Hello guys, Today we learn how to “Arranging text font according to iPhone and iPad screen in swift”.
Sometimes, we need to arrange the font size according to our iPhone and iPad screen so that it can be visible easily on all devices. for this, we use two methods
1. By using StoaryBoard,
2. Programmatically
So we will discuss both methods one by one.
Getting Started:-
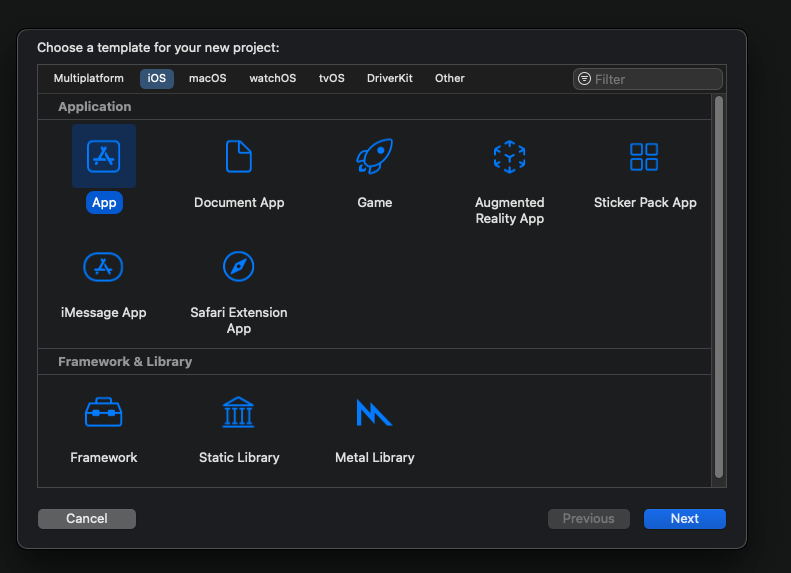
Step 1:– First, Created Xcode Project.
File –> New–> Project –> iOS–> Next and add your project name then create.


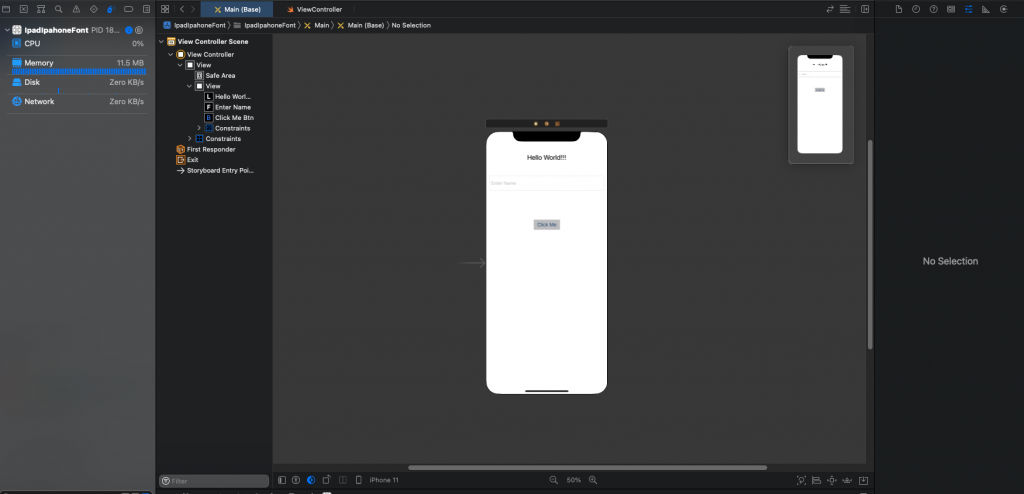
Step 2:- Secondly, Create the UI design in your Storyboard.

