
Bottom Navy Bar in Flutter is a beautiful and animated bottom navigation Widget. The navigation bar uses our current theme, but we are free to customize it.
We have the BottomNavyBar widget, which we can use in the Scaffold to give the bottom navigation bar. Along with it, we also have BottomNavyBarItem, which we can use inside the BottomNavyBar widget to give the items.
Read more about Flutter app development from mobikul.
Properties of BottomNavyBar
iconSize– to give the size of the icons that we have used.items– for the navigation items, it should be more than one and less than six.selectedIndex– we can use this property to change the selected item and it is zero by default.onItemSelected– we can use it to listen when an item is tapped.backgroundColor– used to provide the color to the background of the navigation bar.showElevation– used to give the elevation to the app bar.mainAxisAlignment– this property is used to change the horizontal alignment of the items.curve– used to customize the item change’s animation.containerHeight– used to give the height to the navigation bar.
Properties of BottomNavyBarItem
icon– to provide the icon.title– used to provide the text that will appear next to the icon when this item is selected.activeColor– give the background and text color to the active items.inactiveColor– give the icon color to the inactive items.textAlign– used to change the alignment of the item title
Implementation:
Step1: Add the bottom_navy_bar dependency to pubspec.yaml file.
Step2: Run “flutter pub get” in the root directory of your app.
|
1 |
bottom_navy_bar: ^6.0.0 |
In order to check the updated version of the dependency click here.
Step3: Now start the coding for the same.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 |
