This is time to say bye bye to layout xml. Android Jetpack Compose is toolkit to build Android App UI. You don’t need to create any xml class for UI. You need to call Jetpack Compose functions for creating Native Android App UI.
setContent block
We use ‘setContent’ block to create UI in Android Jetpack. I don’t need to create any xml class and set in Activity. We call composable methods in this block.
Composable Functions
These functions are used to define UI functions for Android App. For creating composable functions, you need to add @Composable annotation to the function name. Composable function can be only called by comosa
Let’s take an example :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { showUi() } } @Composable private fun showUi() { Column(modifier = Modifier.padding(20.dp)) { Text("Hello world!") } } |
Preview Functions
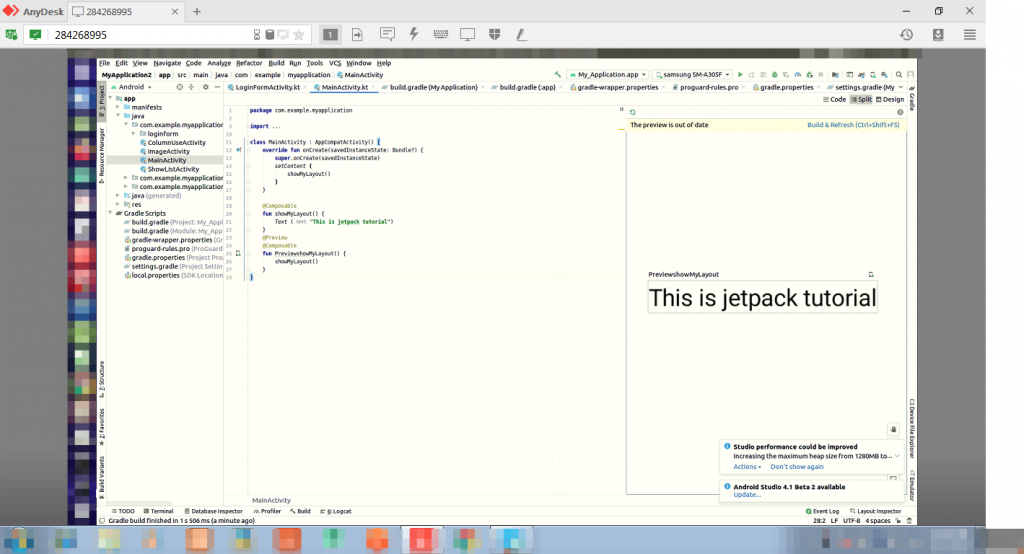
We use preview functions to check created in Android Studio without running app again and again in device. Just like xml, in jetpack we can create our layout preview. For this, we need to create Preview function of our composable function. Add preview in the prefix of function name and all our composable function inside this preview method. Also, we need to add @Preview & @Composable annotation.
Let’s take an example :
If there is any error in your code, it will not create preview & show you error as well.
NOTE : We need alteast Android Studio version 4.0 for preview functions. You can download latest Android Studio version from below link :
Current canary build of Android Studio
This is basic introduction of Android Jetpack.
Hope, this blog is helpful for you.


Be the first to comment.