Custom shapes in jetpack can draw using built-in classes and methods provided by jetpack.
When it comes to attractive design in-app sometimes we need custom shapes that are not directly available in our library.
In jetpack compose, there are some classes/libraries available by using which we can create desired custom shapes like :
RoundedCornerShape()
CutCornerShape()
GenericShape()
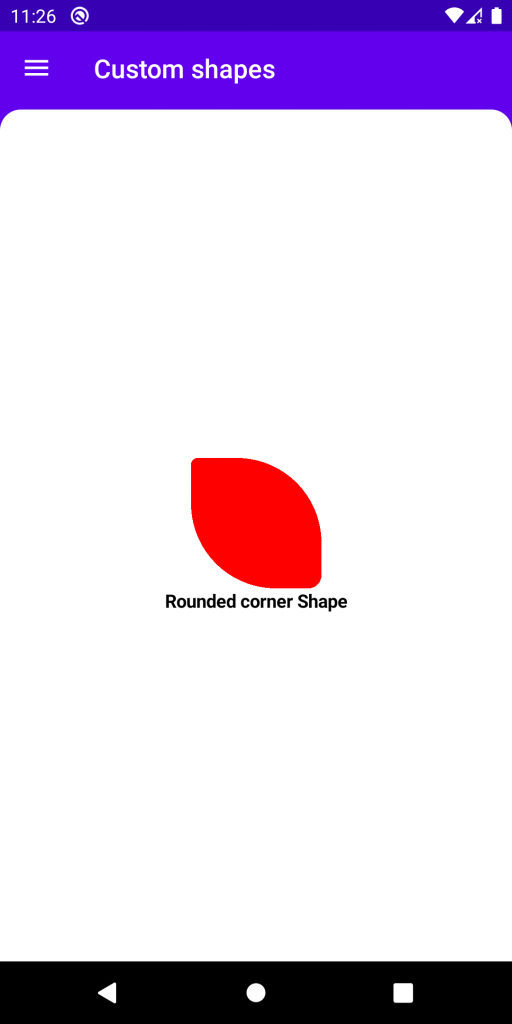
RoundedCornerShape
A shape describing the rectangle with rounded corners.
For Example :
In this example, we are applying a rounded corner shape to a box.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//Rounded corner shape function @Composable fun roundCornerShape(): RoundedCornerShape { return RoundedCornerShape(topEndPercent = 65,topStartPercent = 5,bottomStartPercent = 65,bottomEndPercent = 10) } Column( Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Box( modifier = Modifier .size(100.dp) <strong>.clip(roundCornerShape())</strong> .background(Color.Red) ) { //put your box content here } Text( text = "Rounded corner Shape", textAlign = TextAlign.Center, color = Color.Black, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, ) ) } |

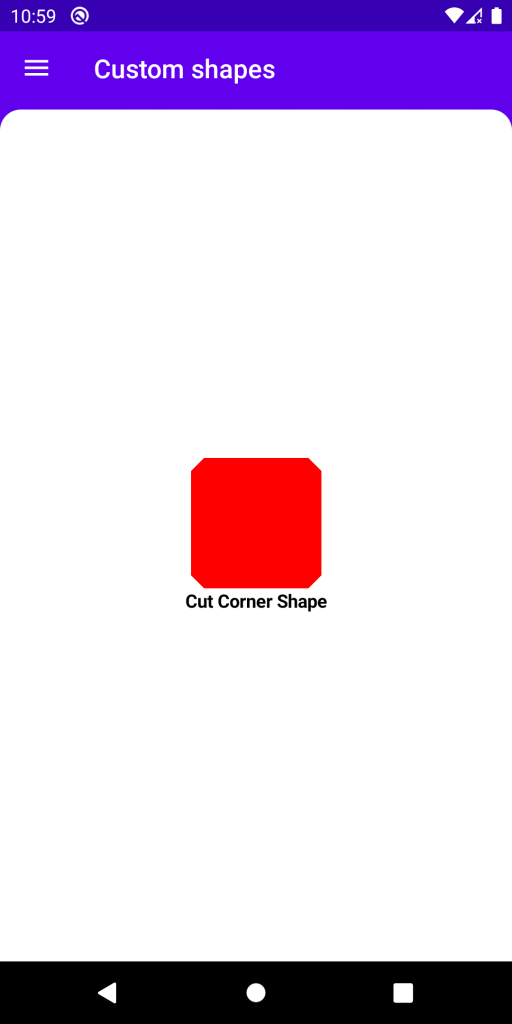
CutCornerShape
A shape describing the rectangle with cut corners. Corner size is representing the cut length – the size of both legs of the cut’s right triangle.
For Example :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
Column(Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Box( modifier = Modifier .size(100.dp) <strong> .clip(cutCornerShape())</strong> .background(Color.Red) ) { //put your content here } Text( text = "cut corner Shape", textAlign = TextAlign.Center, color = Color.Black, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, ) ) } @Composable fun cutCornerShape(): CutCornerShape { return CutCornerShape(topEnd =10.dp,topStart = 10.dp,bottomEnd = 10.dp,bottomStart = 10.dp) } |