import 'package:bottom_navy_bar/bottom_navy_bar.dart'; import 'package:flutter/material.dart'; class MyBottomNavyBar extends StatefulWidget { const MyBottomNavyBar({Key? key}) : super(key: key); @override _BottomNavyBarState createState() => _BottomNavyBarState(); } class _BottomNavyBarState extends State<MyBottomNavyBar> { PageController _pageController = PageController(); int _currentIndex = 0; @override void initState() { super.initState(); _pageController = PageController(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text("Bottom_Navy_Bar"), ), body: PageView( controller: _pageController, children: <Widget>[ Container( child: const Center( child: Text( "Home", style: TextStyle(color: Colors.white, fontSize: 30.0), ), ), color: Colors.red, ), Container( child: const Center( child: Text( "Search", style: TextStyle(color: Colors.white, fontSize: 30.0), ), ), color: Colors.green, ), Container( child: const Center( child: Text( "Settings", style: TextStyle(color: Colors.white, fontSize: 30.0), ), ), color: Colors.yellow, ), Container( child: const Center( child: Text( "Account", style: TextStyle(color: Colors.white, fontSize: 30.0), ), ), color: Colors.blue, ), ], ), bottomNavigationBar: BottomNavyBar( containerHeight: 55.0, backgroundColor: Colors.white70, selectedIndex: _currentIndex, showElevation: false, itemCornerRadius: 24, curve: Curves.easeIn, onItemSelected: (index) => setState(() { _currentIndex = index; _pageController.animateToPage(index, duration: const Duration(milliseconds: 100), curve: Curves.easeIn); }), items: <BottomNavyBarItem>[ BottomNavyBarItem( inactiveColor: Colors.black, icon: const Icon(Icons.apps), title: const Text('Home'), activeColor: Colors.red, textAlign: TextAlign.center, ), BottomNavyBarItem( inactiveColor: Colors.black, icon: const Icon(Icons.search_outlined), title: const Text('Search'), activeColor: Colors.green, textAlign: