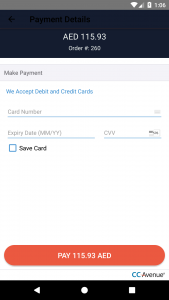
CC Avenue is online payment gateway service which is used to make and receive payments. For CC Avenue Android Sdk integration, we have to make whitelist our server outgoing IP through cc avenue team. It sends response in encrypted form to our server and response is decrypted by our server only. Redirect and cancel urls are used to get callback from CC avenue. RSA url is used to get rsa key which accepts order id & access key.
In this blog, we are going to cover Android Sdk integration in this blog.
STEP 1 : Merchant Parameters
Following parameters need to provide by merchant app to SDK =>
1) Merchant Details :
Access_code
Merchant_id
Currency
Amount
Redirect_url
Cancel_url
Rsa_url
Order_id
Customer_id
Show_address
CCAvenue_promo
promo_code
additional_parameter1
additional_parameter2
additional_parameter3
additional_parameter4
additional_parameter5
2) Billing Address :
Name
Address
Country
State
City
Telephone
Email
3) Shipping Address :
Name
Address
Country
State
City
Telephone
STEP 2 : Add SDK dependency in app
Now, you need to import ‘sdklibrary‘ library and add following dependencies in gradle file =>
|
1 2 3 |
api 'com.github.aakira:expandable-layout:1.4.2@aar' api 'net.cachapa.expandablelayout:expandablelayout:2.9.1' api 'us.belka:androidtoggleswitch:1.2.2' |
STEP 3 : CC Avenue Android SDK Code
Add Code to initialise SDK =>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
fun openSDK(data: Data){ val m = MerchantDetails() m.access_code = data.accessCode m.merchant_id = data.merchantId m.currency = data.currency m.amount = data.amt m.redirect_url = data.redirectUrl m.cancel_url = data.cancelUrl m.rsa_url = data.rsa_key_url m.order_id = data.orderId m.customer_id = data.customerId m.promo_code = data.promoCode m.isCCAvenue_promo = false val b = BillingAddress() b.name = data.billingName b.address = data.billingAddress b.country = data.billingCountry b.state = data.billingState b.city = data.billingCity b.telephone = data.billingTel b.email = data.billingEmail val s = ShippingAddress() s.name = data.deliveryName s.address = data.billingAddress s.country = data.deliveryCountry s.state = data.deliveryState s.city = data.deliveryCity s.telephone = data.deliveryTel val i = Intent(mcontext as MainActivity, PaymentOptions::class.java) i.putExtra("merchant", m) i.putExtra("billing", b) i.putExtra("shipping", s) mcontext.startActivity(i) } |
NOTE : Data will be any model class which contains merchant details.
STEP 3 : CC Avenue Android Sdk Callback in app
To get the result from SDK, you need to add listener in your class and implement ‘CustomModel.OnCustomStateListener‘.
|
1 |
CustomModel.getInstance().setListener(this); |
For more information, please check following link : https://www.ccavenue.com/
Hopefully, this blog will be helpful for you.


Be the first to comment.