flutter:
- Pop-up menus provide a convenient and space-efficient way to present users with a set of options.
- A temporary overlay UI component that shows a list of options, allow users to select option from a context-specific menu.
- Pop-up menus appears usually on Long Press or on Tapping a widget in mobile apps.
Check our Flutter app development services page.
Implementation
Create new project and add the following dependency into your project
|
1 |
focused_menu: ^1.0.5 |
For ease of explanation Create a Stateless Widget to show a template on mobile screen which looks something like this…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
class FocusedPopUpMenu extends StatelessWidget { FocusedPopUpMenu({super.key}); final List images = [ 'image URL1', 'image URL2', 'image URL3', 'image URL4', 'image URL5', 'image URL6', 'image URL7', ]; @override Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: Padding( padding: const EdgeInsets.all(12), child: GridView.builder( itemCount: images.length, gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 2, mainAxisSpacing: 20, crossAxisSpacing: 20, ), itemBuilder: (BuildContext context, int index) { return imageItems(context, index); }, ), ), ), ); } Widget imageItems(BuildContext context, int index) => ClipRRect( borderRadius: BorderRadius.circular(20), child: Image.network( images[index], fit: BoxFit.fill, ), ); } |
In above code we have create a simple screen with the help of Grid view to show images on UI.
for more understanding about grid view check blog
Output of the example code
You will see the output of the example code as showing below…
Focused Popup- Menu
We have created a simple screen with the help of Grid view to show images on the UI.

Now Wrap ClipRRect widget (which return image item) with FocusedMenuHolder widget and add menu items as per your need as mention in below code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
Widget imageItems(BuildContext context, int index) => FocusedMenuHolder( menuWidth: MediaQuery.of(context).size.width/2, openWithTap: true, menuItems: [ FocusedMenuItem( title: const Text("Info"), trailingIcon: const Icon(Icons.info, ), onPressed: () {}), FocusedMenuItem( title: const Text("Bookmark"), trailingIcon: const Icon(Icons.bookmark_add), onPressed: () {}), FocusedMenuItem( // backgroundColor: Colors.blueGrey, title: const Text("Favorite", ), trailingIcon: const Icon(Icons.favorite), onPressed: () {}), FocusedMenuItem( title: const Text( "Share", ), trailingIcon: const Icon(Icons.share), onPressed: () {}), ], onPressed: () {}, child: ClipRRect( borderRadius: BorderRadius.circular(20), child: Image.network( imageFiles[index], fit: BoxFit.fill, ), ), ); |
You can see that we have wrap the targeted widget with FocusedMenuHolder widget in above code
- We have added the menu width as 50% of the screen size using media query.
- Make openWithTap: true, to open menu when tapping on targeted element. Make it false in order to open menu when long tap the targeted element.
- Added menuItems as list of FocusedMenuItem which contains title and icon.
- Handle onPressed method in FocusedMenuItem as per your requirements.
You will see the output as
FocusedMenuHolder Widget
Adding styles in Pop-Up Menu
You can also customize the default style of Pop-Up Menu by adding icon colour, background colour and text style.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
Widget imageItems(BuildContext context, int index) => FocusedMenuHolder( menuWidth: MediaQuery.of(context).size.width/2, openWithTap: true, menuItems: [ FocusedMenuItem( title: const Text("Info"), trailingIcon: const Icon(Icons.info, color: Colors.orange,), onPressed: () {}), FocusedMenuItem( title: const Text("Bookmark"), trailingIcon: const Icon(Icons.bookmark_add), onPressed: () {}), FocusedMenuItem( backgroundColor: Colors.blueGrey, title: const Text("Favorite", style: TextStyle(color: Colors.white)), trailingIcon: const Icon(Icons.favorite, color: Colors.red,), onPressed: () {}), FocusedMenuItem( title: const Text( "Share", ), trailingIcon: const Icon(Icons.share), onPressed: () {}), ], onPressed: () {}, child: ClipRRect( borderRadius: BorderRadius.circular(20), child: Image.network( imageFiles[index], fit: BoxFit.fill, ), ), ); |
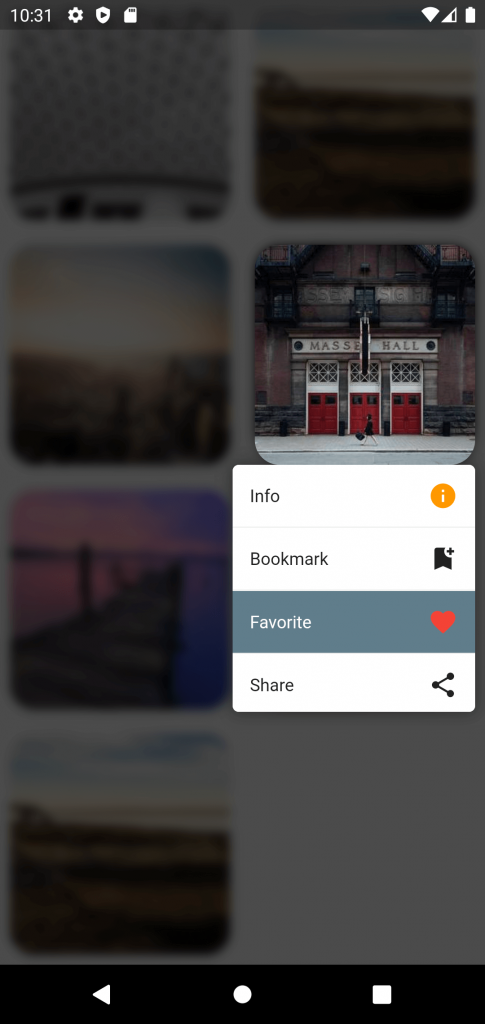
In above code we have applied the icon colour as “orange” in “info” icon.
We have also changed the FocusedMenuItem background Colour as “blueGrey”.
You will get the output as showing below after applying the colours.
Adding styles in Pop-Up Menu

Conclusion
Thanks for reading this article ❤️
I hope this blog will help you to learn about how to implement Focused Pop-Up Menu in flutter and you will be able to implement it.
For more updates, make sure to keep following Mobikul Blogs to learn more about flutter and android.
Happy Learning ✍️
Other Blogs you may like..

Be the first to comment.