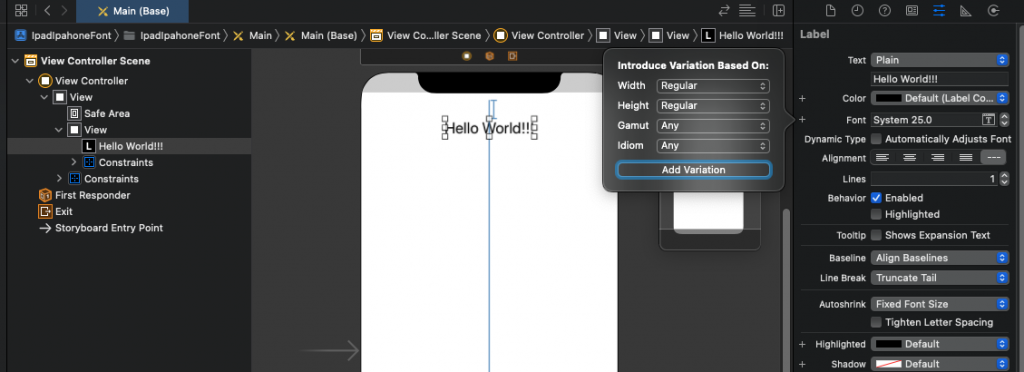
Step 3:- changed the font size by using the storyboard.
Now, click on the label, text field, and button outlet in your storyboard and add the font value for the iPad screen.
For this, on the attribute inspector file, go to the font option, Here you can see the “+” icon and add a new font option.

If the font show “wRhR” it means the font option is for iPad otherwise font option is related to iPhone.
After adding the font option, you can manage the font size for iPad and iPhone screen
Step 4:- If you want to change the color according to iPhone and iPad screen, you may change, we will use the same process with text color, background color, and tint color
Let’s take an example with the button.


Step 5:- Now, I want to change the text of the button according to iPhone and iPad screen programmatically.
In my viewDidLoad() function just add a few lines of code
|
1 2 3 4 5 6 7 8 |
if UIDevice.current.userInterfaceIdiom == .pad { clickMeBtn.setTitle("Click Me for iPad", for: .normal) }else{ clickMeBtn.setTitle("Click Me for iPhone", for: .normal) } |
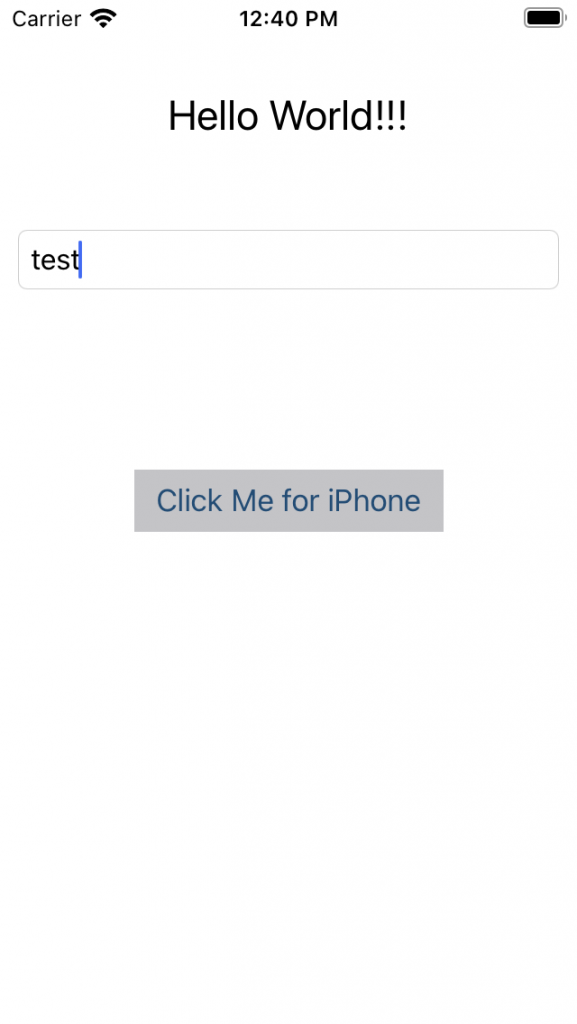
Step 6:- Lastly, Run the project and see the output on iPhone and iPad screen


Conclusion:-
In this blog, we discussed “Arranging text font according to iPhone and iPad screen in swift.”
I hope this blog will help you to understand the flow of the work.
To learn about a more iOS-related topic, Please check here.

Be the first to comment.