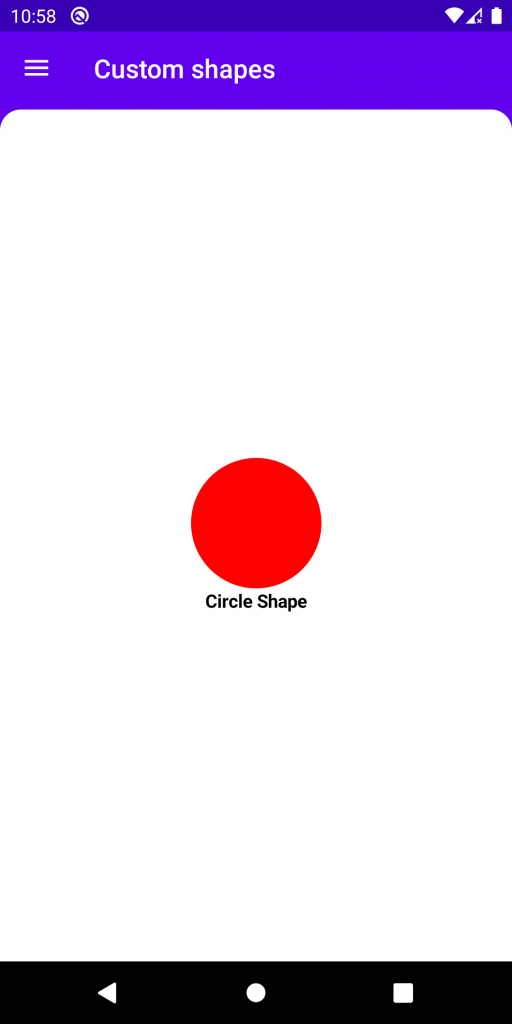
Circle Shape
For Example :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Column( Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Box( modifier = Modifier .size(100.dp) <strong> .clip(CircleShape)</strong> .background(Color.Red) ) { //Your Box content here } Text( text = "Circle Shape", textAlign = TextAlign.Center, color = Color.Black, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, ) ) } |

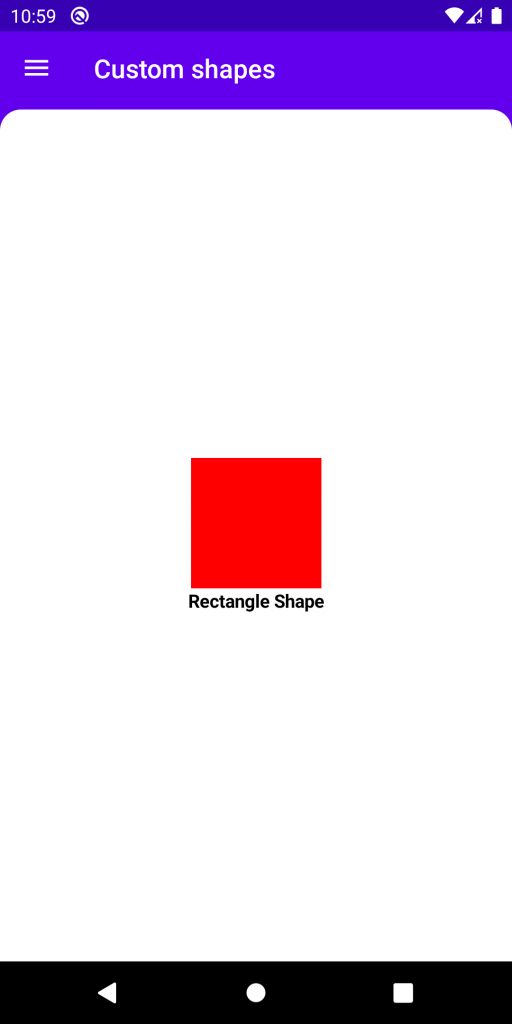
Rectangle Shape
For Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
Column( Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Box( modifier = Modifier .size(100.dp) .clip(RectangleShape) .background(Color.Red) ) { //put your Box content here } Text( text = "Rectangle Shape", textAlign = TextAlign.Center, color = Color.Black, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, ) ) } |

GenericShape
We can design any custom shape by defining the path.
For Example :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
Column( Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Box( modifier = Modifier .size(100.dp) <strong>.clip(customTriangleShape())</strong> .background(Color.Red) ) { //put your box content here } Text( text = "Custom triangle corner Shape", textAlign = TextAlign.Center, color = Color.Black, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, ) ) } class customTriangleShape : Shape { override fun createOutline( size: androidx.compose.ui.geometry.Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { moveTo(size.width / 2f, 0f) lineTo(size.width, size.height) lineTo(0f, size.height) close() } return Outline.Generic(path) } } |

To know more about the shape in the jetpack, please check the below link
https://developer.android.com/reference/kotlin/androidx/compose/foundation/shape/package-summary
Thank you.

Be the first to comment.