TextAlign.center, ), BottomNavyBarItem( inactiveColor: Colors.black, icon: const Icon(Icons.settings), title: const Text( 'Settings ', ), activeColor: Colors.yellow, textAlign: TextAlign.center, ), BottomNavyBarItem( inactiveColor: Colors.black, icon: const Icon(Icons.account_box), title: const Text('Account'), activeColor: Colors.blue, textAlign: TextAlign.center, ), ], ), ); } @override void dispose() { _pageController.dispose(); super.dispose(); } } |
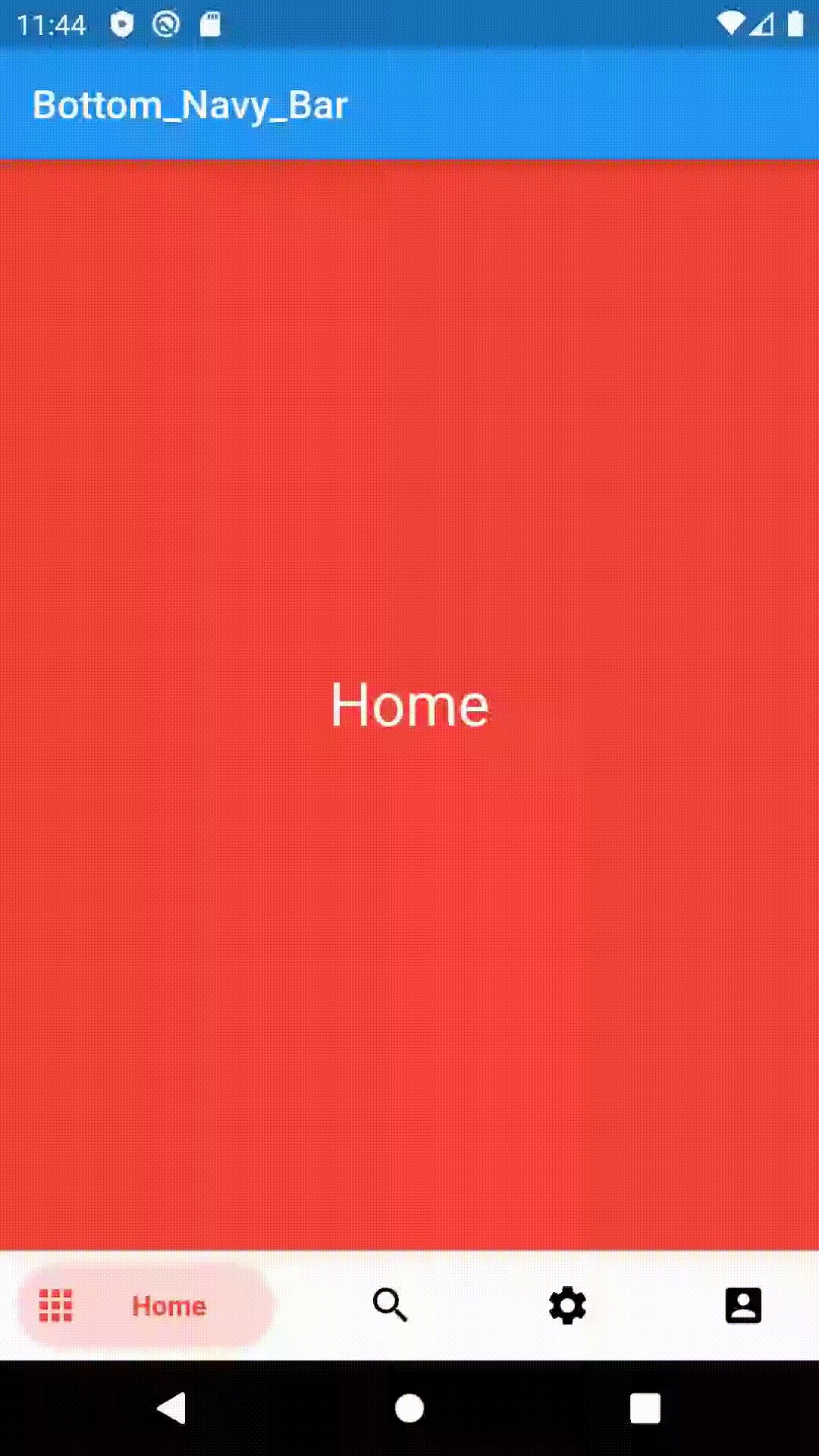
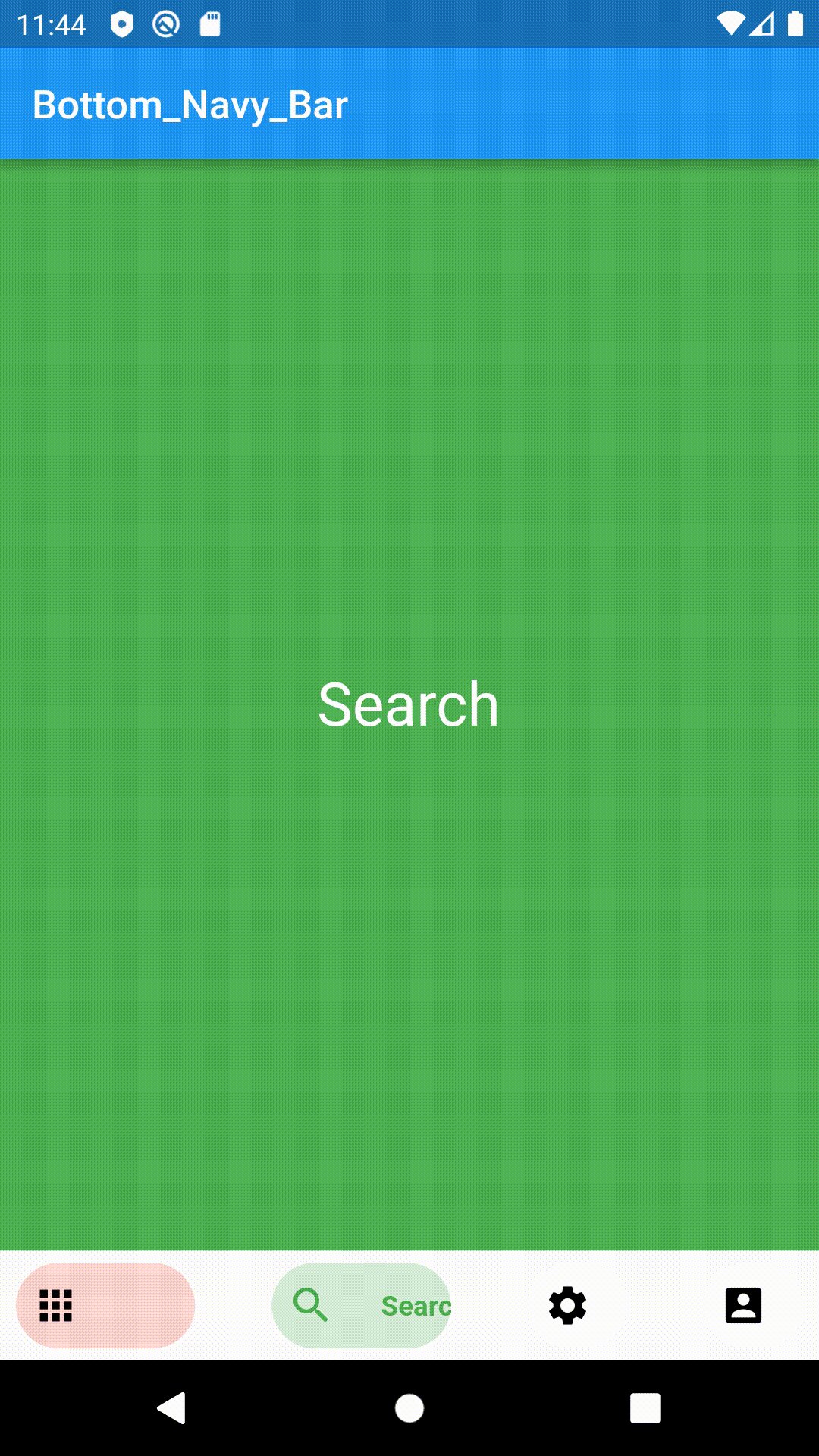
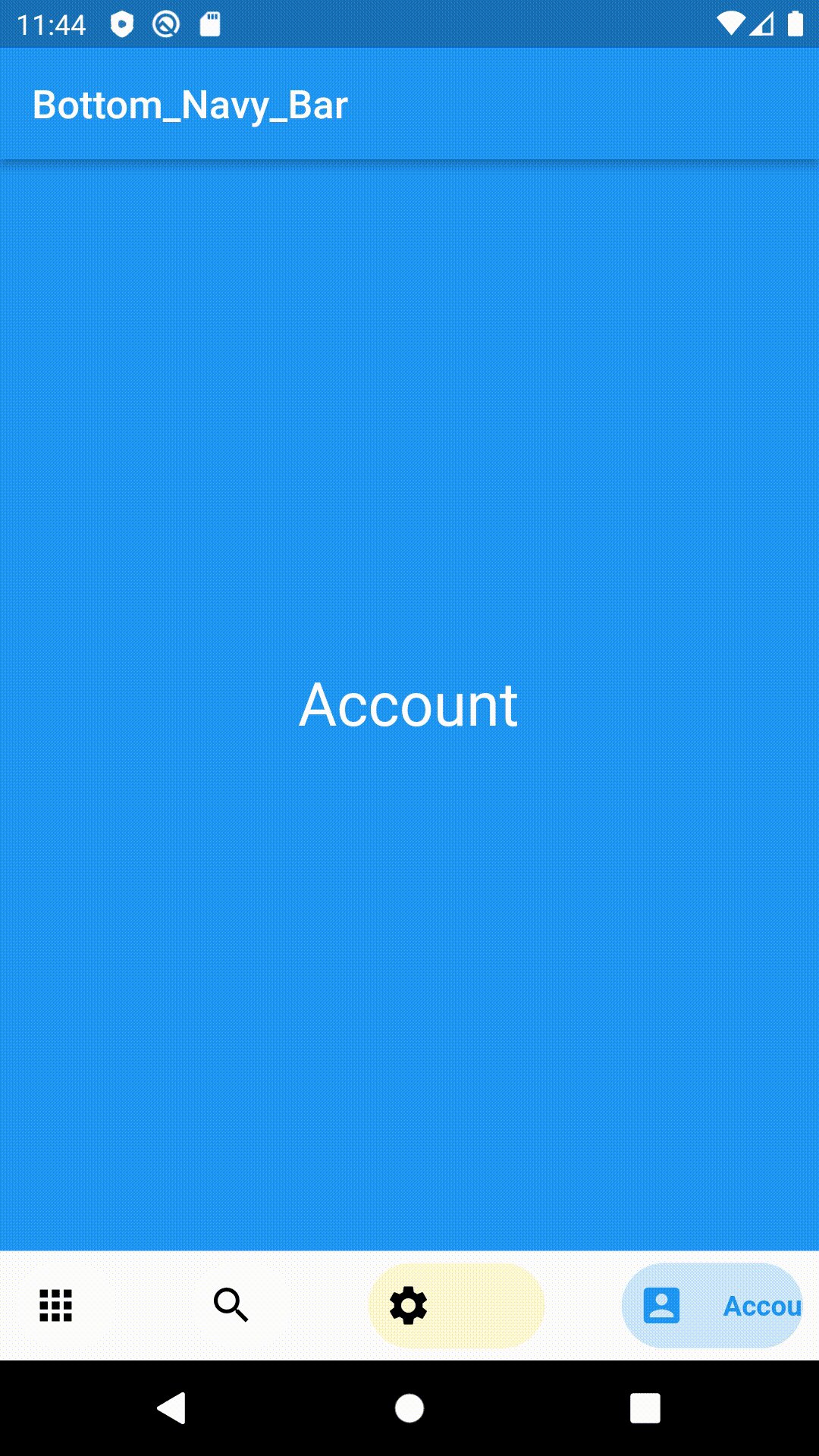
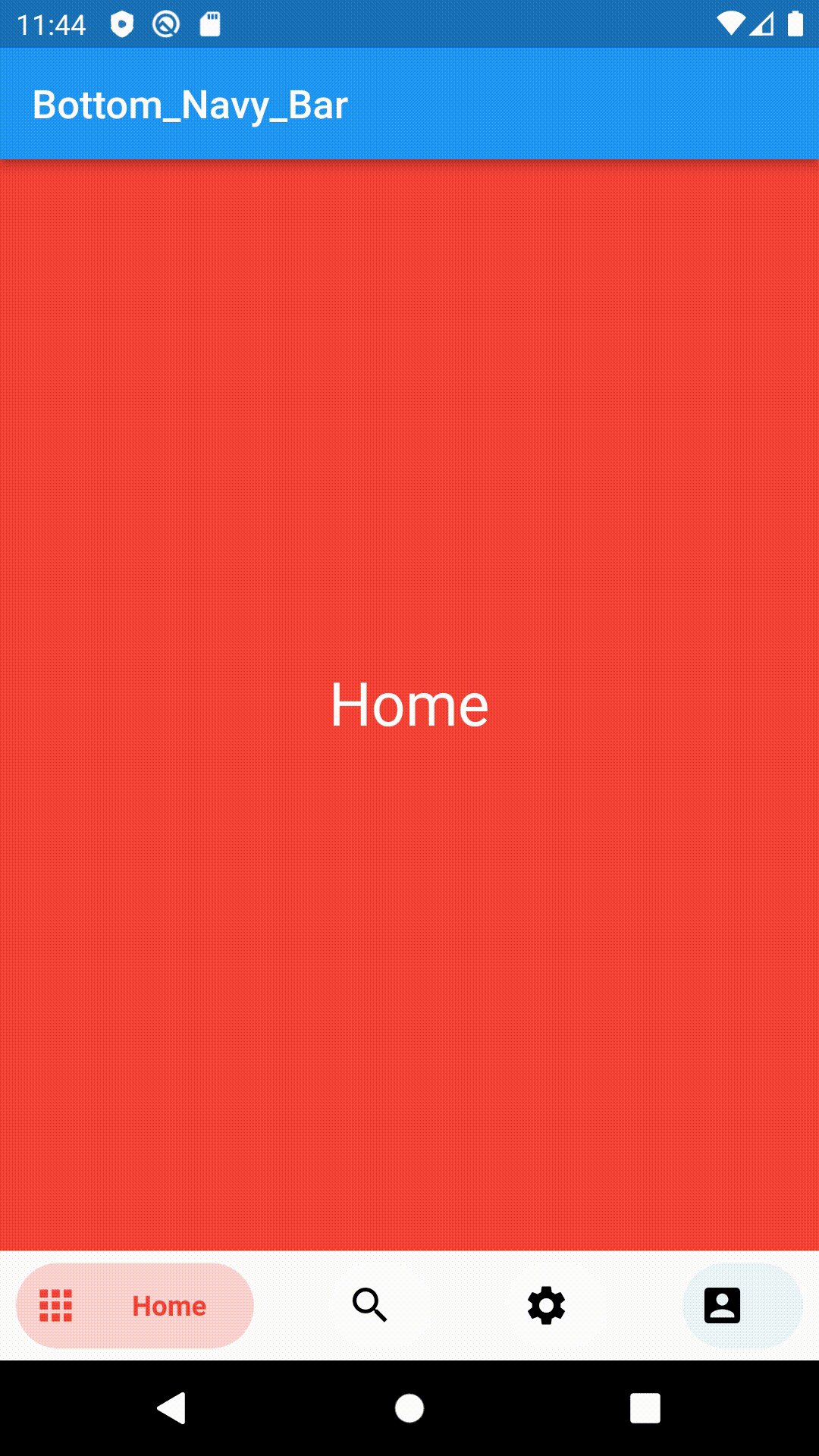
Output

Conclusion
Congratulations!! You have learned how to use the Bottom Navy Bar in Flutter.
For more detail, you can refer to the official doc of a flutter here.
For more interesting blogs check out here – https://mobikul.com/blog/
Thanks for reading!!.

Be the first to comment.